TableView: réglez le nombre de lignes visibles
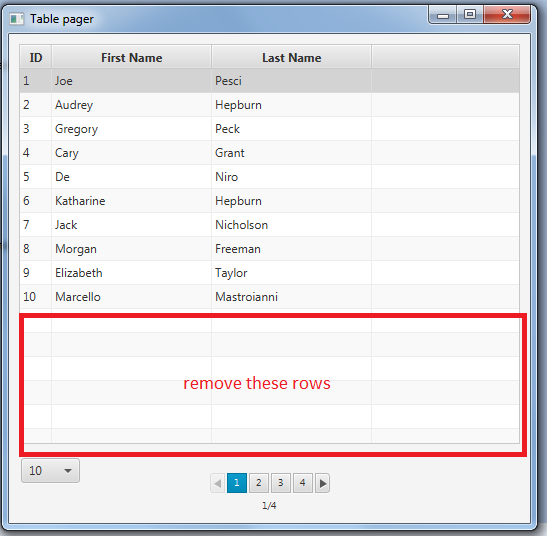
j'utilise cette table pour afficher des données en vue Table:
import javafx.application.Application;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.scene.control.Pagination;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.util.Callback;
public class MainApp extends Application
{
IntegerProperty intP = new SimpleIntegerProperty(5);
AnchorPane anchor = new AnchorPane();
Scene scene;
ObservableList<Integer> options
= FXCollections.observableArrayList(
5,
10,
15,
20);
final ComboBox comboBox = new ComboBox(options);
final ObservableList<Person> data = FXCollections.observableArrayList(
new Person("1", "Joe", "Pesci"),
new Person("2", "Audrey", "Hepburn"),
new Person("3", "Gregory", "Peck"),
new Person("4", "Cary", "Grant"),
new Person("5", "De", "Niro"),
new Person("6", "Katharine", "Hepburn"),
new Person("7", "Jack", "Nicholson"),
new Person("8", "Morgan", "Freeman"),
new Person("9", "Elizabeth", "Taylor"),
new Person("10", "Marcello", "Mastroianni"),
new Person("11", "Innokenty", "Smoktunovsky"),
new Person("12", "Sophia", "Loren"),
new Person("13", "Alexander", "Kalyagin"),
new Person("14", "Peter", "OToole"),
new Person("15", "Gene", "Wilder"),
new Person("16", "Evgeny", "Evstegneev"),
new Person("17", "Michael", "Caine"),
new Person("18", "Jean-Paul", "Belmondo"),
new Person("19", " Julia", "Roberts"),
new Person("20", "James", "Stewart"),
new Person("21", "Sandra", "Bullock"),
new Person("22", "Paul", "Newman"),
new Person("23", "Oleg", "Tabakov"),
new Person("24", "Mary", "Steenburgen"),
new Person("25", "Jackie", "Chan"),
new Person("26", "Rodney", "Dangerfield"),
new Person("27", "Betty", "White"),
new Person("28", "Eddie", "Murphy"),
new Person("29", "Amitabh", "Bachchan"),
new Person("30", "Nicole", "Kidman"),
new Person("31", "Adriano", "Celentano"),
new Person("32", "Rhonda", " Fleming's"),
new Person("32", "Humphrey", "Bogart"));
private Pagination pagination;
public static void main(String[] args) throws Exception
{
launch(args);
}
public int itemsPerPage()
{
return 1;
}
public int rowsPerPage()
{
return intP.get();
}
public VBox createPage(int pageIndex)
{
int lastIndex = 0;
int displace = data.size() % rowsPerPage();
if (displace > 0)
{
lastIndex = data.size() / rowsPerPage();
}
else
{
lastIndex = data.size() / rowsPerPage() - 1;
}
VBox box = new VBox();
int page = pageIndex * itemsPerPage();
for (int i = page; i < page + itemsPerPage(); i++)
{
TableView<Person> table = new TableView<>();
TableColumn numCol = new TableColumn("ID");
numCol.setCellValueFactory(new PropertyValueFactory<>("num"));
numCol.setMinWidth(20);
TableColumn firstNameCol = new TableColumn("First Name");
firstNameCol.setCellValueFactory(new PropertyValueFactory<>("firstName"));
firstNameCol.setMinWidth(160);
TableColumn lastNameCol = new TableColumn("Last Name");
lastNameCol.setCellValueFactory(new PropertyValueFactory<>("lastName"));
lastNameCol.setMinWidth(160);
table.getColumns().addAll(numCol, firstNameCol, lastNameCol);
if (lastIndex == pageIndex)
{
table.setItems(FXCollections.observableArrayList(data.subList(pageIndex * rowsPerPage(), pageIndex * rowsPerPage() + displace)));
}
else
{
table.setItems(FXCollections.observableArrayList(data.subList(pageIndex * rowsPerPage(), pageIndex * rowsPerPage() + rowsPerPage())));
}
box.getChildren().addAll(table);
}
return box;
}
@Override
public void start(final Stage stage) throws Exception
{
scene = new Scene(anchor, 450, 450);
comboBox.valueProperty().addListener(new ChangeListener<Number>()
{
@Override
public void changed(ObservableValue o, Number oldVal, Number newVal)
{
//System.out.println(newVal.intValue());
intP.set(newVal.intValue());
paginate();
}
});
paginate();
stage.setScene(scene);
stage.setTitle("Table pager");
stage.show();
}
public void paginate()
{
pagination = new Pagination((data.size() / rowsPerPage() + 1), 0);
// pagination = new Pagination(20 , 0);
// pagination.setStyle("-fx-border-color:red;");
pagination.setPageFactory(new Callback<Integer, Node>()
{
@Override
public Node call(Integer pageIndex)
{
if (pageIndex > data.size() / rowsPerPage() + 1)
{
return null;
}
else
{
return createPage(pageIndex);
}
}
});
AnchorPane.setTopAnchor(pagination, 10.0);
AnchorPane.setRightAnchor(pagination, 10.0);
AnchorPane.setBottomAnchor(pagination, 10.0);
AnchorPane.setLeftAnchor(pagination, 10.0);
AnchorPane.setBottomAnchor(comboBox, 40.0);
AnchorPane.setLeftAnchor(comboBox, 12.0);
anchor.getChildren().clear();
anchor.getChildren().addAll(pagination, comboBox);
}
public static class Person
{
private final SimpleStringProperty num;
private final SimpleStringProperty firstName;
private final SimpleStringProperty lastName;
private Person(String id, String fName, String lName)
{
this.firstName = new SimpleStringProperty(fName);
this.lastName = new SimpleStringProperty(lName);
this.num = new SimpleStringProperty(id);
}
public String getFirstName()
{
return firstName.get();
}
public void setFirstName(String fName)
{
firstName.set(fName);
}
public String getLastName()
{
return lastName.get();
}
public void setLastName(String fName)
{
lastName.set(fName);
}
public String getNum()
{
return num.get();
}
public void setNum(String id)
{
num.set(id);
}
}
}
quand je change le nombre de lignes en utilisant la boîte bascule seulement les données dans les lignes de tableau sont changées. La hauteur de la Table n'est pas modifiée.

Est-il un moyen de supprimer les lignes vides?
6 réponses
changer la hauteur de tableview et supprimer les lignes "vides" sont deux choses différentes. Être spécifique.
pour supprimer les lignes, voir ce tutoriel.
pour changer la hauteur, mettez d'abord le fixedCellSizeProperty de l'affichage de la table, puis l'utiliser dans la liaison:
table.setFixedCellSize(25);
table.prefHeightProperty().bind(Bindings.size(table.getItems()).multiply(table.getFixedCellSize()).add(30));
ajouter 30px est pour l'en-tête de tableview.
malheureusement, la configuration de visibleRowCount n'est pas prise en charge dans TableView (vous pourriez envisager de déposer une requête de fonctionnalité dans fx' jira - pas besoin, déjà fait il y a des années). Et il n'est pas tout à fait simple de laisser la vue retourner un préchauffage basé sur une telle préférence: nous aurons besoin de mesurer les exigences de taille de la "vraie" cellule et qui est en quelque sorte enfoui à l'intérieur des intestins.
juste pour le plaisir, expérimentée avec l'extension de l'ensemble de la pile de collaborateurs:
- une vue de table personnalisée qui a une propriété visibleRowCount
- une peau personnalisée qui écoute la propriété calcule son préchauffage en fonction de celle-ci
- une façon d'accéder à la hauteur de la "vraie" cellule - la seule classe avec toutes les informations pour la mesurer, est le VirtualFlow. Comme la méthode pertinente est protégée, cela nécessite soit un flux virtuel personnalisé qui expose cette méthode, soit un accès réflectif.
Le code:
/**
* TableView with visibleRowCountProperty.
*
* @author Jeanette Winzenburg, Berlin
*/
public class TableViewWithVisibleRowCount<T> extends TableView<T> {
private IntegerProperty visibleRowCount = new SimpleIntegerProperty(this, "visibleRowCount", 10);
public IntegerProperty visibleRowCountProperty() {
return visibleRowCount;
}
@Override
protected Skin<?> createDefaultSkin() {
return new TableViewSkinX<T>(this);
}
/**
* Skin that respects table's visibleRowCount property.
*/
public static class TableViewSkinX<T> extends TableViewSkin<T> {
public TableViewSkinX(TableViewWithVisibleRowCount<T> tableView) {
super(tableView);
registerChangeListener(tableView.visibleRowCountProperty(), "VISIBLE_ROW_COUNT");
handleControlPropertyChanged("VISIBLE_ROW_COUNT");
}
@Override
protected void handleControlPropertyChanged(String p) {
super.handleControlPropertyChanged(p);
if ("VISIBLE_ROW_COUNT".equals(p)) {
needCellsReconfigured = true;
getSkinnable().requestFocus();
}
}
/**
* Returns the visibleRowCount value of the table.
*/
private int getVisibleRowCount() {
return ((TableViewWithVisibleRowCount<T>) getSkinnable()).visibleRowCountProperty().get();
}
/**
* Calculates and returns the pref height of the
* for the given number of rows.
*
* If flow is of type MyFlow, queries the flow directly
* otherwise invokes the method.
*/
protected double getFlowPrefHeight(int rows) {
double height = 0;
if (flow instanceof MyFlow) {
height = ((MyFlow) flow).getPrefLength(rows);
}
else {
for (int i = 0; i < rows && i < getItemCount(); i++) {
height += invokeFlowCellLength(i);
}
}
return height + snappedTopInset() + snappedBottomInset();
}
/**
* Overridden to compute the sum of the flow height and header prefHeight.
*/
@Override
protected double computePrefHeight(double width, double topInset,
double rightInset, double bottomInset, double leftInset) {
// super hard-codes to 400 .. doooh
double prefHeight = getFlowPrefHeight(getVisibleRowCount());
return prefHeight + getTableHeaderRow().prefHeight(width);
}
/**
* Reflectively invokes protected getCellLength(i) of flow.
* @param index the index of the cell.
* @return the cell height of the cell at index.
*/
protected double invokeFlowCellLength(int index) {
double height = 1.0;
Class<?> clazz = VirtualFlow.class;
try {
Method method = clazz.getDeclaredMethod("getCellLength", Integer.TYPE);
method.setAccessible(true);
return ((double) method.invoke(flow, index));
} catch (NoSuchMethodException | SecurityException | IllegalAccessException | IllegalArgumentException | InvocationTargetException e) {
e.printStackTrace();
}
return height;
}
/**
* Overridden to return custom flow.
*/
@Override
protected VirtualFlow createVirtualFlow() {
return new MyFlow();
}
/**
* Extended to expose length calculation per a given # of rows.
*/
public static class MyFlow extends VirtualFlow {
protected double getPrefLength(int rowsPerPage) {
double sum = 0.0;
int rows = rowsPerPage; //Math.min(rowsPerPage, getCellCount());
for (int i = 0; i < rows; i++) {
sum += getCellLength(i);
}
return sum;
}
}
}
@SuppressWarnings("unused")
private static final Logger LOG = Logger.getLogger(TableViewWithVisibleRowCount.class
.getName());
}
Notez que vous pourriez sortir avec une simple substitution de la table prefHeight lors de la fixation des cellules de taille, n'essayez pas qu' - no risk no fun :-)
voici ma solution, afin de ne pas dépendre profondément de table.getFixedCellSize (nous en dépendons encore lors de l'initialisation de FX, alors que CSS n'est pas encore calculé/appliqué).
notez que nous avons aussi besoin d'ajouter quelques pixels (ne comprend pas pourquoi).
public static <S> void ensureDisplayingRows(@NotNull TableView<S> table, @Null Integer rowCount) {
DoubleProperty headerRowHeightProperty = new SimpleDoubleProperty();
table.skinProperty().addListener((observable, oldValue, newValue) -> {
if (!Objects.equals(oldValue, newValue)) {
TableHeaderRow headerRow = headerRow(table);
// TableHeaderRow not defined until CSS is applied.
if (headerRow == null) {
assert table.getFixedCellSize() > 0.0 : "TableView '" + table.getId() + "' is not 'fixedCellSize'."; // TODO Find a better way to control.
headerRowHeightProperty.setValue(table.getFixedCellSize()); // Approximation. // TODO Find a better approximation.
} else {
headerRowHeightProperty.bind(headerRow.heightProperty());
}
}
});
IntegerBinding itemsCountBinding = Bindings.size(table.getItems()); // NB: table.getItems() may not (yet) contains all/"new" items, may contain the "old" items.
IntegerBinding maxRowsCountBinding = (rowCount == null) ? itemsCountBinding :
(IntegerBinding) Bindings.min(
rowCount,
itemsCountBinding
);
IntegerBinding rowCountBinding = (IntegerBinding) Bindings.max(
1, // Ensure to display at least 1 row, for JavaFX "No contents" message when table.items.isEmpty.
maxRowsCountBinding
);
DoubleBinding tableHeightBinding = headerRowHeightProperty
.add(rowCountBinding.multiply(table.getFixedCellSize()))
.add(10); // TODO Understand why we need to add a dozen of pixels.
table.minHeightProperty().bind(tableHeightBinding);
table.prefHeightProperty().bind(tableHeightBinding);
table.maxHeightProperty().bind(tableHeightBinding);
}
@Null
public static TableHeaderRow headerRow(@NotNull TableView<?> table) {
TableHeaderRow tableHeaderRow = (TableHeaderRow) table.lookup("TableHeaderRow");
return tableHeaderRow;
}
Est-il un moyen de le faire... oui, ce que vous devez faire est lorsque vous créez la table (puisque vous le recréer à chaque fois que vous sélectionnez un nouveau numéro), vous devez calculer ce que la hauteur de la table est le nombre d'entrées, et ensuite utiliser le setPrefHeight() propriété de TableView pour rendre la table plus petite pour tenir compte seulement de ces lignes.
j'ai joué avec elle un peu, et je n'ai pas trouvé de solutions rapides pour cela de calculer la taille de la table correctement, donc je n'ai pas le code pour vous, mais qu'est ce que vous devez faire. Vous pouvez également "styliser" la table pour ne pas avoir le schéma de couleurs alternées, ce qui ferait que les lignes au-dessous de celles qui ont des données semblent "vides" même s'il y aurait un peu d'espace blanc.
Bonne chance!
il suffit de changer la couleur de fond des lignes vides en utilisant css
.table-row-cell:empty {
-fx-background-color: white;
-fx-border-color: white;
}
et modifier le nombre de lignes sur la base de combobox.
si vous n'êtes pas attaché à des fixations, une façon simple de le faire est de calculer la hauteur désirée en fonction de la taille de la cellule fixe (cf. la réponse de Fred Danna) et le mettre à jour avec un écouteur sur les données de la table.
static void setTableHeightByRowCount(TableView table, ObservableList data) {
int rowCount = data.size();
TableHeaderRow headerRow = (TableHeaderRow) table.lookup("TableHeaderRow");
double tableHeight = (rowCount * table.getFixedCellSize())
// add the insets or we'll be short by a few pixels
+ table.getInsets().getTop() + table.getInsets().getBottom()
// header row has its own (different) height
+ (headerRow == null ? 0 : headerRow.getHeight())
;
table.setMinHeight(tableHeight);
table.setMaxHeight(tableHeight);
table.setPrefHeight(tableHeight);
}
start(Stage), nous créons la table et ajouter un ListChangeListener:
TableView<String> table = new TableView<>();
table.setFixedCellSize(24);
table.getItems().addListener((ListChangeListener<String>) c ->
setTableHeightByRowCount(table, c.getList()));
// init scene etc...
stage.show();
table.getItems().addAll("Stacey", "Kristy", "Mary Anne", "Claudia");
notez que la ligne d'en-tête de la table n'existe pas avant stage.show(), donc la chose la plus simple à faire est d'attendre pour définir les données de la table jusqu'alors.
Alternativement, nous pourrions définir les données au moment de la construction de la table, et ensuite appeler setTableHeightByRowCount() explicitement:
TableView<String> table = new TableView<>(
FXCollections.observableArrayList("Stacey", "Kristy", "Mary Anne", "Claudia")
);
// add listener, init scene etc...
stage.show();
setTableHeightByRowCount(table, table.getItems());