TabWidget tab actuel couleur de la ligne de fond
j'ai un TabWidget pour lequel j'ai activé et paramétré les stripLeft et stripRight ...
mTabHost.getTabWidget().setStripEnabled(true);
mTabHost.getTabWidget().setRightStripDrawable(R.drawable.redline);
mTabHost.getTabWidget().setLeftStripDrawable(R.drawable.redline);
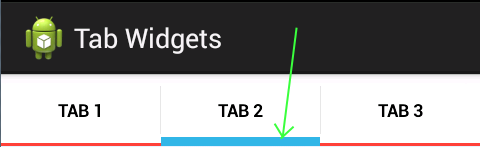
comme vous pouvez le voir dans l'image ci-dessous, cela ne change pas la couleur de fond de l'onglet actuellement sélectionné (Onglet 2).

Comment puis-je changer la couleur de fond de l'onglet actuellement sélectionné qui est par défaut en bleu en ce moment? (Je devine la couleur bleue est défini dans le style par défaut AppTheme dans styles.xml .)
j'ai regardé ce réponse, mais il ne dit pas comment changer la couleur...
9 réponses
la couleur de l'indicateur d'étiquette est définie par un sélecteur de tiroir qui peut être trouvé ici et ressemble à ceci:
<!-- AOSP copyright notice can be found at the above link -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_holo" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused_holo" />
<!-- Pressed -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_holo" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
</selector>
les tirables utilisés par le sélecteur sont tous colorés en bleu clair. Vous pouvez remplacer ces tirables par vos propres versions recolorées. Les originaux ressemblent à ceci (les originaux sont petits, liens inclus):
- tab_unselected_holo

- tab_selected_holo

- tab_unselected_focused_holo

- tab_selected_focused_holo

- tab_unselected_pressed_holo

- tab_selected_pressed_holo

vous voudrez copier le sélecteur ci-dessus dans votre propre projet avec les drawables. Ensuite, vous voudrez recolor les tirables de n'importe quelle couleur que vous voulez qu'ils soient. Ensuite, vous devrez définir votre sélecteur comme arrière-plan de l'onglet indicateurs. Vous pouvez le faire comme ceci (après avoir mis en place vos onglets):
TabHost host = (TabHost)view.findViewById(R.id.tab_host);
TabWidget widget = host.getTabWidget();
for(int i = 0; i < widget.getChildCount(); i++) {
View v = widget.getChildAt(i);
// Look for the title view to ensure this is an indicator and not a divider.
TextView tv = (TextView)v.findViewById(android.R.id.title);
if(tv == null) {
continue;
}
v.setBackgroundResource(R.drawable.your_tab_selector_drawable);
}
il pourrait y avoir un plus facile façon de le faire en mettant votre propre disposition d'indicateur de client avec un sélecteur d'arrière-plan, mais c'est ce qui a fonctionné le plus facile pour moi.
C'est comme ça que j'ai changé mes onglets,
private void changetabs(TabWidget tabWidget) {
// Change background
for(int i=0; i < tabWidget.getChildCount(); i++)
tabWidget.getChildAt(i).setBackgroundResource(R.drawable.tab_selector);
}
et mon tab_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_holo" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused_holo" />
<!-- Pressed -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_holo" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
j'Espère que ça aidera certains.
vous pouvez utiliser app:tabIndicatorColor à cette fin. Il va changer la couleur de ligne d'indicateur d'onglet sélectionnée en fonction de votre exigence.
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@android:color/white"
app:tabMode="fixed" />
Incase quelqu'un trébuche sur elle, il y a outil en ligne pour construire rapidement les drawables (9 patch) pour les onglets. Il suffit de sélectionner la couleur et appuyez sur le bouton Ici vous allez ...
merci à Jeff Gilfelt
le Générateur de style de barre D'Action Android vous permet de créer facilement un style de barre d'action personnalisé simple, attrayant et sans couture pour votre application Android. Il générera tous les neuf patches nécessaires actifs plus les tirages XML associés et les styles que vous pouvez copier directement dans votre projet.
http://jgilfelt.github.io/android-actionbarstylegenerator/
vous pouvez utiliser un filtre,
Cela s'appliquera à la région qui n'est pas transparente
tabHost.getTabWidget().getChildAt(tabHost.getCurrentTab()).getBackground().setColorFilter(Color.RED, PorterDuff.Mode.MULTIPLY);
une ligne de code-pas besoin de changer d'état.
la couleur de L'Accent est utilisée par défaut comme couleur de l'onglet actif.
Vous pouvez le définir / le modifier dans style.xml fichier:
<style name="AppBaseTheme" parent="Theme.AppCompat.Light">
<item name="colorAccent">@color/myAccentColor</item>
</style>
ma façon de résoudre ce problème est d'utiliser setBackgroundResource. Tout d'abord, vous devez créer le même arrière-plan
line_label_1_pressed.xml
<item android:top="-6dp" android:left="-6dp" android:right="-6dp">
<shape>
<size android:height="50dp"/>
<solid android:color="@android:color/transparent"/>
<stroke android:color="@color/myColor" android:width="6dp"/>
</shape>
</item>
line_label_1.xml
<item>
<shape>
<solid android:color="@android:color/transparent" />
</shape>
</item>
et ensuite créer tab_selector.xml comme suit
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/line_label_1_pressed" android:state_selected="true"/>
<item android:drawable="@drawable/line_label_1"/>
puis setbackgroudResource en utilisant tab_selector.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/tab_selector"
android:gravity="center_horizontal|center_vertical" />
j'ai trouvé une autre solution, ouvert styles.xml et modifier une ligne:
res -> valeurs - > styles.XML
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@android:color/holo_orange_light</item> <!-- set the color in this line -->
<item name="windowNoTitle">true</item>
</style>
il suffit d'utiliser quelque chose comme
tabHost.setSelectedTabIndicatorColor(Color.WHITE);