Sys.WebForms.Pageerequestmanagerservererrorexception: une erreur inconnue est survenue lors du traitement de la requête sur le serveur."
j'ai quelques panneaux de mise à jour et des onglets jquery sur la page. Et aussi je charge des contrôles d'utilisateur de couple sur les panneaux de mise à jour. Après l'Utilisateur a attendu pendant quelques minutes (pas vérifié le temps env. 40 minutes). lorsque l'Utilisateur envoyer la demande à partir du bouton Soumettre, il donne l'erreur ci-dessous?
'Sys.WebForms.PageRequestManagerServerErrorException:
Sys.WebForms.PageRequestManagerServerErrorException: An unknown
error occurred while processing the request on the server. The status
code returned from the server was: 0' when calling method:
[nsIDOMEventListener::handleEvent]
Je ne suis pas en mesure de tracer ce numéro à corriger. Mais j'en suis sûr. C'est causer par Ajax. Gourous, si vous connaissez la solution. S'il vous plaît laissez-moi savoir.
27 réponses
Ce problème se produit parfois lorsque vous avez un contrôle enregistré comme un AsyncPostbackTrigger dans plusieurs panneaux de mise à jour.
si ce n'est pas le problème, essayez d'ajouter ce qui suit juste après la déclaration du gestionnaire de script:
<script type="text/javascript" language="javascript">
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
function EndRequestHandler(sender, args){
if (args.get_error() != undefined){
args.set_errorHandled(true);
}
}
</script>
il y a quelques autres solutions discutées ici: http://forums.asp.net/t/1066976.aspx/9/10
j'ai eu ce problème et j'ai passé des heures à essayer de le réparer.
la solution cochée telle qu'elle a été répondue ne corrigera pas l'erreur.
la meilleure approche est de vérifier les fichiers journaux de L'IIS et l'erreur devrait être là. Il semble que le panneau de mise à jour encapsule l'erreur réelle et l'affiche comme une "erreur javascript".
Par exemple, mon erreur est que j'ai oublié de faire une classe [Serializable]. Bien que cela ait bien fonctionné localement, cela n'a pas fonctionné quand déployé sur le serveur.
j'ai eu cette erreur quand j'ai eu mon bouton dans le GridView dans un UpdatePanel... j'ai trouvé que l'erreur ci-dessus est causée en raison d'une autre erreur interne "une requête potentiellement dangereuse.La valeur du formulaire a été détectée par le client"
finalement j'ai compris qu'un de mes TextBoxes sur la page a un contenu XML / HTML et cela provoque à son tour l'erreur ci-dessus quand j'ai enlevé le xml / HTML et testé le bouton cliquez ... il a fonctionné comme prévu.
Frère ce morceau de code n'est pas une solution, il suffit de changer
<script type="text/javascript" language="javascript">
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
function EndRequestHandler(sender, args){
if (args.get_error() != undefined){
**alert(args.get_error().message.substr(args.get_error().name.length + 2));**
args.set_errorHandled(true);
}
}
</script>
et vous verrez l'erreur est là, mais vous êtes tout simplement pas jeter sur l'INTERFACE utilisateur.
j'ai le même problème, ici je donne mon problème et ma solution en espérant que cela aiderait quelqu'un:
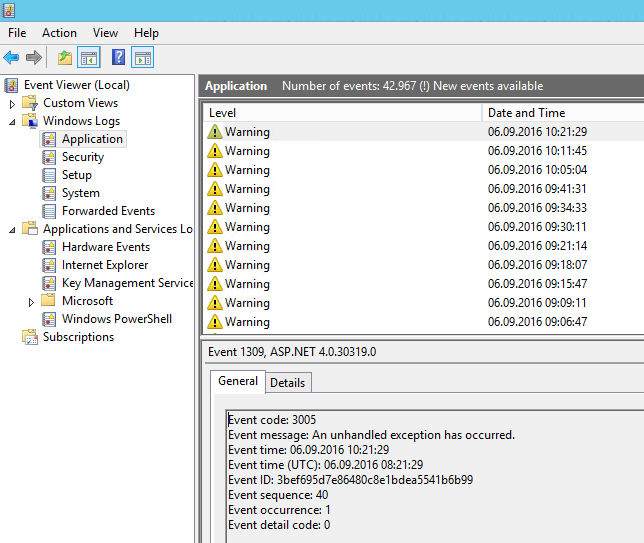
suivant la recommandation d'autres personnes je suis allé au log du serveur (Windows Server 2012 dans mon cas) dans:
Panneau De Configuration -> Outils D'Administration -> Observateur D'Événements
puis sur le côté gauche:
Journaux Windows -> Application:
dans les Avertissements I trouvé le message de mon site et dans mon cas c'était dû à une référence null:
*Exception type: NullReferenceException
Exception message: Object reference not set to an instance of an object.*
et en vérifiant la fonction décrite dans le journal, j'ai trouvé un objet non initialisé et c'est tout.
donc il pourrait s'agir d'une exception de référence nulle dans le code. J'espère que quelqu'un trouvera ça utile, salutations.
Vérifier votre ApplicationEvent Log - mon numéro était Telerik RadCompression Module HTTP que j'ai désactivé sur le Web.config.
j'ai aussi été confronté au même problème , et aucun de ces travaillées. Dans mon cas, cela a été corrigé en ajoutant ces lignes dans le fichier de configuration.
<appSettings>
<add key="aspnet:MaxHttpCollectionKeys" value="100000" />
</appSettings>
<system.web.extensions>
<scripting>
<scriptResourceHandler enableCompression="false" enableCaching="true"/>
</scripting>
</system.web.extensions>
@js5, j'ai également fait face au même problème que vous: ImageButton causant des exceptions à L'intérieur de UpdatePanel seulement sur le serveur de production et IE. Après quelques recherches, j'ai trouvé ceci:
il y a un problème avec ImageButtons et UpdatePanels. La mise à jour .NET 4.5 y est fixé. Il a quelque chose à voir avec Microsoft changer l'axe x, y d'un clic de bouton de L'Int pour doubler de sorte que vous pouvez dire où sur le bouton vous avez cliqué et il lance une conversion erreur.
J'utilise Netfram Framework 2.0 et IIS 6, donc, la solution suggérée était de dégrader la compatibilité IE en ajoutant une balise meta:
<meta http-equiv="X-UA-Compatible" content="IE=9" />
j'ai fait ceci via la méthode Page_Load uniquement sur la page dont j'avais besoin:
Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
Dim tag As HtmlMeta = New HtmlMeta()
tag.HttpEquiv = "X-UA-Compatible"
tag.Content = "IE=9"
Header.Controls.Add(tag)
End Sub
Espérons que cela aide quelqu'un.
j'ai eu le même problème, quand j'ai essayé un moyen de le résoudre, j'ai découvert que le panneau de mise à jour causait ce problème. Selon mes besoins, je pourrais supprimer le panneau de mise à jour et de se débarrasser de la question. Donc c'est une solution possible pour le problème.
1-Aller sur le web.config de votre application "
" 2 - Ajouter une nouvelle entrée sous < system.web>"
3-trouvez aussi la balise pages et définissez validateRequest=False
seulement cela fonctionne pour moi. !!
nous avons également fait face au même problème, et le problème ne pouvait être reproduit que dans le serveur (c'est-à-dire pas localement, ce qui rendait la correction encore plus difficile, parce que nous ne pouvions pas déboguer l'application), et lors de L'utilisation D'IE. Nous avions une page avec un panneau de mise à jour, et dans ce panneau de mise à jour un modalpopupextender, qui contenait également un panneau de mise à jour. Après avoir essayé plusieurs solutions qui n'ont pas fonctionné, nous le corrigeons en remplaçant chaque bouton imagebutton dans le modalpopupextender par un image neededed.
Utilisez le code suivant ci-dessous dans updatepanel.
<script type="text/javascript" language="javascript">
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
function EndRequestHandler(sender, args){
if (args.get_error() != undefined){
args.set_errorHandled(true);
}
}
</script>
parfois, à cause d'un code, vous obtenez des balises HTML dans un texte déposé, comme j'étais en train de remplacer certains caractères avec la nouvelle balise line BR de HTML et par erreur je l'ai également remplacé dans le texte qui était supposé être affiché dans une zone de texte multiligne donc ma zone de texte multiligne avait une nouvelle balise line HTML tag BR dans elle venant dynamiquement en raison de ma fonction de remplacement de chaîne et j'ai commencé à obtenir cette erreur JavaScript et comme ce code HTML a été affiché dans une zone de texte qui était dans un panneau de mise à jour je commence à obtenir ce erreur donc j'ai fait la correction et tout était bien. Donc, avant de copier coller quoi que ce soit s'il vous plaît regarder votre code et voir que toutes les étiquettes sont fermées correctement et aucune donnée de code non pertinente ne vient à des boîtes de texte ou des listes déroulantes. Cette erreur est toujours due à des tags mal formés et des données non pertinentes.
ma correction pour ceci était de supprimer n'importe quel markup HTML qui était dans le texte= "" propriété D'une boîte de texte dans mon asp.net code, dans un panneau de mise à jour. Si vous avez plus d'un panneau de mise à jour sur une page, cela les affectera tous, ce qui rend plus difficile de déterminer quel panneau a le problème. La réponse de Chris ci-dessus m'amène à trouver ceci, mais la sienne est une réponse très cachée, mais je pense qu'elle est très pertinente, alors voici une réponse expliquée.
<asp:TextBox ID="bookingTBox" runat="server" ToolTip="" Width="150px" Text="<Auto Assigned>" CssClass="textboxItalicFormat"></asp:TextBox>
le code ci-dessus donnera ceci erreur.
ci-dessous ne sera pas.
<asp:TextBox ID="bookingTBox" runat="server" ToolTip="" Width="150px" Text="Auto Assigned" CssClass="textboxItalicFormat"></asp:TextBox>
dans le second code textbox, j'ai supprimé la propriété < and > de Text="". Veuillez essayer ceci avant de passer du temps à ajouter des lignes de code de script, etc.
Eu ce problème lors de l'utilisation de AsyncFileUploader dans un iFrame. Erreur est survenue lors de l'utilisation de firefox. Travaillé en chrome très bien. Il semblait que la page mère ou la page iframe se chargeait hors de la synchronisation et la page mère ne pouvait pas trouver les contrôles sur la page iframe. Ajout d'une simple alerte javascript pour indiquer que le fichier a été téléchargé. Cela donnait aux commandes suffisamment de temps pour se charger et puisque les commandes étaient disponibles, tout était chargé sans erreur.
j'ai eu ce problème quand j'ai mis à niveau mon projet à 4.5 cadre et le GridView avait un modèle de données vide. Quelque chose a changé et la déclaration suivante qui retournait auparavant le modèle de données vide retournait maintenant la ligne D'en-tête.
GridViewRow dr = (GridViewRow)this.grdViewRoleMembership.Controls[0].Controls[0];
Je l'ai changé en dessous et l'erreur a disparu et le GridView a commencé à fonctionner comme prévu.
GridViewRow dr = (GridViewRow)this.grdViewRoleMembership.Controls[0].Controls[1];
j'espère que cela aide quelqu'un.
ce problème pour moi a été causé par une erreur de mappage de base de données.
j'ai tenté d'utiliser un appel select() sur une source de données avec des erreurs dans le code derrière. Mes commandes étaient dans un panneau de mise à jour et la cause réelle était cachée.
habituellement, si vous pouvez supprimer temporairement le panneau de mise à jour, asp.net retournera un message d'erreur plus utile.
assurez-vous de mettre tilde et forward slash(~/) lorsque CDN est le répertoire racine. Je pense que c'est un problème dans IIS
comme mon ami @RaviKumar l'a mentionné ci-dessus, une des raisons du problème suivant est qu'un morceau de données transférées du code à L'UI contiennent des balises html brutes qui rendent la requête invalide par exemple j'ai eu un textarea et dans mon code j'avais placé sa valeur par code en dessous de
txtAgreement.Text = Data.Agreement
et quand j'ai compilé la page j'ai pu voir la balise HTML brute à l'intérieur de textarea donc j'ai changé textarea en div innerhtml travaux et rendu html (au lieu d'injecter des balises HTML brutes dans element) et ça a marché pour moi
bon codage
<add key="aspnet:MaxHttpCollectionKeys" value="100000"/ >
ajouter la touche ci-dessus à Web.config ou App.config pour supprimer cette erreur.
j'ai eu cette erreur quand J'ai eu ModalPopupExtender dans le panneau de mise à jour... j'ai trouvé que l'erreur ci-dessus est causée par updatepanel updatemode est conditionnelle... donc je l'ai changer pour toujours puis le problème est résolu.
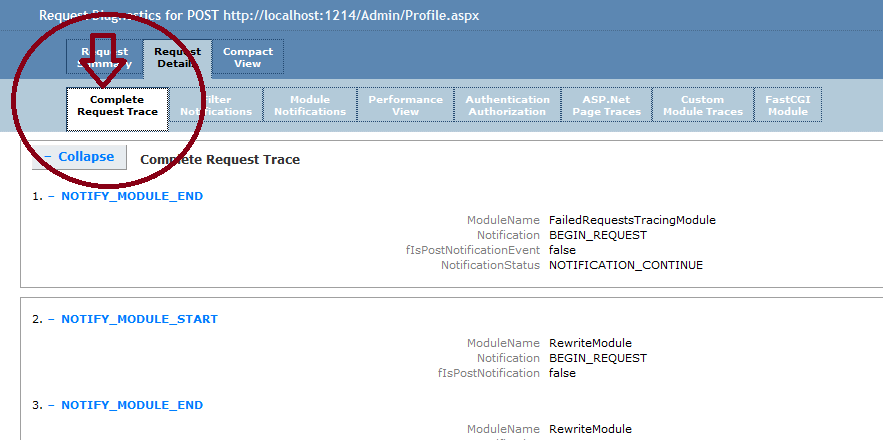
ce n'est pas le vrai problème, si vous voulez voir pourquoi cela se produit alors allez à fichier journal des erreurs de IIS.
dans le cas de visual studio veuillez naviguer à:
C:\Users\User\Documents\IISExpress\TraceLogFiles\[your project name]\.
arranger le fichier ici en descendant datsize et puis ouvrir le tout premier fichier.
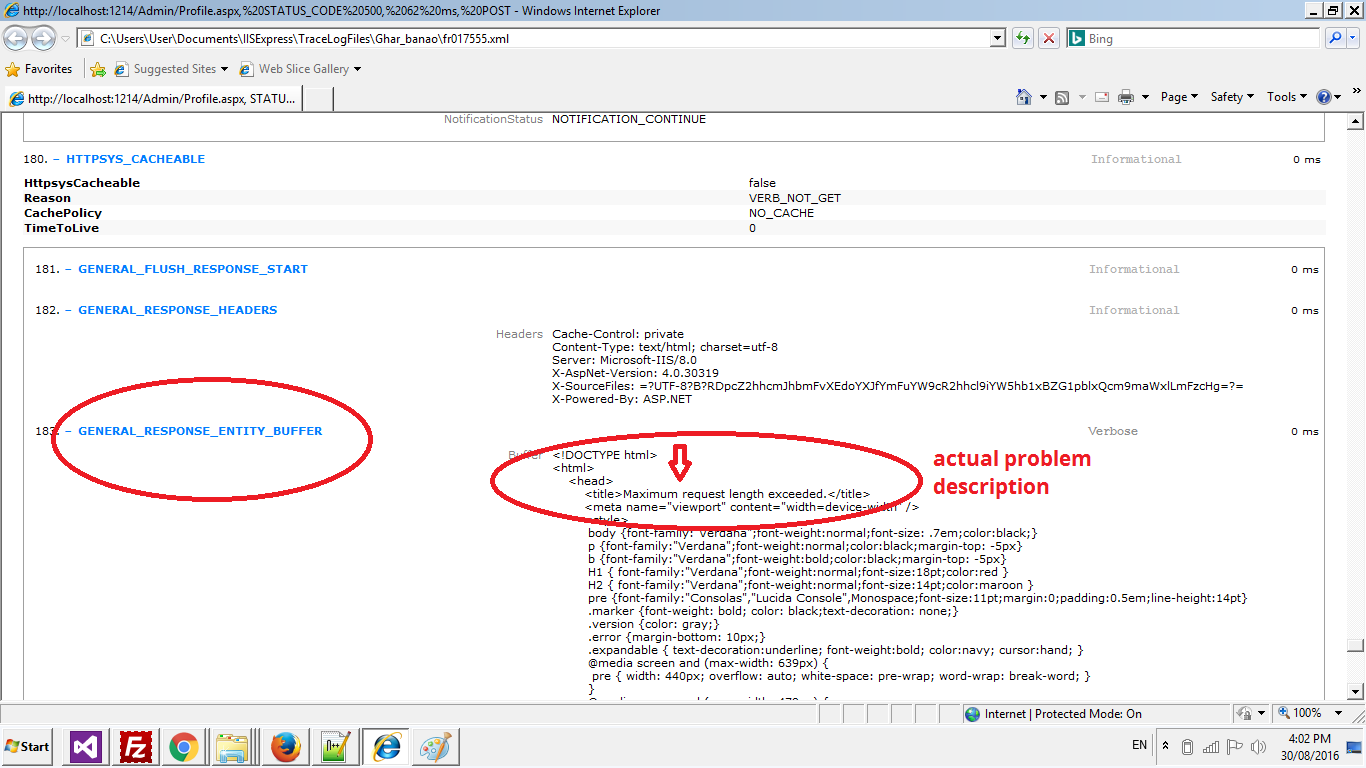
il va ressembler à ça:

maintenant, faites défiler vers le bas pour voir le GENERAL_RESPONSE_ENTITY_BUFFER
c'est le problème réel. maintenant résoudre le problème ci-dessus sera résoudre automatiquement.

cela fonctionnait bien dans mon code.. j'ai résolu mon problème.. vraiment
Ajouter le code ci-dessous dans web.config fichier.
<system.web>
<httpRuntime executionTimeout="999" maxRequestLength="2097151"/>
</system.web>
Pour ceux qui utilisent l'interne IIS de Visual Studio, essayez ce qui suit:
- Générer le message d'erreur.
- casser le débogueur à l'affichage d'erreur.
- Vérifiez l'appel. Vous devriez voir "relance".
- double clic sur 'raise'.
- vérifier les internes du paramètre' sender'. Vous verrez une propriété '_xmlHttpRequest'.
- ouvrez la propriété '_xmlHttpRequest', et vous verrez une 'réponse' propriété.
- La réponse propriété aura le message réel.
j'espère que cela aide quelqu'un là-bas!
la réponse pour moi était de corriger un contrôle gridview qui contenait un champ template qui avait une dropdownlist chargée avec un monstrueux quantité d'items sélectionnables - j'ai remplacé le DDL par un champ label dont les données sont générées à partir d'une fonction. (j'allais à l'origine autoriser l'édition de gridview, mais je suis passé à autoriser les éditions sur un panneau séparé affichant le DDL pour ce champ pour juste cet enregistrement). espérons que cela pourrait aider quelqu'un.