Tab ne prend pas la pleine largeur sur L'appareil de tablette [en utilisant android.soutien.conception.widget.TabLayout]
j'ai des onglets de configuration comme mise à jour 29/05/2015 ce post. Les onglets prennent pleine largeur sur mon Nexus 4 mobile mais sur nexus 7 tablette il au centre et ne couvrent pas la pleine largeur de l'écran.
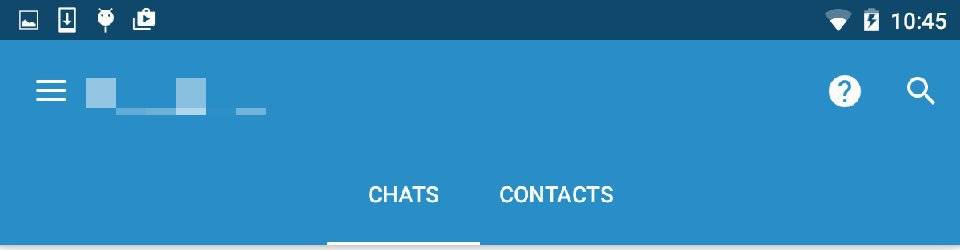
Nexus 7 capture d'écran
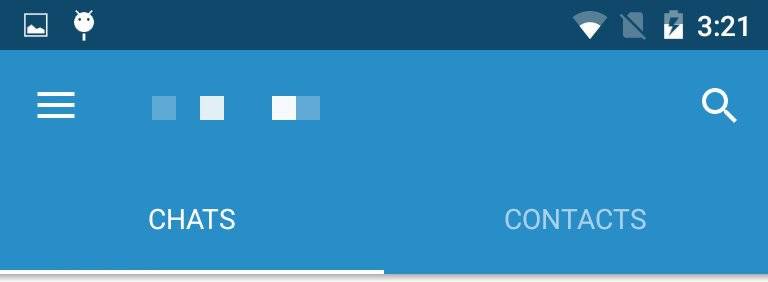
 Nexus 4 capture d'écran
Nexus 4 capture d'écran

10 réponses
Un "simple" réponse emprunté à Kaizie serait juste d'ajouter app:tabMaxWidth="0dp" dans votre TabLayout xml:
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed" />
j'ai eu le même problème et j'ai vérifié le style TabLayout, et j'ai trouvé que son style par défaut est Widget.Design.TabLayout qui a des implémentations différentes (normal, landscape et sw600dp).
celui dont nous avons besoin est celui des tablettes (sw600dp) qui a l'implémentation suivante:
<style name="Widget.Design.TabLayout" parent="Base.Widget.Design.TabLayout">
<item name="tabGravity">center</item>
<item name="tabMode">fixed</item>
</style>
de ce style nous utiliserons " tabGravity " (dont les valeurs possibles sont "center" ou "fill") en utilisant la valeur "fill".
mais nous devons aller plus loin, et puis nous voyons que celui-ci s'étend de Base.Widget.Design.TabLayout , dont la mise en œuvre est:
<style name="Base.Widget.Design.TabLayout" parent="android:Widget">
<item name="tabMaxWidth">@dimen/tab_max_width</item>
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">?attr/selectableItemBackground</item>
<item name="tabTextAppearance">@style/TextAppearance.Design.Tab</item>
<item name="tabSelectedTextColor">?android:textColorPrimary</item>
</style>
donc, de ce style, nous aurons besoin de remplacer " tabMaxWidth ".
Dans mon cas, je l'ai fixé à 0dp , donc il n'a pas de limite.
et mon style ressemblait à ceci:
<style name="MyTabLayout" parent="Widget.Design.TabLayout">
<item name="tabGravity">fill</item>
<item name="tabMaxWidth">0dp</item>
</style>
et ensuite la barre de tabulation remplira l'écran entier d'un côté à l'autre.
Solution pour scrollable: (TabLayout.MODE_SCROLLABLE), c'est-à-dire lorsque vous avez besoin de plus de 2 onglets (onglets dynamiques)
Étape 1: style.xml
<style name="tabCustomStyle" parent="Widget.Design.TabLayout">
<item name="tabGravity">fill</item>
<item name="tabMaxWidth">0dp</item>
<item name="tabIndicatorColor">#FFFEEFC4</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabTextAppearance">@style/MyCustomTabTextAppearance</item>
<item name="tabSelectedTextColor">#FFFEEFC4</item>
</style>
<style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab">
<item name="android:textSize">@dimen/tab_text_size</item>
<item name="android:textAppearance">@style/TextAppearance.roboto_medium</item>
<item name="textAllCaps">true</item>
</style>
<style name="TextAppearance.roboto_medium" parent="android:TextAppearance">
<item name="android:fontFamily">sans-serif-medium</item>
</style>
Étape 2: votre disposition xml
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
style="@style/tabCustomStyle"
android:layout_width="match_parent"
android:layout_height="@dimen/tab_strip_height"
android:background="@color/your_color"
app:tabMode="scrollable"
app:tabTextColor="@color/your_color" />
Étape 3:dans votre activité/Fragment où que vous ayez des onglets.
/**
* To allow equal width for each tab, while (TabLayout.MODE_SCROLLABLE)
*/
private void allotEachTabWithEqualWidth() {
ViewGroup slidingTabStrip = (ViewGroup) mTabLayout.getChildAt(0);
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
View tab = slidingTabStrip.getChildAt(i);
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) tab.getLayoutParams();
layoutParams.weight = 1;
tab.setLayoutParams(layoutParams);
}
}
pour forcer tabs à prendre la pleine largeur (divisé en tailles égales), appliquer ce qui suit à la TabLayout vue:
TabLayout tabLayout = (TabLayout) findViewById(R.id.your_tab_layout);
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
Cela est utile, vous devez essayer
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabIndicatorColor="@color/white"
app:tabSelectedTextColor="@color/white"
app:tabTextColor="@color/orange" />
pour moi le code suivant a fonctionné et a été suffisant.
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"/>
cochez ci-dessous le code des solutions.
ci-dessous est le code de disposition:
<com.yourpackage.CustomTabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/off_white"
app:tabIndicatorColor="@color/primaryColor"
app:tabIndicatorHeight="3dp"
app:tabMode="scrollable"
app:tabPaddingEnd="0dp"
app:tabPaddingStart="0dp" />
Note, pour le comptage dynamique des onglets, n'oubliez pas d'appeler setTabNumbers(tabcount).
import android.content.Context;
import android.support.design.widget.TabLayout;
import android.util.AttributeSet;
import android.util.
import java.lang.reflect.Field;
public class CustomTabLayout extends TabLayout
{
private static final int WIDTH_INDEX = 0;
private int DIVIDER_FACTOR = 3;
private static final String SCROLLABLE_TAB_MIN_WIDTH = "mScrollableTabMinWidth";
public CustomTabLayout(Context context) {
super(context);
initTabMinWidth();
}
public CustomTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initTabMinWidth();
}
public CustomTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initTabMinWidth();
}
public void setTabNumbers(int num)
{
this.DIVIDER_FACTOR = num;
initTabMinWidth();
}
private void initTabMinWidth()
{
int[] wh = getScreenSize(getContext());
int tabMinWidth = wh[WIDTH_INDEX] / DIVIDER_FACTOR;
Log.v("CUSTOM TAB LAYOUT", "SCREEN WIDTH = " + wh[WIDTH_INDEX] + " && tabTotalWidth = " + (tabMinWidth*DIVIDER_FACTOR) + " && TotalTabs = " + DIVIDER_FACTOR);
Field field;
try {
field = TabLayout.class.getDeclaredField(SCROLLABLE_TAB_MIN_WIDTH);
field.setAccessible(true);
field.set(this, tabMinWidth);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
private static final int WIDTH_INDEX = 0;
private static final int HEIGHT_INDEX = 1;
public static int[] getScreenSize(Context context) {
int[] widthHeight = new int[2];
widthHeight[WIDTH_INDEX] = 0;
widthHeight[HEIGHT_INDEX] = 0;
try {
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = windowManager.getDefaultDisplay();
Point size = new Point();
display.getSize(size);
widthHeight[WIDTH_INDEX] = size.x;
widthHeight[HEIGHT_INDEX] = size.y;
if (!isScreenSizeRetrieved(widthHeight))
{
DisplayMetrics metrics = new DisplayMetrics();
display.getMetrics(metrics);
widthHeight[0] = metrics.widthPixels;
widthHeight[1] = metrics.heightPixels;
}
// Last defense. Use deprecated API that was introduced in lower than API 13
if (!isScreenSizeRetrieved(widthHeight)) {
widthHeight[0] = display.getWidth(); // deprecated
widthHeight[1] = display.getHeight(); // deprecated
}
} catch (Exception e) {
e.printStackTrace();
}
return widthHeight;
}
private static boolean isScreenSizeRetrieved(int[] widthHeight) {
return widthHeight[WIDTH_INDEX] != 0 && widthHeight[HEIGHT_INDEX] != 0;
}
}
référence tirée de https://medium.com/@elsenovraditya/set-tab-minimum-width-of-scrollable-tablayout-programmatically-8146d6101efe
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed" />
travaille pour moi. Cela a également xmlns:app="http://schemas.android.com/apk/res-auto"
pourquoi tout ce travail mouvementé ?
Il suffit de mettre app:tabMode="scrollable" dans votre TabLayout en XML.
Thats it.
dans ma variante de ce problème, j'ai eu 3 onglets de taille moyenne qui ne prenaient pas la pleine largeur sur les comprimés. Je n'avais pas besoin que les onglets soient déroulables sur les tablettes, car les tablettes sont assez grandes pour afficher les onglets ensemble sans aucune défilement. Mais j'ai besoin que les onglets soient lisibles sur les téléphones, car les téléphones sont trop petits pour afficher tous les onglets ensemble.
la meilleure solution dans mon cas était d'ajouter un fichier res/layout-sw600dp/main_activity.xml , où le TabLayout pertinent pourrait ont app:tabGravity="fill" et app:tabMode="fixed" . Mais dans mon habituel res/layout/main_activity.xml , j'ai oublié app:tabGravity="fill" et app:tabMode="fixed" , et j'ai eu app:tabMode="scrollable" à la place.