TinyMCE 4 liens plugin modal dans pas modifiable
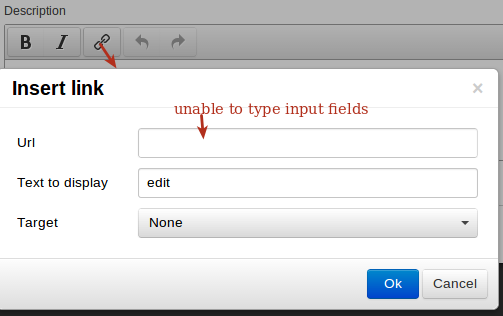
j'utilise tinyMCE4 editor dans une boîte de dialogue Boostrap modal. quand j'ai cliqué sur l'icône de lien ouvre une nouvelle boîte de dialogue modale, Il s'affiche bien, mais les zones d'entrée ne sont pas modifiables.
<div id="editing" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<form>
<label>
<span>Description</span>
<div id="description"></div>
</label>
<form>
</div>
<script>
tinymce.init({
selector: 'div#description',
inline: false,
theme : "modern",
schema: "html5",
add_unload_trigger: false,
statusbar: false,
plugins: "link",
toolbar: "link | undo redo",
menubar: false
});
</script>

toutes suggestions
Merci d'avance
5 réponses
de https://github.com/tinymce/tinymce/issues/782
Pour jQuery UI boîtes de dialogue vous pouvez faire ceci:
$.widget("ui.dialog", $.ui.dialog, {
_allowInteraction: function(event) {
return !!$(event.target).closest(".mce-container").length || this._super( event );
}
});
cela semble être une solution plus généralisée que vous pourriez être en mesure de modifier pour Bootstrap:
$(document).on('focusin', function(e) {
if ($(e.target).closest(".mce-window").length) {
e.stopImmediatePropagation();
}
});
a également abordé cette question. Le code fourni par prabu sur son violon JS a presque fonctionné parfaitement.
j'ai dû le modifier légèrement pour qu'il fonctionne pour les champs MoxieManager quand ils sont ouverts aussi.
$(document).on('focusin', function(e) {
if ($(e.target).closest(".mce-window").length || $(e.target).closest(".moxman-window").length) {
e.stopImmediatePropagation();
}
});
cela permet d'éditer des images ou de renommer des chemins de fichier dans le MoxieManager lorsqu'il est ouvert à l'intérieur d'un Bootstrap Modal. Merci pour cette.
l'exemple rapporté à: http://fiddle.jshell.net/e99xf/13/show/light /
fonctionne parfaitement pour les anciennes versions de bootstrap (2.3.2) et jQuery (1.8.3)
j'essaie la même chose avec les versions les plus récentes et ça ne marche pas: Bootstrap 3.3.7 / jQuery 3.2.1
ci-dessous est ce que j'utilise (se rappeler que le lien que vous avez entré fonctionne parfaitement dans les anciennes versions du js).
ps. J'utilise le w3schools.com Editeur:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://tinymce.cachefly.net/4.0/tinymce.min.js"type=" text/javascript"></script>
</head>
<body>
<script type='text/javascript'>//<![CDATA[
$(window).load(function(){
tinymce.init({
selector: "textarea",
width: '100%',
height: 270,
plugins: [ "anchor link" ],
statusbar: false,
menubar: false,
toolbar: "link anchor | alignleft aligncenter alignright alignjustify",
rel_list: [ { title: 'Lightbox', value: 'lightbox' } ]
});
/**
* this workaround makes magic happen
* thanks @harry: /q/tinymce-4-links-plugin-modal-in-not-editable-37479/".mce-window").length) {
e.stopImmediatePropagation();
}
});
});//]]>
</script>
<div class="container">
<h2>Modal Example</h2>
<div class="col-sm-8">
<div class="form-group">
<br>
<label for="BL_DEF_MASCARA" class="control-label">Texto a ser exibido</label>
<br>
<div class="help-block with-errors"></div>
</div>
</div>
<br>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<textarea rows="4" cols="100" class="form-control" name="BL_DEF_MASCARA"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Essayer
de l'événement.stopImmediatePropagation ();
au lieu de
E. stopImmediatePropagation ();
a travaillé pour moi
dans mon cas, il a été résolu avec le code suivant:
$(document).on('focusin', (e) => {
if ($(e.target).closest('.mce-window').length) {
$('.ModalHeader').attr('tabindex', '');
}
});