barre de navigation transparente ios
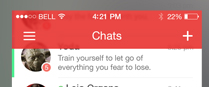
je crée une application et j'ai parcouru internet et je me demande comment ils font cette barre de navigation transparente comme ceci:
j'ai ajouté les suivants comme dans mon appdelegate:
UINavigationBar.appearance().translucent = true
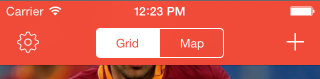
mais cela fait juste ressembler à ce qui suit:
Comment peut je rends la barre de navigation transparente comme la première image
9 réponses
vous pouvez appliquer L'Image de barre de Navigation comme ci-dessous pour translucide.
Objectif-C:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault]; //UIImageNamed:@"transparent.png"
self.navigationController.navigationBar.shadowImage = [UIImage new];////UIImageNamed:@"transparent.png"
self.navigationController.navigationBar.translucent = YES;
self.navigationController.view.backgroundColor = [UIColor clearColor];
Swift 3:
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: .default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.isTranslucent = true
self.navigationController?.view.backgroundColor = .clear
J'espère que ça vous aidera..!
Solution Swift
C'est le meilleur moyen que j'ai trouvé. Vous pouvez simplement le coller dans votre appDelegate " 151970920 didFinishLaunchingWithOptions méthode:
Swift 3 / 4
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
// Sets background to a blank/empty image
UINavigationBar.appearance().setBackgroundImage(UIImage(), for: .default)
// Sets shadow (line below the bar) to a blank image
UINavigationBar.appearance().shadowImage = UIImage()
// Sets the translucent background color
UINavigationBar.appearance().backgroundColor = .clear
// Set translucent. (Default value is already true, so this can be removed if desired.)
UINavigationBar.appearance().isTranslucent = true
return true
}
Swift 2.0
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
// Sets background to a blank/empty image
UINavigationBar.appearance().setBackgroundImage(UIImage(), forBarMetrics: .Default)
// Sets shadow (line below the bar) to a blank image
UINavigationBar.appearance().shadowImage = UIImage()
// Sets the translucent background color
UINavigationBar.appearance().backgroundColor = UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 0.0)
// Set translucent. (Default value is already true, so this can be removed if desired.)
UINavigationBar.appearance().translucent = true
return true
}
source: rendre la barre de navigation transparente en ce qui concerne l'image ci-dessous dans iOS 8.1
j'ai pu accomplir ceci dans swift:
let navBarAppearance = UINavigationBar.appearance()
let colorImage = UIImage.imageFromColor(UIColor.morselPink(), frame: CGRectMake(0, 0, 340, 64))
navBarAppearance.setBackgroundImage(colorImage, forBarMetrics: .Default)
où j'ai créé la méthode d'utilité suivante dans une UIColor catégorie:
imageFromColor(color: UIColor, frame: CGRect) -> UIImage {
UIGraphicsBeginImageContextWithOptions(frame.size, false, 0)
color.setFill()
UIRectFill(frame)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}
Ce que cela a fonctionné pour moi:
let bar:UINavigationBar! = self.navigationController?.navigationBar
self.title = "Whatever..."
bar.setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)
bar.shadowImage = UIImage()
bar.alpha = 0.0
Swift 3: extension pour barre de Navigation transparente
extension UINavigationBar {
func transparentNavigationBar() {
self.setBackgroundImage(UIImage(), for: .default)
self.shadowImage = UIImage()
self.isTranslucent = true
}
}
définissez la propriété background de votre barre de navigation, par exemple
navigationController?.navigationBar.backgroundColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.5)
(Vous devrez peut-être modifier un peu si vous n'avez pas de manette de navigation, mais cela devrait vous donner une idée de quoi faire.)
assurez-vous également que la vue ci-dessous s'étend effectivement sous la barre.
essayez ceci, cela fonctionne pour moi si vous avez aussi besoin de soutenir ios7, il est basé sur la transparence de UItoolBar:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
self.navigationController.navigationBar.translucent = YES;
self.navigationController.view.backgroundColor = [UIColor clearColor];
UIToolbar* blurredView = [[UIToolbar alloc] initWithFrame:self.navigationController.navigationBar.bounds];
[blurredView setBarStyle:UIBarStyleBlack];
[blurredView setBarTintColor:[UIColor redColor]];
[self.navigationController.navigationBar insertSubview:blurredView atIndex:0];
méthode utilitaire que vous appelez en passant navigationController et couleur que vous aimez mettre sur la barre de navigation. Pour transparent vous pouvez utiliser clearColor de UIColor classe.
pour l'objectif c -
+ (void)setNavigationBarColor:(UINavigationController *)navigationController
color:(UIColor*) color {
[navigationController setNavigationBarHidden:false animated:false];
[navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
[navigationController.navigationBar setShadowImage:[UIImage new]];
[navigationController.navigationBar setTranslucent:true];
[navigationController.view setBackgroundColor:color];
[navigationController.navigationBar setBackgroundColor:color];
}
Pour Swift 3.0 -
class func setNavigationBarColor(navigationController : UINavigationController?,
color : UIColor) {
navigationController?.setNavigationBarHidden(false, animated: false)
navigationController?.navigationBar .setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)
navigationController?.navigationBar.shadowImage = UIImage()
navigationController?.navigationBar.translucent = true
navigationController?.view.backgroundColor = color
navigationController?.navigationBar.backgroundColor = color
}
si vous voulez pouvoir le faire de manière programmatique dans swift 4 tout en restant sur la même vue,
if change {
navigationController?.navigationBar.isTranslucent = false
self.navigationController?.navigationBar.backgroundColor = UIColor(displayP3Red: 255/255, green: 206/255, blue: 24/255, alpha: 1)
navigationController?.navigationBar.barTintColor = UIColor(displayP3Red: 255/255, green: 206/255, blue: 24/255, alpha: 1)
} else {
navigationController?.navigationBar.isTranslucent = true
navigationController?.navigationBar.setBackgroundImage(backgroundImage, for: .default)
navigationController?.navigationBar.backgroundColor = .clear
navigationController?.navigationBar.barTintColor = .clear
}
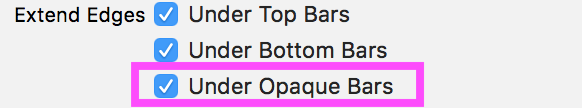
une chose importante à se rappeler cependant est de cliquer sur ce bouton dans votre storyboard. J'ai eu un problème avec un affichage sautant pendant longtemps. Assure-toi de mettre ça en place.: 
puis quand vous changez la translucidité de la barre de navigation il ne causera pas les vues pour sauter comme le les vues s'étendent jusqu'au sommet, indépendamment de la visibilité de la barre de navigation.