Forme du Triangle avec image de fond
je travaille sur un projet qui demande deux triangles pour contenir les images de fond, et être des liens.
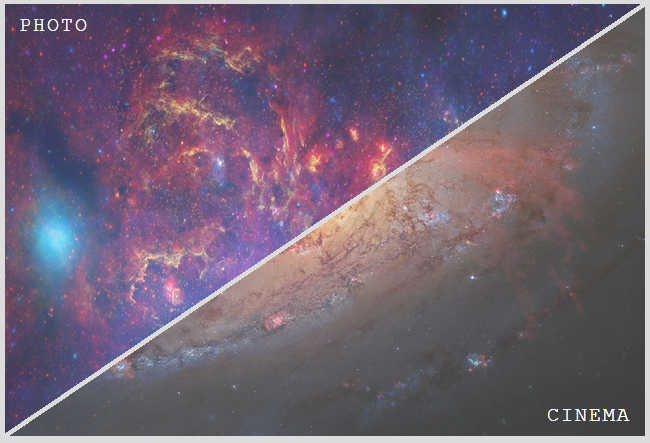
<!-Voici ma maquette pour la façon dont je voudrais les deux triangles.
actuellement, je n'ai que deux divs qui couvrent le 900x600 avec chaque triangle comme image de fond. Le problème que j'ai maintenant est que je ne peux pas survoler la partie transparente de la Div cinéma pour atteindre la div photo.
puis-je accomplir cette conception avec CSS3 triangles et de définir leurs images de fond? J'ai toujours pensé que la forme personnalisée était faite d'une bordure, avec une couleur de bordure.
est-il possible de faire avec les triangles css3, et si oui, quelqu'un peut-il m'aider avec le code?
Voici ce que j'ai actuellement.
.pageOption {
position: relative;
width: 900px;
height: 600px;
}
.pageOption .photo {
position: absolute;
top: 0px;
left: 0px;
width: 900px;
height: 600px;
background: url('../images/menuPhoto.png') no-repeat 0 0;
}
.pageOption .cinema {
position: absolute;
bottom: 0px;
right: 0px;
width: 900px;
height: 600px;
background: url('../images/menuCinema.png') no-repeat 0 0;
}<div class="pageOption">
<a href="#" class="option photo" id="weddingPhoto"></a>
<a href="#" class="option cinema" id="weddingCinema"></a>
</div>4 réponses
c'est vraiment facile si vous utilisez des images d'enfants pour les liens plutôt que des images d'arrière-plan. Vous avez juste besoin d'incliner les deux .option des éléments aux origines transformantes différentes, puis dessinent leurs images d'enfant et mettent overflow: hidden sur les deux .pageOption et .option éléments. Le Support est bon, qui devrait fonctionner pour tout sauf IE8/7 et Opera Mini.
DEMO
Résultat:

HTML:
<div class='pageOption'>
<a href='#' class='option' data-inf='photo'>
<img src='../images/menuPhoto.png'>
</a>
<a href='#' class='option' data-inf='cinema'>
<img src='../images/menuCinema.png'>
</a>
</div>
CSS:
.pageOption {
overflow: hidden;
position: relative;
width: 40em; height: 27em;
}
.option, .option img { width: 100%; height: 100%; }
.option {
overflow: hidden;
position: absolute;
/* arctan(27 / 40) = 34.01935deg
* need to skew by 90deg - 34.01935deg = 55.98065deg
*/
transform: skewX(-55.98deg);
}
.option:first-child {
left: -.25em;
transform-origin: 100% 0;
}
.option:last-child {
right: -.25em;
transform-origin: 0 100%;
}
.option img {
transform: skewX(55.98deg);
transform-origin: inherit;
}
Voici mes suggestions CSS:
- en utilisant toile qui est la balise HTML5 et n'est pas cross browser.
- en utilisant SVG. (Plus fiable)
- en utilisant CSS3 rotation transition et le couvrir dans un emballage avec débordement caché. Encore n'est pas de la croix-navigateur.
rotation transition:
-webkit-transform: rotate(7.5deg); /* Saf3.1+, Chrome
-moz-transform: rotate(7.5deg); /* FF3.5+
-ms-transform: rotate(7.5deg); /* IE9
-o-transform: rotate(7.5deg); /* Opera 10.5
transform: rotate(7.5deg);
filter: progid:DXImageTransform.Microsoft.Matrix(/* IE6–IE9
M11=0.9914448613738104, M12=-0.13052619222005157,M21=0.13052619222005157, M22=0.9914448613738104, sizingMethod='auto expand');
Vous pouvez réaliser cette mise en page avec plusieurs approches. Voici un exemple à l'aide d'un inline svg et élément de chemin de clip:
<svg viewbox="0 0 10 6.7">
<defs>
<clipPath id="top">
<polygon points="0 0, 9.9 0, 0 6.6" />
</clipPath>
<clipPath id="bottom">
<polygon points="10 0.1, 10 6.7, 0.1 6.7" />
</clipPath>
</defs>
<image xlink:href="http://i.imgur.com/RECDV24.jpg" x="0" y="0" height="6.7" width="10" clip-path="url(#top)"/>
<image xlink:href="http://i.imgur.com/5NK0H1e.jpg" x="0" y="0" height="6.7" width="10" clip-path="url(#bottom)"/>
</svg>comme vous l'avez dit, les tringles css3 sont faites de bordures donc vous ne pouvez pas leur attacher des fonds.
je vous suggérerais simplement d'utiliser deux PNG l'un sur l'autre et d'utiliser js pour écouter l'événement de clic et créer l'action correcte basée sur la position de la souris.
il y a aussi une propriété CSS de webkit-mask, mais elle n'est pas prise en charge par d'autres navigateurs (Je l'ai utilisée pour un petit truc de pagination - http://jsfiddle.net/xTNTH/3/ - best on safari [no js uniquement css] - http://snag.gy/7fRNq.jpg)