Alignement vertical du texte dans le texte de WPF
Comment puis-je affecter l'alignement vertical du centre au texte à l'intérieur d'un texte? J'ai trouvé la propriété TextAlignment mais c'est pour l'alignement horizontal de texte. Comment puis-je le faire pour l'alignement vertical du texte?
16 réponses
un texte lui-même ne peut pas faire l'alignement vertical
la meilleure façon de faire cela que j'ai trouvé est de mettre le texte à l'intérieur d'une frontière, donc la frontière fait l'alignement pour vous.
<Border BorderBrush="{x:Null}" Height="50">
<TextBlock TextWrapping="Wrap" Text="Some Text" VerticalAlignment="Center"/>
</Border>
Note: Ceci est fonctionnellement équivalent à l'aide d'une grille, cela dépend comment vous voulez que les commandes pour s'adapter avec le reste de votre mise en page, qui est plus adapté
alors que Orion Edwards Answer fonctionne pour toute situation, il peut être une douleur d'ajouter la frontière et de définir les propriétés de la frontière à chaque fois que vous voulez faire cela. Un autre moyen rapide est de régler le remplissage du bloc de texte:
<TextBlock Height="22" Padding="3" />
la zone de texte ne supporte pas l'alignement vertical du texte.
je travaille autour de cela en enveloppant le bloc de texte avec une grille et la mise HorizontalAlignment=" Stretch"et VerticalAlignment="Center".
comme ceci:
<Grid>
<TextBlock
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
Text="Your text" />
</Grid>
vous pouvez utiliser label au lieu de textlock.
<Label Content="Hello, World!">
<Label.LayoutTransform>
<RotateTransform Angle="270"/>
</Label.LayoutTransform>
</Label>
si vous pouvez vous passer du text wrapping , je pense que remplacer le texte par une étiquette est la façon la plus succincte de le faire. Sinon, suivez l'une des autres réponses valables.
<Label Content="Some Text" VerticalAlignment="Center"/>
pour moi, VerticalAlignment="Center" corrige ce problème.
Cela pourrait être dû au fait que le TextBlock est enveloppé dans une grille, mais il en va de même pour pratiquement tout ce qui se trouve dans la wpf.
j'ai trouvé que modifier le style de la boîte de texte (i.e.: controltemplate ) et puis modifier le PART_ContentHost alignement vertical au centre fera l'affaire
juste pour rire, faites tourner XAML. Il n'est pas parfait car il n'est pas un "alignement", mais il permet d'ajuster l'alignement du texte dans un paragraphe.
<TextBlock>
<TextBlock BaselineOffset="30">One</TextBlock>
<TextBlock BaselineOffset="20">Two</TextBlock>
<Run>Three</Run>
<Run BaselineAlignment="Subscript">Four</Run>
</TextBlock>
si vous pouvez ignorer la hauteur de la serrure, il est préférable pour vous d'utiliser ceci:
<TextBlock Height="{Binding}" Text="Your text"
TextWrapping="Wrap" VerticalAlignment="Center" Width="28"/>
dans mon cas, je l'ai fait pour rendre l'affichage TextBlock plus agréable.
<Border BorderThickness="3" BorderBrush="Yellow" CornerRadius="10" Padding="2"
HorizontalAlignment="Center" VerticalAlignment="Center" Height="30" Width="150">
<TextBlock FontSize="20" Height="23" HorizontalAlignment="Left" Margin="0,0,0,-5" Text="" VerticalAlignment="Top" Width="141" Background="White" />
</Border>
le truc pour faire le texte plus loin du bas est de mettre
Margin="0,0,0,-5"
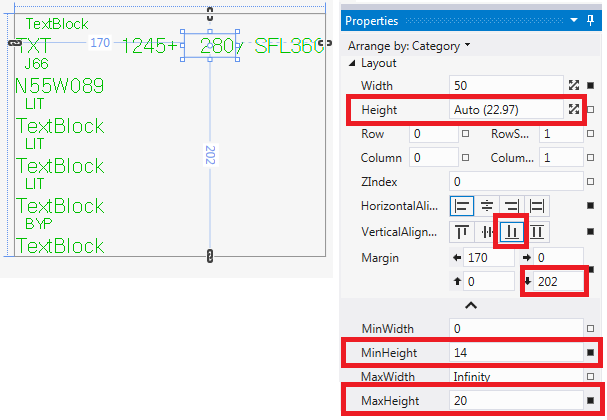
j'ai trouvé que je devais le faire légèrement différent. Mon problème était que si je changeais la taille de la police, le texte serait déplacer vers le haut dans la boîte de texte au lieu de rester sur le fond avec le reste des boîtes de texte sur la ligne. En changeant l'alignement du vert de haut en bas, j'ai pu changer la police de façon programmatique de la taille 20 à la taille 14 & back, en gardant la gravité du texte sur le bas et en gardant les choses propres. Voici comment:


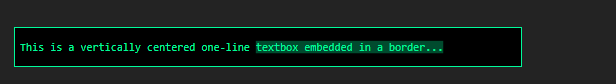
pour développer la réponse fournie par @Orion Edwards, c'est comme ça que vous vous débrouillez entièrement à partir de code-behind (pas de style). Fondamentalement créer une classe personnalisée qui hérite de la frontière qui a son enfant mis à une boîte de texte. L'exemple ci-dessous suppose que vous ne souhaitez qu'une seule ligne et que la frontière est un enfant d'une Toile. Suppose aussi que vous devez ajuster la propriété MaxLength de la TextBox en fonction de la largeur de la bordure. Le l'exemple ci-dessous définit également le curseur de la bordure pour imiter une zone de texte en la positionnant sur le type "IBeam". Une marge de '3' est définie pour que la zone de texte ne soit pas alignée à gauche de la bordure.
double __dX = 20;
double __dY = 180;
double __dW = 500;
double __dH = 40;
int __iMaxLen = 100;
this.m_Z3r0_TextBox_Description = new CZ3r0_TextBox(__dX, __dY, __dW, __dH, __iMaxLen, TextAlignment.Left);
this.Children.Add(this.m_Z3r0_TextBox_Description);
Classe:
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shapes;
using System.Windows.Controls.Primitives;
namespace ifn0tz3r0Exp
{
class CZ3r0_TextBox : Border
{
private TextBox m_TextBox;
private SolidColorBrush m_Brush_Green = new SolidColorBrush(Colors.MediumSpringGreen);
private SolidColorBrush m_Brush_Black = new SolidColorBrush(Colors.Black);
private SolidColorBrush m_Brush_Transparent = new SolidColorBrush(Colors.Transparent);
public CZ3r0_TextBox(double _dX, double _dY, double _dW, double _dH, int _iMaxLen, TextAlignment _Align)
{
/////////////////////////////////////////////////////////////
//TEXTBOX
this.m_TextBox = new TextBox();
this.m_TextBox.Text = "This is a vertically centered one-line textbox embedded in a border...";
Canvas.SetLeft(this, _dX);
Canvas.SetTop(this, _dY);
this.m_TextBox.FontFamily = new FontFamily("Consolas");
this.m_TextBox.FontSize = 11;
this.m_TextBox.Background = this.m_Brush_Black;
this.m_TextBox.Foreground = this.m_Brush_Green;
this.m_TextBox.BorderBrush = this.m_Brush_Transparent;
this.m_TextBox.BorderThickness = new Thickness(0.0);
this.m_TextBox.Width = _dW;
this.m_TextBox.MaxLength = _iMaxLen;
this.m_TextBox.TextAlignment = _Align;
this.m_TextBox.VerticalAlignment = System.Windows.VerticalAlignment.Center;
this.m_TextBox.FocusVisualStyle = null;
this.m_TextBox.Margin = new Thickness(3.0);
this.m_TextBox.CaretBrush = this.m_Brush_Green;
this.m_TextBox.SelectionBrush = this.m_Brush_Green;
this.m_TextBox.SelectionOpacity = 0.3;
this.m_TextBox.GotFocus += this.CZ3r0_TextBox_GotFocus;
this.m_TextBox.LostFocus += this.CZ3r0_TextBox_LostFocus;
/////////////////////////////////////////////////////////////
//BORDER
this.BorderBrush = this.m_Brush_Transparent;
this.BorderThickness = new Thickness(1.0);
this.Background = this.m_Brush_Black;
this.Height = _dH;
this.Child = this.m_TextBox;
this.FocusVisualStyle = null;
this.MouseDown += this.CZ3r0_TextBox_MouseDown;
this.Cursor = Cursors.IBeam;
/////////////////////////////////////////////////////////////
}
private void CZ3r0_TextBox_MouseDown(object _Sender, MouseEventArgs e)
{
this.m_TextBox.Focus();
}
private void CZ3r0_TextBox_GotFocus(object _Sender, RoutedEventArgs e)
{
this.BorderBrush = this.m_Brush_Green;
}
private void CZ3r0_TextBox_LostFocus(object _Sender, RoutedEventArgs e)
{
this.BorderBrush = this.m_Brush_Transparent;
}
}
}
vous pouvez voir mon billet de blog. Vous pouvez définir la hauteur de texte personnalisée de Codebehind. Pour définir la hauteur personnalisée, vous avez besoin de le mettre à l'intérieur dans un cadre ou stackpanel
http://ciintelligence.blogspot.com/2011/02/wpf-textblock-vertical-alignment-with.html
je pense qu'il est préférable d'utiliser une étiquette (ou un texte) dans une étiquette, vous ne pouvez pas attacher un événement de la souris directement dans le contrôle des frontières, enfin il est attaché dans le texte, c'est ma recommandation:
<Label
Height="32"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Stretch"
MouseLeftButtonUp="MenuItem_MouseLeftButtonUp">
<TextBlock Padding="32 0 10 0">
Label with click event
</TextBlock>
</Label>
<TextBox AcceptsReturn="True"
TextWrapping="Wrap"
VerticalContentAlignment="Top" >
</TextBox>
TextBlock ne supporte pas l'alignement vertical de son contenu. Si vous devez utiliser TextBlock alors vous devez l'Aligner par rapport à son parent.
cependant si vous pouvez utiliser Label à la place (et ils ont des fonctionnalités très similaires) alors vous peut positionner le contenu du texte:
<Label VerticalContentAlignment="Center" HorizontalContentAlignment="Center">
I am centred text!
</Label>
Le Label s'étirer pour remplir ses limites par défaut, le texte de l'étiquette sera centrée.