Barre d'outils icône de navigation jamais définie
j'essaie le nouveau composant de la barre d'outils et j'ai quelques problèmes avec l'icône de navigation. Je veux implémenter une icône personnalisée pour la navigation arrière:
dans mon manifeste j'ai mis un parent à mon activité:
<activity android:name=".CardsActivity" android:parentActivityName=".MainActivity">
<!-- Parent activity meta-data to support API level 7+ -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
je déclare la barre d'outils comme ceci:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.lollitest.MainActivity" >
<android.support.v7.widget.Toolbar
android:id="@+id/my_awesome_toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:layout_marginBottom="10dp"
android:background="?attr/colorPrimary" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/my_awesome_toolbar"
android:text="@string/hello_world" />
</RelativeLayout>
alors dans mon activité je configure la barre D'outils comme ceci:
Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar);
toolbar.setNavigationIcon(R.drawable.ic_good);
toolbar.setTitle("Title");
toolbar.setSubtitle("Sub");
toolbar.setLogo(R.drawable.ic_launcher);
setSupportActionBar(toolbar);
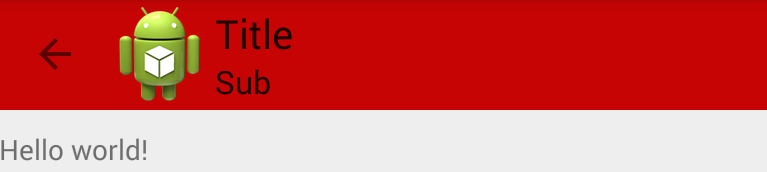
qui me donne :

l'icône de dos n'est pas celle que j'ai mise avec setNavigationIcon() ! Quel que soit le dessin que je donne à la méthode l'icône de navigation est toujours la flèche arrière.
j'ai essayé de supprimer l'association de parent dans le manifeste mais le seul effet est (évidemment) d'empêcher le bouton de revenir en arrière.
au contraire si je veux l'icône par défaut de la flèche arrière et ne pas appeler setNavigationIcon() Je n'ai pas d'icône du tout.
Quelle est la bonne façon de gérer l'icône de navigation dans la barre d'outils (personnalisée et par défaut) ?
NOte: j'exécute mon test sur Android 4.4
13 réponses
Actuellement, vous pouvez l'utiliser, de modifier l'ordre: (il semble être un bug)
Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar);
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_good);
toolbar.setTitle("Title");
toolbar.setSubtitle("Sub");
toolbar.setLogo(R.drawable.ic_launcher);
Spécifique à l'icône de navigation, c'est l'ordre correct
// get the actionbar as Toolbar and set it up
Toolbar toolbar = (Toolbar) findViewById(R.id.signIn_toolbar);
setSupportActionBar(toolbar);
informe la barre d'outils pour fournir la navigation arrière. Cela permet de définir l'icône à l'icône de matériel par défaut
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
plus tard outrepasser l'icône avec le personnalisé, dans mon cas L'icône Holo retour
toolbar.setNavigationIcon(R.drawable.ic_chevron_left_white_36dp);
(la réponse à user802421)
private void setToolbar() {
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
if (toolbar != null) {
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_action_back);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
}
}
barre d'outils.xml
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/toolbar_height"
android:background="?attr/colorPrimaryDark" />
je viens de trouver la solution. C'est vraiment très simple:
mDrawerToggle.setDrawerIndicatorEnabled(false);
J'espère que ça vous aidera.
utilisez setNavigationIcon pour le changer. n'oubliez pas de créer ActionBarDrawerToggle d'abord!
exemple de code travail pour moi:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
drawer = (DrawerLayout)findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
toolbar.setNavigationIcon(R.drawable.ic_menu);
j'ai eu un problème simillar. Après un gros mal de tête, j'ai trouvé que mon ActionBarDrawerToggle modifiait l'icône, aussi quand il ne devrait pas modifier l'icône (parce que je n'ai pas donné de référence à la barre d'outils pour le composant de bascule). Ainsi, dans ma classe NavigationDrawerFragment (qui gère l'ouverture et la fermeture) dans la méthode setUp(...) j'ai mis
mDrawerToggle.setHomeAsUpIndicator(R.drawable.app_icon);
et enfin, il a travaillé.
j'ai essayé de configurer toolbar comme @Gabriele Mariotti, mais j'ai eu quelques problèmes avec le titre. Alors j'ai mis l'ordre à
toolbar.setTitle("Title")
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_good);
et ça marche.
j'ai utilisé la méthode ci-dessous, qui est vraiment une énigme de tous ceux ci-dessus. J'ai aussi découvert qu'onOptionsItemSelected n'est jamais activé.
mDrawerToggle.setDrawerIndicatorEnabled(false);
getSupportActionBar().setHomeButtonEnabled(true);
Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar);
if (toolbar != null) {
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
}
vous pouvez utiliser la méthode invalidate() pour changer l'état de la barre d'outils en n'importe quel endroit.
Exemple:
Toolbar toolbar = (Toolbar)findViewById(R.id.my_awesome_toolbar);
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.arrow_white);
toolbar.invalidate(); // restore toolbar
supprimer cette ligne si vous avez ajouté
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
mDrawerToggle.syncState();
}
puis l'icône
getSupportActionBar().setHomeAsUpIndicator(icon);
essayez ceci:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:id="@+id/tool_drawer"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
toolbar:navigationIcon="@drawable/ic_navigation">
</android.support.v7.widget.Toolbar>
travaille pour moi...
<android.support.v7.widget.Toolbar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/toolBar"
android:background="@color/colorGreen"
app:title="Title"
app:titleTextColor="@color/colorBlack"
app:navigationIcon="@drawable/ic_action_back"/>
Dans le cas où vous ne souhaitez pas définir la barre d'outils la barre d'action, vous pouvez utiliser ceci:
val toggle = ActionBarDrawerToggle(this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close)
toggle.isDrawerSlideAnimationEnabled = false
toggle.isDrawerIndicatorEnabled = false
toggle.setHomeAsUpIndicator(AppCompatResources.getDrawable(this, ...))
drawer!!.addDrawerListener(toggle)
toggle.setToolbarNavigationClickListener {
setDrawerOpened(!isDrawerOpened())
}
toggle.syncState()
fun setDrawerOpened(open: Boolean) {
if (open == drawerLayout.isDrawerOpen(GravityCompat.START))
return
if (open)
drawerLayout.openDrawer(GravityCompat.START)
else drawerLayout.closeDrawer(GravityCompat.START)
}