Swift-Segmented control-Switch vues multiples
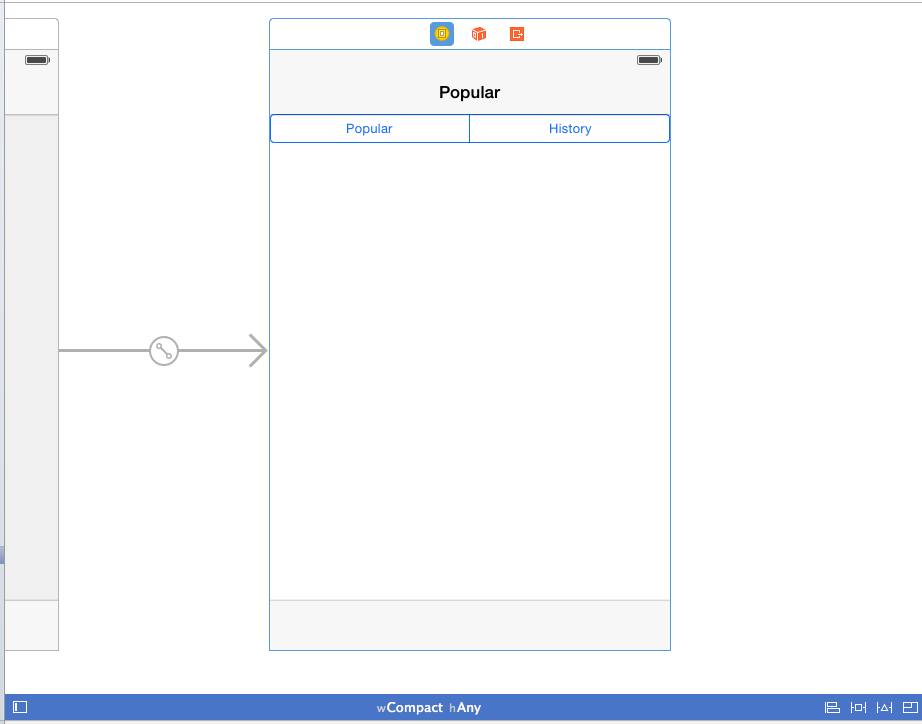
Jusqu'à présent, je ne vois toujours pas comment changer plusieurs vues dans un contrôleur de vue. Mon storyboard est comme celui-ci.

pour l'instant je veux intégrer deux vues dans mon contrôleur de vue.

mon code pour le contrôle segmenté pour changer deux vues dans un contrôleur de vue jusqu'à présent.
import UIKit
class PopularHistoryViewController: UIViewController {
@IBOutlet weak var segmentedControl: UISegmentedControl!
@IBAction func indexChanged(sender: UISegmentedControl) {
switch segmentedControl.selectedSegmentIndex
{
case 0:
NSLog("Popular selected")
//show popular view
case 1:
NSLog("History selected")
//show history view
default:
break;
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
autre chose, si je mets deux vues dans mon contrôleur, Quelle est la meilleure pratique pour différencier il?
s'il vous Plaît des conseils. Remercier.
5 réponses
Vous pouvez utiliser le isHidden propriété du UIView pour afficher / masquer les vues souhaitées.
Tout d'abord, vous devez lier les deux vues à IBOutlets via le constructeur de L'Interface
@IBOutlet weak var historyView: UIView!
@IBOutlet weak var popularView: UIView!
@IBAction func indexChanged(_ sender: UISegmentedControl) {
switch segmentedControl.selectedSegmentIndex {
case 0:
historyView.isHidden = true
popularView.isHidden = false
case 1:
historyView.isHidden = false
popularView.isHidden = true
default:
break;
}
}
Note: il a été nommé hidden dans Swift 1 et 2.
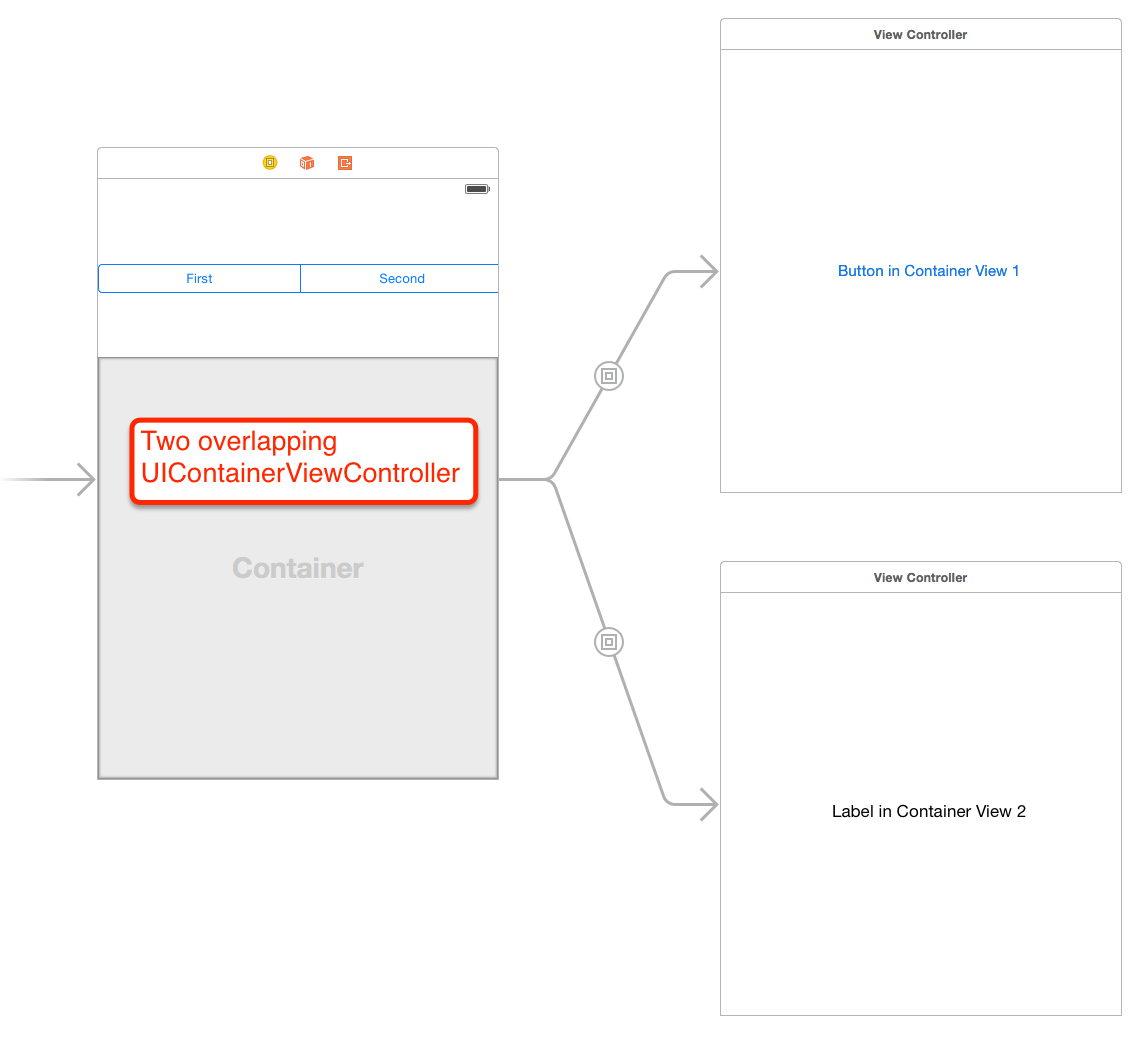
si vous voulez faire la mise en page de L'UI dans Xcode pour les deux sous-vues qui se chevauchent, une meilleure solution est d'utiliser deux UIContainerViewController, et d'utiliser la même façon de définir la propriété cachée comme suggéré dans la réponse ci-dessus.

tout D'abord, créez deux sorties et raccordez le tuyau aux vues dans votre ViewController.
@IBOutlet weak var firstView: UIView!
@IBOutlet weak var secondView: UIView!
Et Modifiez le code comme ceci:
@IBAction func indexChanged(sender: UISegmentedControl)
{
switch segmentedControl.selectedSegmentIndex
{
case 0:
firstView.hidden = false
secondView.hidden = true
case 1:
firstView.hidden = true
secondView.hidden = false
default:
break;
}
}
si vous ne voulez pas créer de points de Vente, assignez les étiquettes de vues individuelles (dites 101 et 102) et vous pouvez le faire comme ceci:
@IBAction func indexChanged(sender: UISegmentedControl)
{
switch segmentedControl.selectedSegmentIndex
{
case 0:
self.view.viewWithTag(101)?.hidden = false
self.view.viewWithTag(102)?.hidden = true
case 1:
self.view.viewWithTag(101)?.hidden = true
self.view.viewWithTag(102)?.hidden = false
default:
break;
}
}
ajouter les deux vues au contrôleur de vue dans le story board et placer l'une d'elles pour être cachée = oui ou alpha = 0. Lorsque votre fonction index changée est appelée, définissez la vue courante à l'écran à hidden = yes / alpha de 0 et définissez la vue précédemment cachée à hidden = no / alpha = 1. Cela devrait réaliser ce que vous voulez.
@IBAction func acsementaction (_sender: Any) {
switch acSegmentedControl.selectedSegmentIndex
{
case 0:
// print("addressview selected")
addressView.isHidden = false
contactProviderView.isHidden = true
case 1:
//print("contact provider selected")
addressView.isHidden = true
contactProviderView.isHidden = false
default:
break;
}
}