Des outils pour supporter le codage en direct comme dans le discours "inventer sur le principe" de Bret Victor
j'ai regardé un déjà bien connu vidéo où Bret Victor, ancien concepteur D'UI D'Apple Montre démos étonnantes avec des mises à jour immédiates du code d'exécution après avoir changé littéralement un symbole dans le code source.
pour clarifier ma question à ceux qui n'ont pas vu ou n'ont pas le temps de regarder la vidéo: je veux utiliser un outil comme ça pour écrire mon propre logiciel. L'outil qu'il a présenté est-il disponible ou Existe-t-il d'autres outils semblables?
peu importe les langues/environnements, je veux juste que mon code s'exécute et puis changer une ligne dans source et voir immédiatement les résultats mis à jour sans le redémarrer.
la vidéo est également disponible sur YouTube , et les points clés sont:
8 réponses
Qui le fait
vous trouverez beaucoup de choses intéressantes dans les communautés React et ELM, et dans les communautés de programmation fonctionnelle de pointe en général.
certaines plates - formes full-stack récentes qui sont en quelque sorte d'essayer de fournir un environnement de développement de ce type sont:
Eve :
a Andreessen Horowitz / Y-Combinator startup, 2,3 millions financés par Chris Granger, un programmeur de Clojure influent qui a déjà construit LightTables.
Technologies : Rouille (backend), Tapuscrit (frontend) avec un home-made de mise en œuvre de Réagir concepts (ce qu'ils appellent "microReact")
l'Unisson :
pas une entreprise (encore?) mais soutenu par une campagne Patréon, de Paul Chiusano (auteur du célèbre livre "FP in Scala").
Technologies : Haskell (backend), ELM (frontend).
Note : vous pouvez voir que les gars derrière ces outils sont des programmeurs fonctionnels expérimentés. Cochez la case "comment ça marche".
Comment ça marche -> programmation fonctionnelle
programmes ont état.
pourquoi Bret Victor a-t-il pu faire cette vidéo?
parce que:
- son architecture est explicite sur les mutations de l'état
- il utilise la pureté fonctionnelle
- il enregistrement des faits historiques que l'état, plutôt que de l'état actuel de l'INTERFACE utilisateur
un outil inspiré par cet exposé est la langue ELM.
ELM "1519530920 précise que: :
ainsi à la racine de la le débogueur est la conception de l'Orme lui-même. Si vous ne ne pas commencer avec les bons choix de conception au niveau de la langue, la création d'un débogueur voyageant dans le temps devient rapidement extrêmement complexe. Même les langues qui remplissent partiellement la conception nécessaire les exigences auront de sérieuses difficultés.
donc ce que vous devez vraiment comprendre est que ce n'est pas la technologie qui est intéressante, mais l'architecture logicielle sous-jacente . Une fois que vous avez l'architecture, il n'est pas si difficile d'ajouter ces fonctionnalités de débogage.
beaucoup dans les communautés ReactJS / Flux ont montré que nous pouvons accomplir de grandes choses avec ce genre d'architecture. David Nolen de Om 's ClojureScript hype est probablement le déclencheur, et Dan Abramov a montré récemment que nous pouvons réaliser des choses très similaires qui comparent à Bret Victor débugging .
moi-même J'ai expérimenté avec l'enregistrement de vidéos de session d'utilisateur dans JSON , qui est également une caractéristique qui est mis à profit par ce genre d'architecture.
donc, vous devez comprendre que ce qu'il réalise n'est pas fait par des astuces de code astucieux ou un langage super, mais vraiment de bons modèles architecturaux.
ces modèles ne sont même pas nouveaux, ils sont utilisés par les créateurs de bases de données et certains développeurs backend pour un très longtemps sous des noms différents, y compris commande / recherche d'événements, journalisation... Si vous voulez une introduction, le Confluent .IO blog est une source très pédagogique .
le problème n'est même pas de recharger le code, il s'agit de savoir ce qu'il faut faire de l'état une fois que le code a été rechargé.
ce que vous devez vraiment comprendre est qu'il n'y a pas de réponse unique à question: tout dépend de ce que vous voulez atteindre.
par exemple dans L'exemple de Bret Victor avec Mario, quand il modifie un paramètre comme la gravité, vous pouvez voir qu'il peut affecter à la fois le passé (ce qu'il a enregistré) et le futur (les actions qu'il fera après le changement de code). Cela signifie que l'intention de l'utilisateur est réinterprétée dans un contexte différent, produisant une nouvelle histoire des faits (souvent appelé commande-sourcing).
alors que c'est vraiment intéressant pour les jeux vidéo comme il a montré, c'est absolument inutile pour beaucoup d'autres applications. Prenons un exemple d'application de responsabilisation, où le % d'impôt peut augmenter ou diminuer chaque année. Pensez-vous vraiment modifier l'exercice en cours impôts % devrait avoir aucun effet sur le bilan de 10 ans? Évidemment pas, mais il peut néanmoins avoir des effets sur l'année en cours.
aussi le plateau de Mario positions lors du réglage du paramètre de saut, le outil ne peut pas savoir par lui-même qu'il doit l'afficher pour L'élément Mario. Vous devez être explicite à ce sujet sinon il pourrait faire de même pour les nuages ou la tortue. Et est-ce logique de faire la même chose pour l'application de responsabilisation?
ce que je veux dire ici c'est que c'est une démo cool, qui a été bien produite. Vous ne pouvez pas obtenir un environnement dev similaire qui fonctionne si bien hors de la boîte. Mais vous pouvez apprendre les formes architecturales qui permettent de le faire facilement, et l'utilisation des outils comme ELM / Om / Redux / Flux / ReactJS (et certains Haskell / Scala / Erlang peuvent aussi être utiles!), ce qui vous aidera grandement à les mettre en œuvre correctement et vous fournir le plus qu'ils peuvent pour le rechargement à chaud.
Chris Granger construit quelque chose appelé table légère qui ressemble à un pas prometteur dans cette direction. Initialement, il ne soutient que Clojure, mais il promet de soutenir d'autres langues à l'avenir.
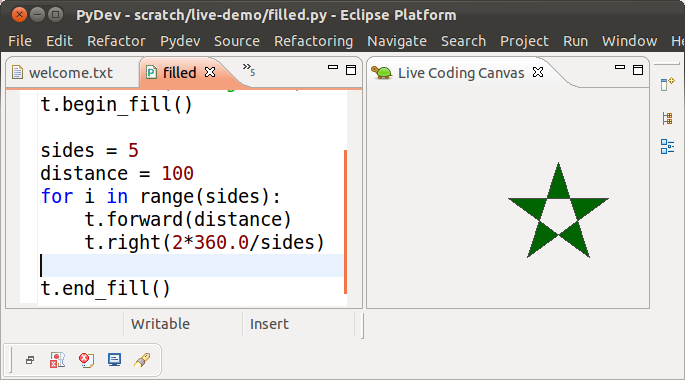
j'ai construit un plug-in Eclipse appelé Live Coding en Python qui couvre deux des trois fonctionnalités que vous avez demandé. Il met à jour instantanément le résultat d'un algorithme graphique de tortue pendant que vous tapez le code.

Il affiche également l'état des variables locales à côté de chaque mission. Voici un exemple d'affichage d'un algorithme de recherche binaire:
def search(n, a): | n = 3 a = [1, 2, 4]
low = 0 | low = 0
high = len(a) - 1 | high = 2
while low <= high: | |
mid = (low + high) / 2 | mid = 1 | mid = 2
v = a[mid] | v = 2 | v = 4
if n == v: | |
return mid | |
if n < v: | |
high = mid - 1 | | high = 1
else: | |
low = mid + 1 | low = 2 |
return -1 | return -1
|
i = search(3, [1, 2, 4]) | i = -1
je crois suivantes permettent de changer une ligne dans la source (et de voir les effets immédiats):
- Codea Air Code : Code sur votre navigateur (en Lua), voir la sortie sur un iPad connecté wifi.
- Water de Gabriel Florit. HTML, CSS, s'exécute dans un navigateur.
- Vivre Pavé par Neonux. Mozilla extension.
- Swift Terrains de jeux interactifs: livré avec Xcode 6, pour le codage dans le langage de programmation Swift.
- js Bin : HTML, CSS, Javascript, s'exécute dans un navigateur.
- Table Lumineuse : exemple sur Youtube .
- Atome : avec un aperçu html plugin.
Remarque: j'ai de l'expérience avec 1, 5-7. Pour beaucoup de ces pays, je ne pensez pas que vous pouvez mettre votre curseur sur une certaine partie du code et les parties pertinentes de l'image en surbrillance.
modifier: ajouté des éléments no. 4 (2014.10.27), 5 (2014.10.31), et 6-7 (2015.03.12).
Edit 2 (2015.06.25): de http://sixrevisions.com/tools/code-demo-sites / (la plupart sont HTML/CSS/Javascript).
le carnet IPython est un pas dans cette direction. Bien qu'il soit davantage axé sur l'analyse exploratoire Interactive des problèmes scientifiques, je trouve qu'il est très interactif et amusant à développer.
je viens aussi de découvrir le code Live. Après quelques expériences que j'ai trouvé, il n'englobe pas tous les principes de la philosophie de Bret Victor. Il dispose d'un droit de syntaxe forward mais L'interface utilisateur ne permet pas le développement interactif. Ils ont encore du chemin à parcourir.
puis il ya aussi R. depuis les nouveaux développements avec brillant et knitr quelques innovations intéressantes sont en cours qui est conforme à la philosophie de Bret.
il y a COLT - un outil de codage en direct pour Flash (ActionScript3). Il permet des mises à jour de méthodes, l'ajout de nouveaux champs/méthodes/classes, la mise à jour des ressources embarquées, etc à l'exécution tout en préservant l'état de l'application, tout comme dans la vidéo de Bret Victor. Il y a quelques vidéos de démonstration en action, avec ce être le plus impressionnant à ce jour.
il ne vous force dans aucune nouvelle IDE, c'est un outil séparé qui envoie le mises à jour incrémentielles de l'application en cours d'exécution lorsque vous cliquez sur "Enregistrer" dans votre IDE.
Le support JavaScriptest également annoncé.
code orchestra Les gars ont récemment publié leur outil de livecoding appelé C. O. L. T. Il soutient JavaScript et ActionScript et semble très prometteur. Hautement recommandé de l'essayer.
Haskell for Mac peut avoir un public limité puisque c'est (a) plate-forme - spécifique - comme vous avez pu le deviner à partir du nom-et (b) logiciel commercial (20$à l'heure actuelle). Mais il est très explicitement basé sur les idées de Victor de Brett, comme discuté dans un post de blog tôt .
il mérite certainement d'être ajouté à toute liste exhaustive d'environnements de programmation qui mettent en œuvre une "programmation apprenante".