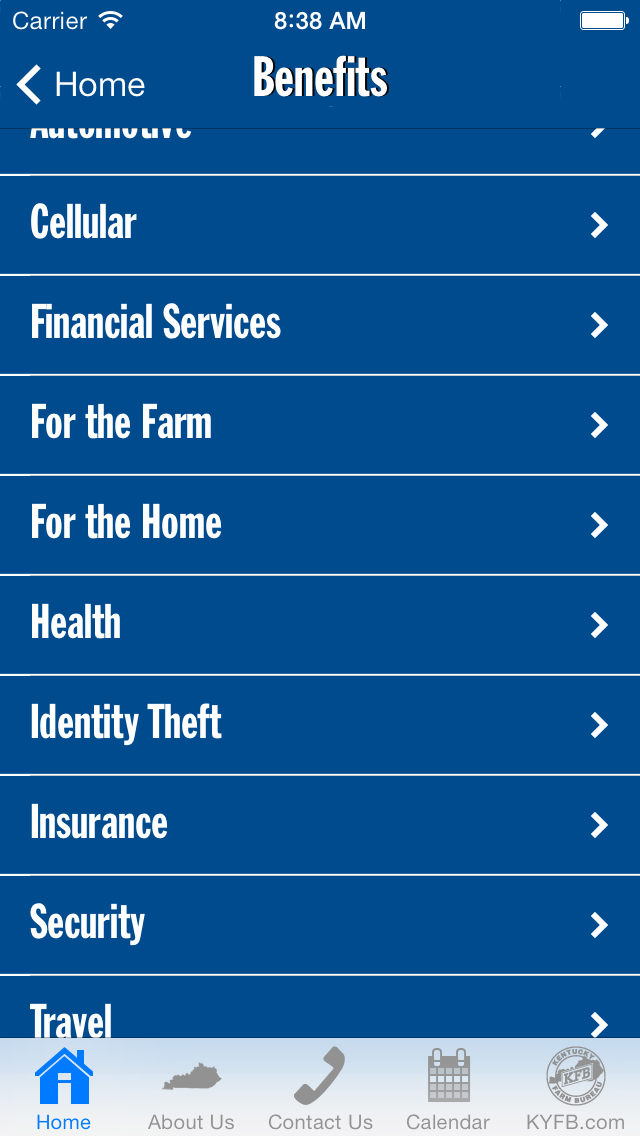
TableView Montrant Derrière La Barre D'Onglets
je mets à jour mon application pour utiliser iOS 7 et j'ai un problème avec une vue de table. Ma barre d'onglets est translucide. Le problème est que lorsque je fais défiler vers le bas de ma vue de table, une partie de la dernière cellule est toujours derrière la barre d'onglet. J'aimerais avoir un peu d'espace entre la dernière cellule et la barre d'onglet. Je pourrais corriger cela en utilisant une barre d'étiquette opaque à la place, mais je veux le garder translucide.

10 réponses
Essayez la configuration de
self.edgesForExtendedLayout = UIRectEdgeNone;
self.extendedLayoutIncludesOpaqueBars = NO;
self.automaticallyAdjustsScrollViewInsets = NO;
à l'intérieur du contrôleur de tableview
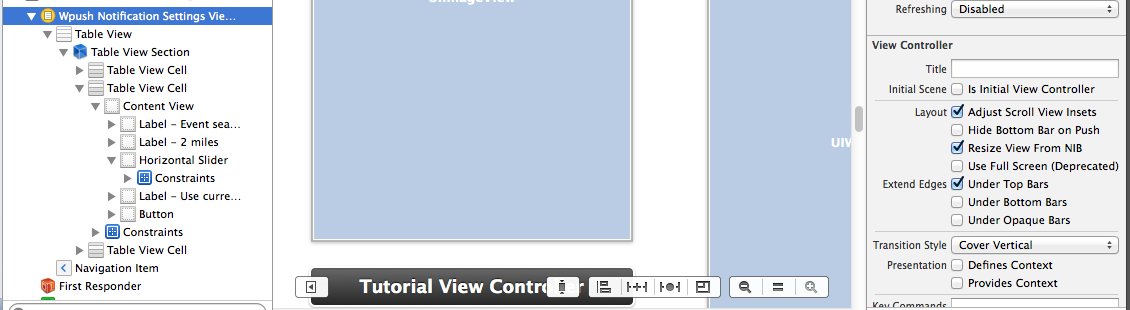
Cochez la capture d'écran

cochez la case Sous la barre supérieure et décochez la case sous la barre inférieure
Swift 4.x
let adjustForTabbarInsets: UIEdgeInsets = UIEdgeInsetsMake(0, 0, self.tabBarController!.tabBar.frame.height, 0)
self.yourTableView.contentInset = adjustForTabbarInsets
self.yourTableView.scrollIndicatorInsets = adjustForTabbarInsets
SWIFT 3
mettre cela à l'intérieur de viewDidLoad de votre tableViewController:
self.edgesForExtendedLayout = UIRectEdge()
self.extendedLayoutIncludesOpaqueBars = false
self.automaticallyAdjustsScrollViewInsets = false
Swift 3.0
C'est ce qui a fonctionné pour moi. Dans votre ViewController personnalisé:
override func viewDidLoad() {
super.viewDidLoad()
let adjustForTabbarInsets: UIEdgeInsets = UIEdgeInsetsMake(self.tabBarController!.tabBar.frame.height, 0, 0, 0);
//Where tableview is the IBOutlet for your storyboard tableview.
self.tableView.contentInset = adjustForTabbarInsets;
self.tableView.scrollIndicatorInsets = adjustForTabbarInsets;
}
si une vue montre derrière une barre D'UITabBar, vous pouvez saisir le bottomLayoutGuide et faire des réglages à l'exécution. Ce que je fais, c'est d'avoir un contrôleur Baseview dont tous mes contrôleurs de vue héritent. Ensuite, si la barre d'onglet est visible nous régler l'affichage comme suit:
import UIKit
class BaseVC: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidLayoutSubviews() {
//Ensures that views are not underneath the tab bar
if tabBarController?.tabBar.hidden == false {
var viewBounds = self.view.bounds;
var bottomBarOffset = self.bottomLayoutGuide.length;
self.view.frame = CGRectMake(0, 0, viewBounds.width, viewBounds.height - bottomBarOffset)
}
}
}
depuis que je n'utilise pas storyboards (où vous pouvez cliquer une case à cocher dans IB pour résoudre ce problème), CE a été la meilleure solution que j'ai trouvé.
il est vraiment difficile de résoudre le problème sans des informations détaillées ou des codes réels. J'ai le même problème de tabview derrière UItabBar dans mon projet. Les solutions proposées ici ne fonctionnent pas dans mon cas. Après avoir exploré mes codes, j'ai trouvé une solution pour mon cas.
Voici une brève explication de mon cas. J'ai un UItabBar en vue principale avec deux boutons de tabulation. Dans une vue tab, il y a une vue table. Si l'utilisateur tape sur une ligne, une vue de détail est présentée en utilisant le contrôleur de navigation. Dans le vue de détail, la barre d'onglets est cachée, et une barre d'outils apparaît en bas.
afin de ramener la barre d'outils tab et cacher la barre d'outils lorsque la vue principale est ramenée, je dois montrer explicitement la barre d'outils tab et cacher la barre d'outils dans le cas de viewWillAppear:
class myMainViewController: UITableViewController {
private var tabBarHidden: Bool? = {
didSet {
self.tabBarController?.tabBar.isHidden = tabBarIsHidden ?? true
}
}
private var toolBarIsHidden: Bool? {
didSet {
let hidden = toolBarIsHidden ?? true
self.navigationController?.toolbar.isHidden = hidden
self.navigationController?.setToolbarHidden(hidden, animated: true)
}
}
...
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.tabBarIsHidden = false
self.toolBarIsHidden = true
}
...
}
override func viewDidAppear(_ animated: Bool) {
// In the event of viewWillAppear, visibilities of tool bar and tab bar are set or changed,
// The following codes resets scroll view's content insets for tableview
let topInset = self.navigationController!.navigationBar.frame.origin.y +
self.navigationController!.navigationBar.frame.height
let adjustForTabbarInsets: UIEdgeInsets = UIEdgeInsetsMake(
topInset, 0,
self.tabBarController!.tabBar.frame.height, 0)
self.tableView.contentInset = adjustForTabbarInsets
self.tableView.scrollIndicatorInsets = adjustForTabbarInsets
}
Je ne suis pas sûr d'aimer la solution mais ça marche pour moi.
avec iOS 11 Je n'ai pas de problème, j'utilise simplement ce qui suit dans viewDidLoad():
self.collectionView.bottomAnchor.constraint(self.view.safeAreaLayoutGuide.bottomAnchor).isActive = true
Toutefois sur iOS 10 j'ai besoin de pirater mon chemin comme ceci:
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let tabBarHeight: CGFloat = (self.parent?.tabBarController?.tabBar.frame.size.height)!
if #available(iOS 11.0, *) {
} else {
self.collectionView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor, constant: -tabBarHeight).isActive = true
}
}
C'est de travailler pour moi
override func viewDidLoad() {
self.edgesForExtendedLayout = UIRectEdge()
self.extendedLayoutIncludesOpaqueBars = false
}
vous devez ajuster la hauteur de la vue de la table. Il suffit de laisser 49px en bas, la hauteur de tabbar étant de 49 px. Réglez la hauteur de la vue de table de façon à laisser 49px d'espace en dessous.