Outils pour l'édition GLSL [fermé]
Je cherche une sorte d'outil pour travailler avec GLSL. Je veux expérimenter avec des shaders dans L'application WebGL, donc ce que je cherche est quelque chose comme RenderMonkey. Pour autant que je sache - RenderMonkey n'est plus supporté, donc il doit y avoir un autre outil qui a pris sa place.
Le mieux serait si je pouvais faire à la fois la "composition d'effet" comme RM et le développement de code GLSL brut.
6 réponses
Dans l'attente de voir de belles réponses.
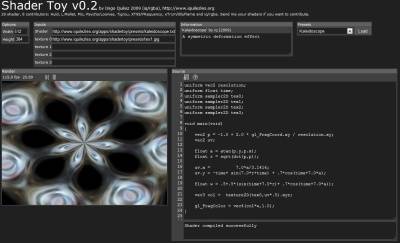
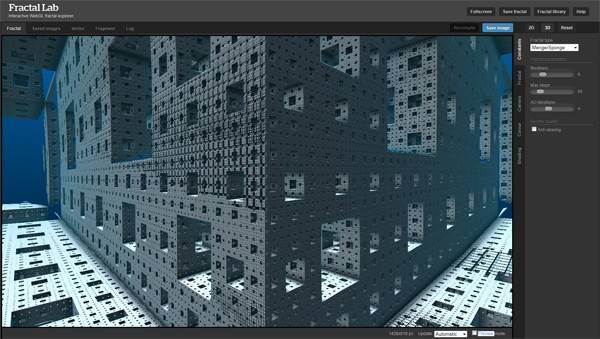
En attendant, je recommande d'avoir un jeu avec ShaderToy et FractalLab


Ce N'est pas un IDE complet, mais l'extension WebGL inspector browser de benvanik semble prometteuse:
Http://benvanik.github.com/WebGL-Inspector/
Sur sa page un certain nombre de fonctionnalités qui pourraient être le long des lignes que vous cherchez:
- Extension pour l'injection dans les pages
- Intégrer dans une application existante avec un simple script inclure
- capturer des images GL entières
- journal des appels annoté avec navigation pas à pas/ressources et redondant Avertissements d'appel
- historique des pixels voir tous les appels de tirage qui ont contribué à un pixel + informations de fusion
- Affichage de L'état GL
- navigateurs de ressources pour les textures, les tampons et les programmes
Je ne l'ai utilisé un peu, mais il semble être beaucoup mieux que de travailler dans le strict navigateur.
Après une recherche difficile dans google, j'ai trouvé cet outil pour pour cela, certains liens sont répétés avec les réponses précédentes.
Cela peut ou non aider, mais si vous avez accès à un Mac, vous pouvez utiliser Quartz Composer pour cela. Par exemple, vous pouvez mettre un patch trackball et effacer dans une composition, ajouter un patch shader glsl à la trackball et ajouter ajouter le patch a teapot au patch Shader glsl. Ensuite, si vous allez dans les paramètres du shader glsl, vous avez accès au Code du shader vertex et fragment. Toutes les modifications que vous apportez seront affichées en temps réel. Le seul inconvénient est que pour autant que je sache vous devez utiliser constantes codées en dur au lieu d'uniformes. Ce n'est pas parfait mais c'est bien pour jouer avec de nouveaux effets et un prototypage rapide des algorithmes.
Si vous développez sur le Mac, il y a le générateur de shader OpenGL d'Apple:
Http://developer.apple.com/graphicsimaging/opengl/shader_image.html
Je ne sais pas si vous avez déjà trouvé un outil qui fonctionne pour vous. Mais, il y a:
ShaderMaker http://cgvr.cs.uni-bremen.de/teaching/shader_maker/
Qui est multi-plateforme (Je l'ai testé sous Windows et OSX)
Et
Glman http://web.engr.oregonstate.edu/~mjb/glman/
Qui est windows uniquement mais, selon les auteurs, sera éventuellement porté sur mac.