TinyMCE API v4 windowManager.open-quels widgets puis-je configurer pour l'option body?
je voudrais remplir le corps d'un Dialogue modal avec du HTML personnalisé, généré par Javascript.
la documentation pour cette méthode est en grande partie vide.
Je n'ai trouvé que des exemples pour
- chargement d'un fichier externe ou
- ajout d'une case .
Existe-t-il une documentation pour les types? Plus précisément, y a-t-il un type pour ajouter un markup général au corps d'une boîte de dialogue à partir d'une variable Javascript?
3 réponses
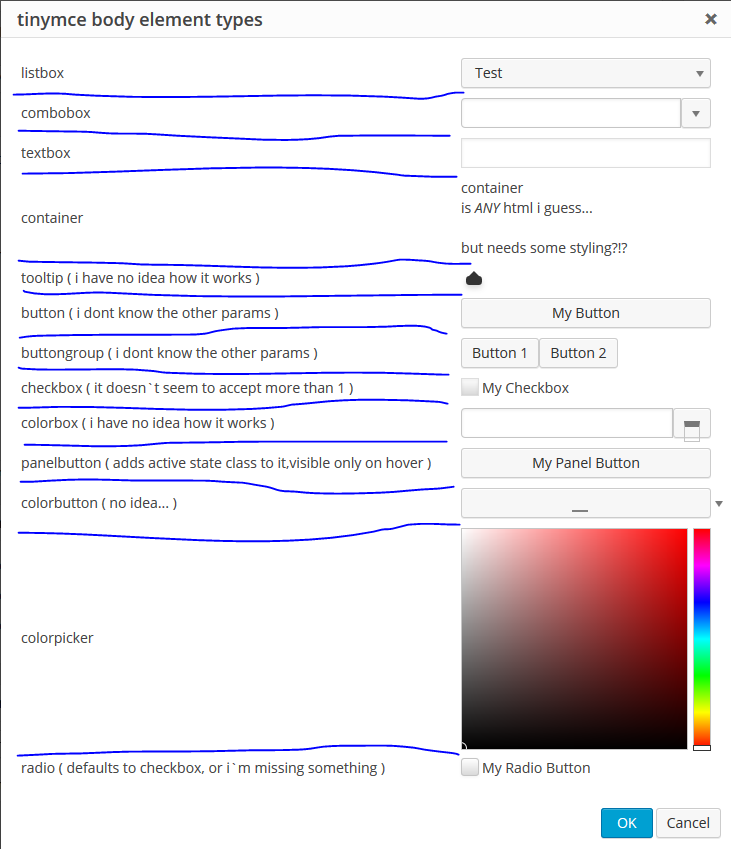
après avoir embelli la version miniaturisée de tinymce, j'ai trouvé que ceux-ci peuvent être certains des types de corps pour windowManager.ouvrir. Je ne suis pas sûr de savoir comment les utiliser tous, car toutes ces informations ont été recueillies à travers le procès et l'échec. Comme la documentation est vraiment mauvaise, aucune information réelle ne peut être recueillie. Aussi voici un lien qui comprend de bonnes informations sur checkbox.
il m'a fallu environ une heure pour vérifier et tester tout cela, alors j'espère vraiment que cela vous évitera la peine de le faire vous-même.
LE: TextBox params: textbox settings table https://www.tinymce.com/docs/api/tinymce.ui/tinymce.ui.textbox /
LE2: vous pouvez essayer et parcourir tous les de tinymce.interface.* les éléments mentionnés en bas et de vérifier si elle a un tableau de paramètres, je pense qu'il peut être utilisé comme un paramètre valide pour le corps, si elles en ont
LE3: c'est l'ancienne documentation http://archive.tinymce.com/wiki.php/api4:index , puisqu'il est plus utile que le nouveau c'est la seule documentation disponible maintenant https://www.tinymce.com/docs/api /
{
type : 'listbox',
name : 'listbox',
label : 'listbox',
values : [
{ text: 'Test1', value: 'test1' },
{ text: 'Test2', value: 'test2' },
{ text: 'Test3', value: 'test3' }
],
value : 'test2' // Sets the default
},
{
type : 'combobox',
name : 'combobox',
label : 'combobox',
values : [
{ text: 'Test', value: 'test' },
{ text: 'Test2', value: 'test2' }
]
},
{
type : 'textbox',
name : 'textbox',
label : 'textbox',
tooltip: 'Some nice tooltip to use',
value : 'default value'
},
{
type : 'container',
name : 'container',
label : 'container',
html : '<h1>container<h1> is <i>ANY</i> html i guess...<br/><br/><pre>but needs some styling?!?</pre>'
},
{
type : 'tooltip',
name : 'tooltip',
label : 'tooltip ( you dont use it like this check textbox params )'
},
{
type : 'button',
name : 'button',
label : 'button ( i dont know the other params )',
text : 'My Button'
},
{
type : 'buttongroup',
name : 'buttongroup',
label : 'buttongroup ( i dont know the other params )',
items : [
{ text: 'Button 1', value: 'button1' },
{ text: 'Button 2', value: 'button2' }
]
},
{
type : 'checkbox',
name : 'checkbox',
label : 'checkbox ( it doesn`t seem to accept more than 1 )',
text : 'My Checkbox',
checked : true
},
{
type : 'colorbox',
name : 'colorbox',
label : 'colorbox ( i have no idea how it works )',
// text : '#fff',
values : [
{ text: 'White', value: '#fff' },
{ text: 'Black', value: '#000' }
]
},
{
type : 'panelbutton',
name : 'panelbutton',
label : 'panelbutton ( adds active state class to it,visible only on hover )',
text : 'My Panel Button'
},
{
type : 'colorbutton',
name : 'colorbutton',
label : 'colorbutton ( no idea... )',
// text : 'My colorbutton'
},
{
type : 'colorpicker',
name : 'colorpicker',
label : 'colorpicker'
},
{
type : 'radio',
name : 'radio',
label : 'radio ( defaults to checkbox, or i`m missing something )',
text : 'My Radio Button'
}

Googler pour cette question, j'ai trouvé une réponse :
editor.windowManager.open({
title: 'My dialog',
body: [{
type: 'container',
html: "Hello world!"
}]
});
j'ai trouvé cette façon de spécifier le corps de dialogue modal:
var dialogBody = '<p>Whatever you want here</p>';
editor.windowManager.open({
title: 'Dialog Title',
html: dialogBody,
buttons: [{
text: 'Do Action',
subtype: 'primary',
onclick: function() {
// TODO: handle primary button click
(this).parent().parent().close();
}
},
{
text: 'Close',
onclick: function() {
(this).parent().parent().close();
}
}]
});