Le style Transparent de QWidget/QScrollArea n'a aucun effet
Cette question se rapporte à
- http://www.qtcentre.org/threads/18151-QScrollArea-misbehaving-background-style
- http://www.qtforum.org/article/34443/cannot-change-background-color-of-a-qscrollarea-with-setstylesheet.html
je demande ici parce que je crois que la communauté SO pourrait avoir un moyen de corriger ce comportement.
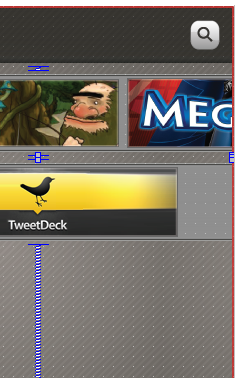
J'aime donc définir la couleur de fond d'une ScrollArea à l'un ou l'autre être transparent ou une image de fond personnalisée car elles contiennent des bannières. Je suis en cours d'exécution dans le Qt Creator ( Designer) déjà! : -):

mais lors du déploiement de l'application sur le simulateur il ne fonctionnera pas, les restent Gris, Gris Foncé:

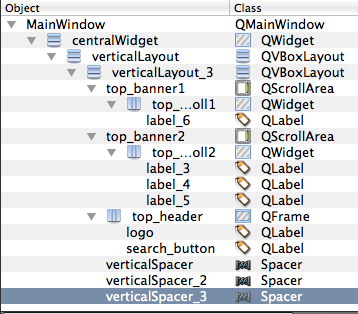
Voici mon arbre de mise en page:

et voici la feuille de style que j'utilise MainWindow):
QMainWindow {
background: transparent url(:/ui/designs/images_from_android/bg_plain_empty.png) top left;
}
QWidget#centralWidget {
background-color: transparent;
}
QPushButton {
color: red;
border: 1px solid green;
}
QFrame#top_header {
background: transparent url(:/ui/designs/images_from_android/bg_title_bar_landscape.png) top left repeat-x;
}
QWidget#top_banner_scroll1,
QWidget#top_banner_scroll2 {
background: transparent url(:/ui/designs/images_from_android/stripe_bg.png) top left repeat-x;
}
C'est assez déroutant. Et en tant que Designer Qt me montre le bon design...
4 réponses
Pouvez-vous essayer scrollArea.setStyleSheet("background-color:transparent;"); ça marche pour moi.
utilisez la feuille de style
QScrollArea { background: transparent; }
QScrollArea > QWidget > QWidget { background: transparent; }
QScrollArea > QWidget > QScrollBar { background: palette(base); }
Pour comprendre ce qui permet asume un semblable, mais simplyfied mise en page:
scrollarea QScrollArea
+ scrollareaContent QWidget
+ label QLabel
il est Intéressant de noter il y a deux widgets avec un fond non transparent. La première est l' scrollarea lui-même (transparents avec la première ligne de la feuille de style).
L'autre (auquel je ne m'attendais pas) est scrollareaContent qui est traité avec la deuxième ligne. Il y a la première QWidget est le viewport privé de QScrollArea qui n'a pas pu être consulté directement. L'autre est l' scrollareaContent. Cette approche devrait rendre toutes les versions de Qscrolla transparentes sans affecter aucun des autres widgets.
mise à jour: j'ai ajouté une troisième ligne à la feuille de style qui empêche les barres de défilement de devenir transparentes car elles sont aussi des QWidgets deux niveaux en dessous de QScrollArea.
en utilisant les feuilles de style suivantes, j'ai pu rendre la zone de défilement transparente, tout en gardant la couleur de fond par défaut pour les barres de défilement:
scrollArea.setStyleSheet("QScrollArea {background-color:transparent;}");
scrollAreaContents.setStyleSheet("background-color:transparent;");
ne devriez-vous pas mettre styles à QScrollArea#top_banner1 et QScrollArea#top_banner2?
vous sélectionnez actuellement les qwidgets de viewport et, d'après mon expérience, les qwidgets purs ont toujours des fonds transparents et ne supportent pas le style. Ainsi, si la zone de défilement a une couleur, il affichera à travers.
PS. Pur style!