Taille du texte et différentes tailles d'écran android
je sais, il a déjà été discuté 1000 fois, mais je ne peux pas ajuster la taille du texte pour différentes tailles d'écran. J'essaie d'utiliser 'sp' comme unités de taille dans mon style personnalisé:
<style name="CustumButtonStyle" parent="@android:style/Widget.Button">
...
<item name="android:textSize">30sp</item>
...
</style>
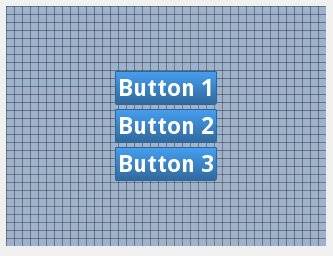
en 2.7 QVGA il semble OK:

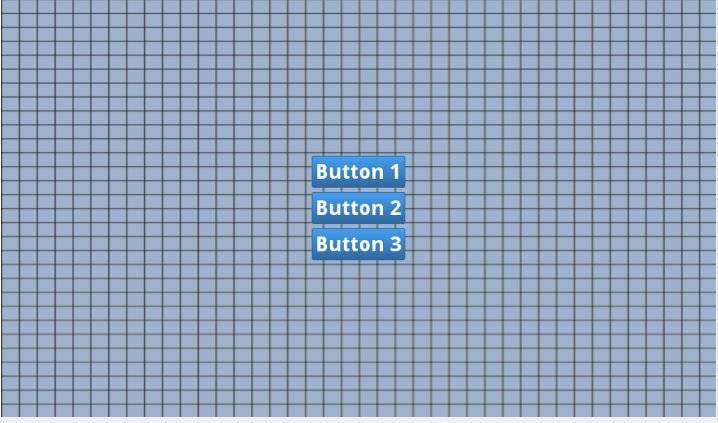
mais dans 7in WSVGA il ressemble à ceci:

j'ai essayé d'utiliser à la fois " sp " et " dp " avec le même résultat.
pourriez-vous s'il vous plaît expliquer comment faire ces boutons ressemblent sur n'importe quel écran?
Le plein de bouton personnalisé style
<style name="CustumButtonStyle" parent="@android:style/Widget.Button">
<item name="android:background">@drawable/custom_button</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_margin">3dp</item>
<item name="android:textColor">#ffffff</item>
<item name="android:gravity">center</item>
<item name="android:textSize">30sp</item>
<item name="android:textStyle">bold</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">2</item>
</style>
et dans mon thème d'application j'ai
<item name="android:buttonStyle">@style/CustumButtonStyle</item>
Et voici ma mise en page:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="fill_parent"
android:background="@drawable/grid"
android:gravity="center"
android:orientation="vertical" android:layout_height="fill_parent">
<Button
android:id="@+id/buttonContinue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/continue_game" android:layout_marginTop="3dp" android:layout_marginBottom="3dp"/>
<Button
android:id="@+id/buttonNewGame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/buttonContinue"
android:layout_alignRight="@+id/buttonContinue"
android:layout_below="@+id/buttonContinue"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/new_game" android:layout_marginTop="3dp" android:layout_marginBottom="3dp"/>
<Button
android:id="@+id/ButtonAbout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/buttonNewGame"
android:layout_alignRight="@+id/buttonNewGame"
android:layout_below="@+id/buttonNewGame"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/about" android:layout_marginTop="3dp" android:layout_marginBottom="3dp"/>
9 réponses
@forcelain je pense que vous devez vérifier ce Google IO Pdf pour le Design . Dans ce pdf aller à la Page No: 77 dans lequel vous trouverez comment il suggère d'utiliser les dimensions.xml pour différents appareils d'android par exemple voir la structure ci-dessous:
res/values/dimens.xml
res/values-small/dimens.xml
res/values-normal/dimens.xml
res/values-large/dimens.xml
res/values-xlarge/dimens.xml
par exemple, vous avez utilisé ci-dessous les dimensions.xml dans les valeurs.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">18sp</dimen>
</resources>
dans le dossier autres valeurs, vous devez changer les valeurs pour la taille de votre texte .
Note: comme indiqué par @espinchi le petit, le normal, le grand et xlarge ont été dépréciés depuis Android 3.2 en faveur de ce qui suit:
mise en page des tablettes déclarantes pour Android 3.2
pour la première génération de tablettes sous Android 3.0, le bon façon de déclarer tablette dispositions était de les mettre dans un répertoire avec le qualificatif de configuration de xlarge (pour exemple, res/layout-xlarge/). Dans afin de s'adapter à d'autres types de comprimés et de tailles d'écran-en en particulier, 7" tablettes-Android 3.2 introduit une nouvelle façon de spécifier ressources pour des tailles d'écran plus discrètes. La nouvelle technique est basée sur la quantité d'espace dont votre disposition a besoin (comme 600dp de largeur), plutôt que d'essayer de faire correspondre votre mise en page aux groupes de taille généralisés (comme large ou xlarge).
la raison de concevoir pour les tablettes de 7" est délicate lors de l'utilisation le groupes de taille généralisée est qu'un comprimé de 7" est techniquement dans le même groupe 5" combiné (grand groupe). Alors que ces deux dispositifs sont apparemment proche l'un de l'autre en taille, la quantité d'espace pour un L'interface utilisateur de l'application est très différente, tout comme le style d'utilisateur interaction. Ainsi, un écran de 7" et 5" ne devrait pas toujours utiliser le même disposition. Pour vous permettre de fournir différentes mises en page pour ces deux types d'écrans, Android vous permet de spécifier votre les ressources de mise en page basées sur la largeur et / ou la hauteur qui est en fait disponible pour la disposition de votre application, spécifiée dans les unités dp.
par exemple, après avoir conçu la mise en page que vous voulez utiliser pour appareils de style tablette, vous pourriez déterminer que la mise en page s'arrête fonctionne bien lorsque l'écran a une largeur inférieure à 600dp. Ce seuil ainsi devient la taille minimale que vous avez besoin pour votre disposition de tablette. En tant que tel, vous pouvez maintenant spécifier que ces disposition des ressources devrait être utilisé seulement quand il y a au moins 600dp de largeur disponible pour votre l'application de l'INTERFACE utilisateur.
vous devriez choisir une largeur et la conception à elle comme votre taille minimale, ou testez Quelle est la plus petite largeur que votre disposition supporte une fois qu'il est compléter.
Note: rappelez-vous que toutes les figures utilisées avec ces nouveaux APIs de taille sont les valeurs de pixels (dp) indépendantes de la densité et vos dimensions de mise en page doit également toujours être défini à l'aide d'unités dp, parce que ce qui vous importe c'est la quantité d'espace d'écran disponible après le système tient compte de la densité de l'écran (par opposition à l'utilisation de pixels bruts résolution.) Pour plus d'informations sur les pixels indépendants de la densité, lisez les Termes et les concepts, plus tôt dans ce document. Utiliser une nouvelle taille qualificatifs
les différentes configurations de ressources que vous pouvez spécifier l'espace disponible pour votre mise en page est résumé au tableau 2. Ils les nouveaux qualificatifs vous offrent plus de contrôle sur la taille d'écran votre application prend en charge, par rapport à la taille d'écran traditionnelle groupes (Petits, Normaux, grands, et xlarge).
Note: les tailles que vous spécifiez en utilisant ces qualificatifs ne sont pas réelle tailles d'écran. Plutôt, les tailles sont pour la largeur ou la hauteur en unités dp disponibles dans la fenêtre de votre activité. Android système pourrait utiliser une partie de l'écran pour le système D'assurance-chômage (comme le système barre au bas de la l'écran ou la barre d'état en haut), de sorte que certains de l'écran peut ne pas être disponible pour votre mise en page. Ainsi, les tailles vous déclarez expressément sur les formats nécessaires à votre activité - le système tient compte de tout espace utilisé par le système D'assurance-chômage lorsque déclarer combien d'espace il fournit pour votre disposition. Aussi méfiez-vous que la barre D'Action est considérée comme faisant partie de la fenêtre de votre application l'espace, bien que votre mise en page ne se déclare pas, donc réduit la l'espace disponible pour votre mise en page et vous devez en tenir compte dans votre conception.
Tableau 2. Nouveaux qualificatifs de configuration pour la taille de l'écran (introduit en Android 3.2). Description des valeurs du qualificatif de configuration de l'écran smallestWidth swdp
exemples: sw600dp sw720dp
la taille fondamentale d'un écran, comme indiqué par le plus court dimension de la surface d'écran disponible. Plus précisément, le dispositif de l' smallestWidth est le le plus court de la hauteur disponible de l'écran et largeur (vous pouvez également penser à elle comme la "plus petite largeur possible" pour écran.) Vous pouvez utiliser ce qualificatif pour vous assurer que, l'orientation actuelle de l'écran, votre application a au moins dps de largeur disponible pour son UI.
par exemple, si votre disposition exige que sa plus petite dimension de zone d'écran d'au moins 600 dp à tout moment, alors vous pouvez utiliser cette qualificatif pour créer la mise en page ressources, res/layout-sw600dp/. Le le système n'utilisera ces ressources que lorsque la plus petite dimension écran disponible est d'au moins 600dp, indépendamment du fait que le 600dp le côté est la hauteur ou la largeur perçue par l'utilisateur. Le smallestWidth est un taille d'écran fixe caractéristique de l'appareil; smallestWidth ne change pas lorsque l'orientation de l'écran change.
la plus petite largeur d'un appareil prend en compte les décorations d'écran et l'INTERFACE utilisateur du système. Pour exemple, si le périphérique a une interface utilisateur persistante les éléments sur l'écran qui compte pour l'espace le long de l'axe de la smallestWidth, le système déclare que la plus petite largeur est plus petite que la taille réelle de l'écran, parce que ce sont les pixels de l'écran pas disponible pour votre INTERFACE utilisateur.
il s'agit d'une solution de rechange aux qualificatifs généralisés de la taille de l'écran. (petit, normal, large, xlarge) qui vous permet de définir un cadre discret nombre pour la taille effective disponible pour votre UI. Utiliser smallestWidth pour déterminer la taille générale de l'écran est utile parce que la largeur est souvent le facteur déterminant dans la conception d'un modèle. Une INTERFACE utilisateur souvent défiler verticalement, mais ont assez des contraintes sur le espace minimum nécessaire horizontalement. La largeur disponible est aussi facteur clé pour déterminer s'il faut utiliser une disposition à un seul niveau pour les combinés ou la disposition multi-pans pour les tablettes. Ainsi, vous vous souciez probablement le plus sur ce que la plus petite largeur possible sera sur chaque appareil. Disponible largeur de l'écran wdp
exemples: w720dp w1024dp
spécifie une largeur minimale disponible dans les unités dp à laquelle les ressources doit être utilisé défini par la valeur. Le système correspondant la valeur de la largeur change lorsque l'orientation de l'écran change entre paysage et portrait pour refléter la largeur actuelle qui est disponible pour votre INTERFACE utilisateur.
cela est souvent utile pour déterminer s'il faut utiliser un disposition à plusieurs niveaux, parce que même sur une tablette, vous ne voulez pas le même multi-volet mise en page pour une orientation portrait que paysage. Ainsi, vous pouvez l'utiliser pour spécifier la largeur minimale requise pour l' mise en page, au lieu d'utiliser à la fois la taille de l'écran et l'orientation qualificatifs ensemble. Hauteur d'écran disponible hdp
exemples: h720dp h1024dp etc.
spécifie une hauteur d'écran minimale dans les unités dp à laquelle la ressources doit être utilisé défini par la valeur. Le système correspondant la valeur de la hauteur change lorsque l'orientation de l'écran change entre le paysage et le portrait pour refléter la hauteur actuelle qui est disponible pour votre INTERFACE utilisateur.
utiliser ceci pour définir la hauteur requise par votre mise en page est utile dans la même façon que wdp est de définir la largeur requise, au lieu de utiliser à la fois les qualificatifs de la taille de l'écran et de l'orientation. Cependant, la plupart des apps n'aura pas besoin de ce qualificatif, étant donné que UIs souvent faire défiler verticalement et sont donc plus flexibles avec combien de hauteur est disponible, tandis que la largeur est plus rigide.
tout en utilisant ces qualificatifs pourrait sembler plus compliqué que d'utiliser taille de l'écran groupes, il devrait en fait être plus simple une fois que vous déterminez les exigences de votre INTERFACE utilisateur. Quand vous concevez votre UI, la chose principale vous avez probablement se soucient que de la taille réelle à laquelle votre demande commutateur entre une interface utilisateur de type combiné et une interface utilisateur de type tablette qui utilise plusieurs volets. Le point exact de ce commutateur dépendra de votre design particulier-peut-être vous avez besoin d'une largeur de 720dp pour votre disposition de tablette, peut-être 600dp est suffisant, ou 480dp, ou un nombre entre ceux-ci. Utiliser ces qualificatifs dans le tableau 2, vous êtes en contrôle de la taille précise à que votre disposition change.
pour plus de détails sur ces qualificatifs de configuration de taille, Voir le Fournir Des Ressources document. Exemples de Configuration
pour vous aider à cibler certains de vos dessins pour différents types de appareils, voici quelques chiffres pour les largeurs d'écran:
320dp: a typical phone screen (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, etc). 480dp: a tweener tablet like the Streak (480x800 mdpi). 600dp: a 7” tablet (600x1024 mdpi). 720dp: a 10” tablet (720x1280 mdpi, 800x1280 mdpi, etc).en utilisant les qualificatifs de taille du tableau 2, votre application peut changer entre vos différentes ressources de mise en page pour les combinés et les tablettes en utilisant tout numéro que vous voulez pour la largeur et/ou hauteur. Par exemple, si 600dp est la plus petite largeur disponible supportée par votre mise en page de la tablette, vous pouvez fournir ces deux ensembles de dispositions:
res/layout / main_activity.# xml pour les combinés res/layout-sw600dp / main_activity.xml # Pour les tablettes
Dans ce cas, la plus petite largeur de l'espace disponible à l'écran doit être 600dp afin que la disposition de la tablette soit appliquée.
Pour les autres cas dans lesquels vous souhaitez personnaliser votre INTERFACE utilisateur faire la différence entre des tailles telles que 7" et 10 " comprimés, vous pouvez définir dispositions supplémentaires de la plus petite largeur:
res/layout / main_activity.xml # pour les combinés (plus petit que 600dp largeur disponible) res/layout-sw600dp / main_activity.# xml pour 7" comprimés (600dp large et plus) res/layout-sw720dp/main_activity.xml
Pour les tablettes de 10 pouces (720dp large et plus grand)
remarquez que les deux séries d'exemples de ressources "la plus petite largeur" qualificatif, swdp, qui spécifie le plus petit des les deux côtés de l'écran, quel que soit le courant de l'appareil orientation. Ainsi, l'utilisation de swdp est un moyen simple de spécifier ensemble taille d'écran disponible pour votre mise en page en ignorant l'écran orientation.
cependant, dans certains cas, ce qui pourrait être important pour votre mise en page est exactement combien largeur ou la hauteur est actuellement disponible. Exemple, si vous avez une disposition à deux volets avec deux fragments côte à côte, vous pourraient vouloir l'utiliser à chaque fois que l'écran fournit au moins 600dp de largeur, que l'appareil soit orienté paysage ou portrait. Dans dans ce cas, vos ressources pourraient ressembler à ceci:
res/layout / main_activity.xml # pour les combinés (plus petit que 600dp largeur disponible) res/layout-w600dp / main_activity.XML # Multi-pane (tout écran avec une largeur disponible de 600dp ou plus)
notez que le second jeu utilise le qualificatif de la "largeur disponible" , le pdeo. De cette façon, on peut effectivement utiliser les deux dispositions, selon sur l'orientation de l'écran (si la largeur disponible est au moins 600dp dans une orientation et moins de 600dp dans l'autre orientation.)
Si la hauteur disponible est une préoccupation pour vous, alors vous pouvez faire la même chose utiliser le qualificatif hdp. Ou, même combiner le wdp et hdp les qualificatifs si vous avez besoin d'être très précis.
j'ai fait la même chose par dimension et j'ai peint quelque chose comme (avec dp mais seulement pour le texte et dans drawText ())
XML:
<dimen name="text_size">30sp</dimen>
Code:
Paint p =new Paint();
p.setTextSize(getResources().getDimension(R.dimen.text_Size));
je pense qu'il est trop tard pour répondre sur ce fil. Mais je voudrais partager mon idée ou la façon de résoudre le problème de taille de texte sur les dispositifs de résolution de différence. De nombreux sites de développement android suggèrent que nous devons utiliser sp unité pour la taille du texte qui traitera la taille du texte pour les appareils de résolution de différence. Mais je suis toujours incapable d'obtenir le résultat souhaité. J'ai donc trouvé une solution que j'utilise depuis mes 4-5 derniers projets et son bon fonctionnement. Comme pour mon suggestion, vous devez placer la taille du texte pour chaque dispositif de résolution, ce qui est un peu fastidieux travail, mais il remplira votre exigence. Chaque développeur doit écouter sur le rapport comme 4:6:8:12 (h:XH: xxh: xxxh respectivement) . Maintenant à l'intérieur de votre projet res dossier vous devez créer 4 dossier avec le fichier de dimensions par exemple
- res/values-hdpi/dimens.xml
- res / values-xhdpi / dimens.xml
- res/values-xxhdpi / dimens.xml
- res/values-xxxhdpi / dimens.xml
maintenant dans les dimensions.fichier xml vous devez placer des tailles de texte. Je vous montre le code pour valeurs-hdpi , de même que vous devez placer le code pour d'autres valeurs de résolution/dimensions.fichier xml.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">4px</dimen>
</resources>
pour les autres résolutions il est comme xhdpi : 6px, xxhdpi : 8px, xxxhdpi : 12px. Il est calculé avec le rapport (3:4:6:8:12) j'ai écrit plus haut. Examinons un autre exemple de taille de texte avec le rapport ci-dessus. Si vous voulez prendre la taille de texte de 12px en hdpi, puis dans une autre résolution il serait
- hdpi: 12px
- xhdpi: 18px
- xxhdpi: 24px
- xxxhdpi: 36px
c'est la solution simple pour implémenter la taille de texte requise pour toutes les résolutions. Je ne considère pas valeurs-mdpi dispositifs de résolution ici. Si quelqu'un veut inclure la taille du texte pour cette résolution alors ration est comme 3:4:6:8:12 . Dans toute requête s'il vous plaît laissez-moi savoir. Espérons qu'il saura vous aider les gens.
parfois, il vaut mieux n'avoir que trois options
style="@android:style/TextAppearance.Small"
utilisez petit et grand pour différencier de la taille d'écran normale.
<TextView
android:id="@+id/TextViewTopBarTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/TextAppearance.Small"/>
normal, vous n'avez pas à spécifier quoi que ce soit.
<TextView
android:id="@+id/TextViewTopBarTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
en utilisant ceci, vous pouvez éviter de tester et de spécifier des dimensions pour différentes tailles d'écran.
je pense que vous pouvez archiver cela en ajoutant plusieurs ressources de layout pour chaque taille d'écran, exemple:
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-small/my_layout.xml // layout for small screen size with small text
res/layout-large/my_layout.xml // layout for large screen size with larger text
res/layout-xlarge/my_layout.xml // layout for extra large screen size with even larger text
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscape orientation
référence: 1. http://developer.android.com/guide/practices/screens_support.html
tout le monde peut utiliser la bibliothèque android mentionnée ci-dessous qui est la manière la plus facile de rendre les tailles de texte compatibles avec presque tous les écrans d'appareils. Il a en fait développé sur la base de nouveaux qualificatifs de configuration android pour la taille de l'écran (introduit dans Android 3.2) swdp plus petite largeur.
pour unifier tous les écrans pour afficher les mêmes tailles d'éléments, y compris la taille de la police: - Concevez L'interface utilisateur sur une taille d'écran avec toutes les tailles que vous trouvez appropriées pendant la conception i.e. la taille de police de TextView est 14dp sur la taille d'écran par défaut avec 4'6 pouces.
-
calculez Programmatiquement la taille physique de l'écran des autres téléphones, c'est-à-dire 5'2 pouces d'autres téléphones/écrans.
-
Utiliser une formule pour calculez la différence en pourcentage entre les 2 écrans. c'est-à-dire quelle est la différence en % entre 4'6 et 5'2.
-
Calculez la différence de pixel entre les 2 TextViews à partir de la formule ci-dessus.
-
obtenez la taille réelle (en pixels) de la taille de police TextView et appliquez la différence de pixels (vous avez calculé plus tôt) à la taille de police par défaut.
avec de cette façon, vous pouvez appliquer aspect dynamique rapport à toutes les tailles d'écran et le résultat est super. Vous aurez une disposition et des tailles identiques sur chaque écran.
il peut être un peu délicat au début, mais atteint totalement le but une fois que vous figurez la formule. Avec cette méthode, vous n'avez pas besoin de faire plusieurs configurations afin de s'adapter aux différentes tailles d'écran.
ne pas hardcode les tailles.
pour la flexibilité et les nouvelles résolutions d'écran - la meilleure pratique est de placer TextView factice dans la mise en page pour obtenir le textSize:
<TextView
android:id="@+id/dummyTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
android:text="TextView" />
et dans votre code par exemple:
TextView testTextView = (TextView) rootView.findViewById(R.id.dummyTextView);
float textSize = testTextView.getTextSize();
Keep textSize comme référence à laquelle vous pouvez ajouter la taille constante ou percetage (par calcul).
comme @espinchi l'a mentionné à partir de 3.2 (niveau API 13) les groupes de taille sont dépréciés. les tailles D'écran sont l'approche privilégiée pour l'avenir.