TinyMCE ne pas afficher le contenu de la page Web dans le navigateur IE8
alors que je suis en train de coller un contenu d'une page web, le tinymce éditeur de IE8 n'affiche pas le contenu.
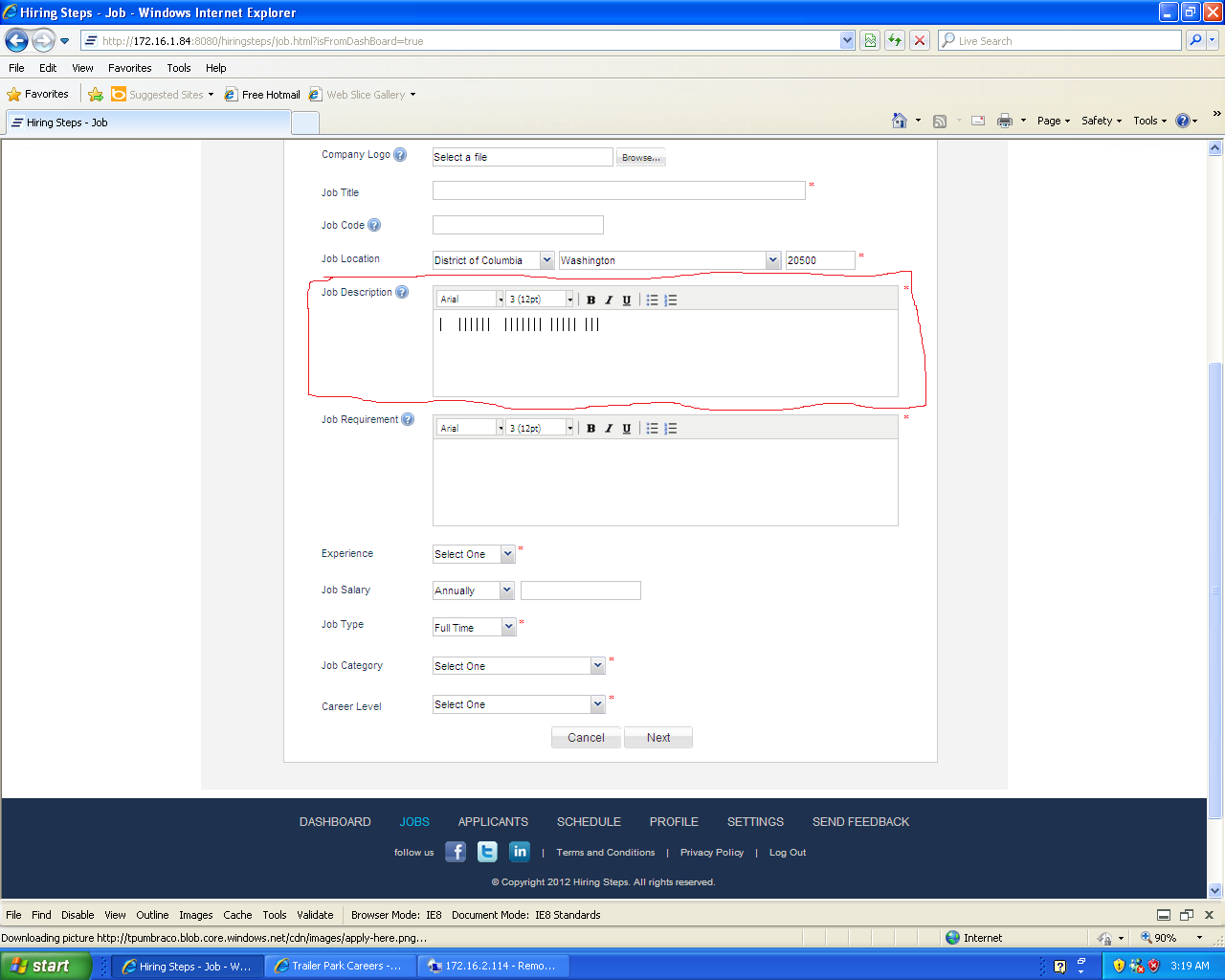
Salut, j'ajoute l'image que j'ai eu. 
Ma question est: 1.J'ai copié le contenu de la page Web http://ch.tbe.taleo.net/CH02/ats/careers/requisition.jsp?org=TRAILERPARK&cws=1&rid=148 et essayer de coller à mon éditeur tinymce, qui est ouvert dans Ie8.. 2.le résultat est affiché comme dans l'image comme la boîte rouge
18
demandé sur
guaka
2013-03-11 10:44:26
2 réponses
pointe vers ajout de nouvelles polices aux options de polices TinyMCE
le site que vous copiez à partir d'utilisations (voir la source):
@font-face
{
font-family: "Museo Slab W01 1000";
src: url("http://www.trailerpark.com/Fonts/ee02ec61-b42e-49bb-9942-0793380267f5.eot?iefix");
src:
url("http://www.trailerpark.com/Fonts/f6e64e68-be62-481f-bcf3-923028fc62e0.svg#f6e64e68-be62-481f-bcf3-923028fc62e0") format("svg"),
url("http://www.trailerpark.com/Fonts/b6bcb198-882f-4f57-a02c-07e8155aab5f.woff") format("woff"),
url("http://www.trailerpark.com/Fonts/cfa01f25-bb4c-4a09-8ba3-8afafcbb3508.ttf") format("truetype");
}
1
répondu
Emmanuel Gleizer
2017-05-23 11:52:24
utiliser la méthode type: encoding : "raw"
fonction exilTinyMCEInit (args) {
tinyMCE.init({
mode : "exact",
theme : "advanced",
plugins : "paste",
elements : args,
theme_advanced_buttons1 : "bold,italic,underline,strikethrough,|,bullist,numlist,undo,redo",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : "",
theme_advanced_buttons4 : "",
theme_advanced_toolbar_location : "bottom",
theme_advanced_toolbar_align : "center",
theme_advanced_resizing : false,
onchange_callback : "exilTinyMCEOnChangeHandler",
encoding : "raw",
setup : function(ed) {
var curElement = P2.getFieldObject(ed.id);
if (curElement.disabled || curElement.readOnly) {
ed.settings.readonly = true;
} else {
ed.settings.readonly = false;
}
}
});
}
0
répondu
Imran khan
2013-12-26 07:35:25