La partie transparente de L'image dans ImageView devient noire
j'ai un problème lors de l'affichage de l'image avec de la transparence dans Android KitKat (Nexus 7), c'est OK dans le nexus 4 (KitKat) et autres système d'exploitation Android, voici l'image:

et la mise en page D'ImageView:
<ImageView
android:id="@+id/avatar"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="21dp"
android:padding="3dp"
android:src="@drawable/icon_button_profile_new"
android:tag="@string/avatar" />
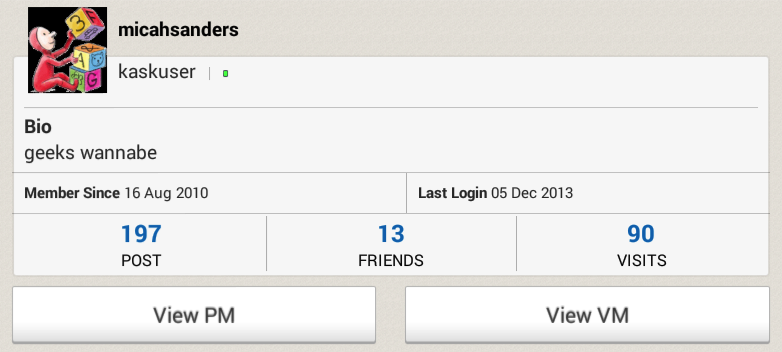
et voici la capture d'écran lors de L'exécution sur Nexus 7 (Android 4.4)

en outre, J'utilise Picasso pour télécharger et cacher l'image de L'URL.
3 réponses
après quelques essais: tout d'abord j'essaie d'utiliser l'image comme ressource dessinable et cela arrive toujours (la partie transparente de l'image devient noire), ensuite je convertit l'image en png image et c'est du travail, donc le problème est dans le type de fichier (gif). puisque dans mon application réelle l'image obtenue à partir du serveur et je ne peux pas demander l'image comme toujours au format png, j'utilise la solution de ce lien: Transparent GIF in Android ImageView
c'est simple pour afficher une seule image (comme dans ma question) depuis que J'utilise Picasso j'utilise target pour effacer la couleur noire de l'image avatar comme ceci:
target = new Target() {
@Override
public void onPrepareLoad(Drawable arg0) {
}
@Override
public void onBitmapLoaded(Bitmap bitmap, LoadedFrom arg1) {
if (Build.VERSION.SDK_INT == 19/*Build.VERSION_CODES.KITKAT*/){
Bitmap editedavatar = AndroidUtils.eraseColor(bitmap, -16777216);
avatar.setImageBitmap(editedavatar);
}
}
@Override
public void onBitmapFailed(Drawable arg0) {
avatar.setImageResource(R.drawable.ic_profile_default);
où la couleur d'effacement est la méthode statique
public static Bitmap eraseColor(Bitmap src, int color) {
int width = src.getWidth();
int height = src.getHeight();
Bitmap b = src.copy(Config.ARGB_8888, true);
b.setHasAlpha(true);
int[] pixels = new int[width * height];
src.getPixels(pixels, 0, width, 0, 0, width, height);
for (int i = 0; i < width * height; i++) {
if (pixels[i] == color) {
pixels[i] = 0;
}
}
b.setPixels(pixels, 0, width, 0, 0, width, height);
return b;
}
mais comme J'utilise Picasso pour afficher des images dans une listview, j'imprime Cible dans ViewHolder et c'est un travail très bien jusqu'à présent.
Try this
<ImageView
android:id="@+id/avatar"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="21dp"
android:padding="3dp"
android:src="@drawable/icon_button_profile_new"
android:background="#00000000"
android:tag="@string/avatar" />
essaye ceci :
android:background="@android:color/transparent"
ou
imageView.setBackgroundColor(Color.TRANSPARENT);
J'espère que cela vous aidera.