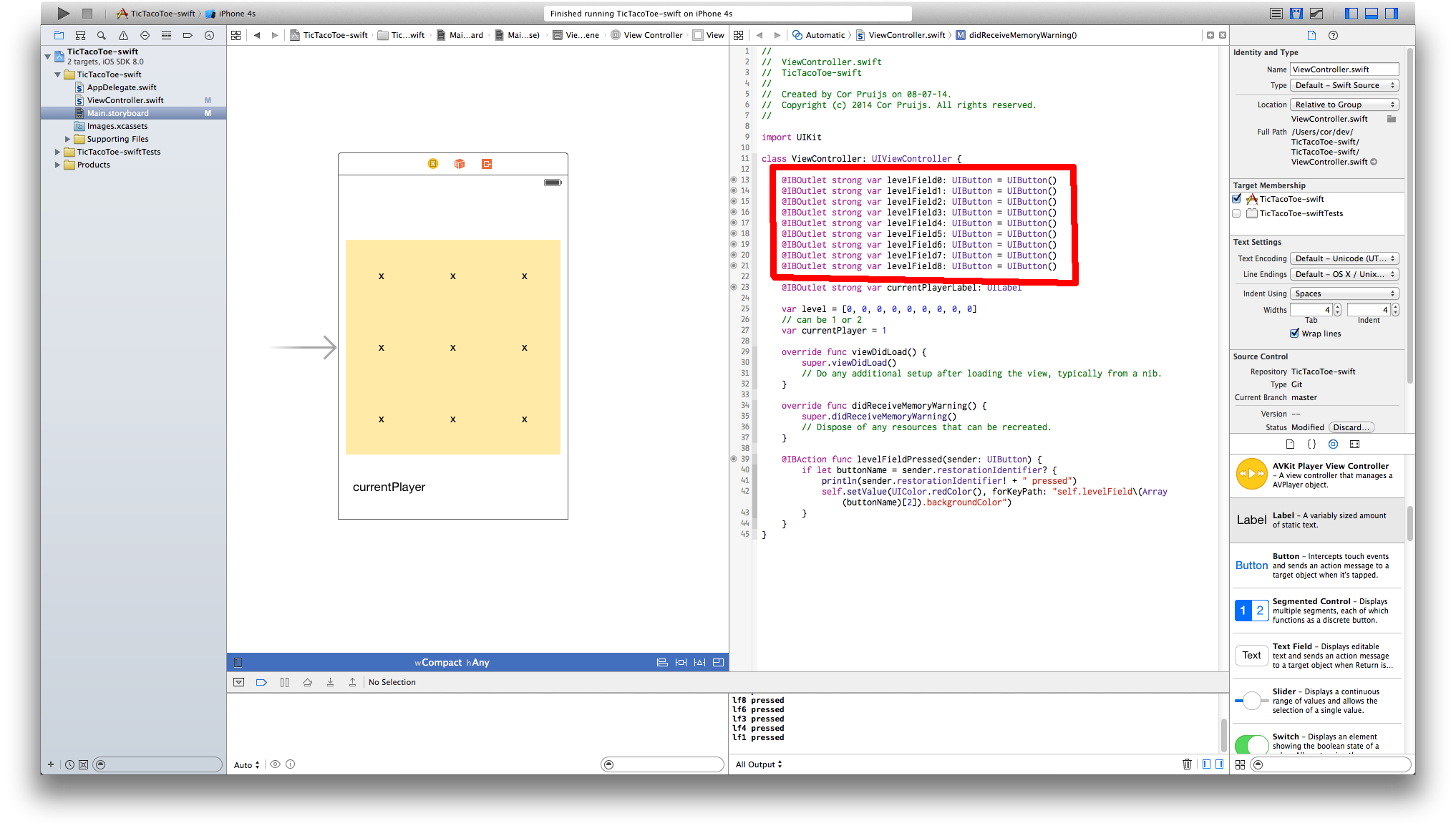
Swift a placé plusieurs IBOutlets dans un tableau

j'ai fait ces (marqué avec la bordure rouge) IBOutlets en utilisant ctrl + drag
mais je n'aime pas avoir exactement la même ligne 9 fois (sèche)
comment mettre ces IBOutlets dans un tableau?
4 réponses
vous pouvez définir une collection générique de points de vente dans Swift comme ceci:
@IBOutlet var collectionOfViews: Array<UIView>? // = [UIView]?
ou pour p.ex. UIButton objets:
@IBOutlet var collectionOfButtons: Array<UIButton>? // = [UIButton]?
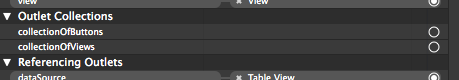
vous pouvez trouver vos collections sous le "Outlet Collections groupe comme sont habituellement dans le propriétaire du fichier :

il semblerait sur ma console après avoir connecté 5 boutons aléatoires:

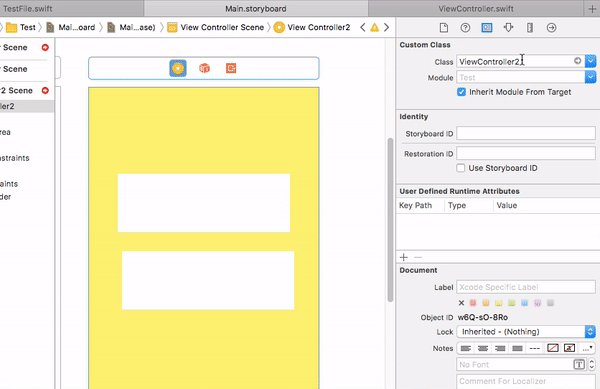
suivre ces étapes pour créer un tableau de sorties et le connecter avec des éléments IB:
- Créer un tableau de IBOutlets
- ajouter plusieurs éléments (vues) dans votre Storyboard ViewController interface
- Sélectionnez ViewController (storyboard) et d'ouvrir une connexion inspecteur
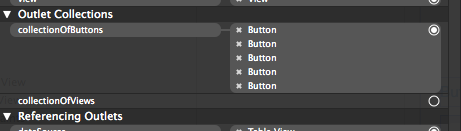
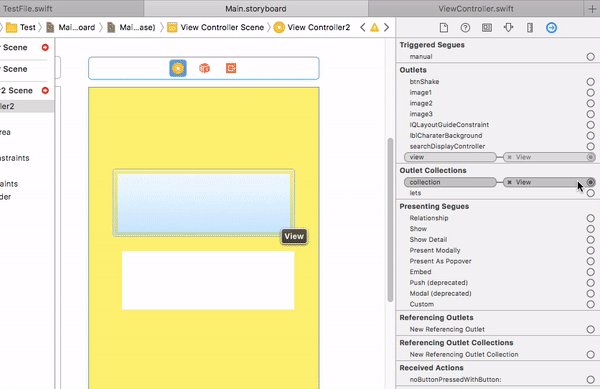
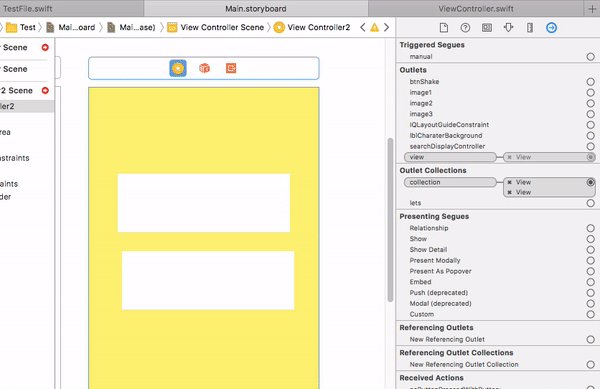
- il y a l'option "collectes de points de vente" dans l'inspecteur de connexion (vous verrez un tableau de points de vente là)
- connecter si avec vos éléments d'interface
-
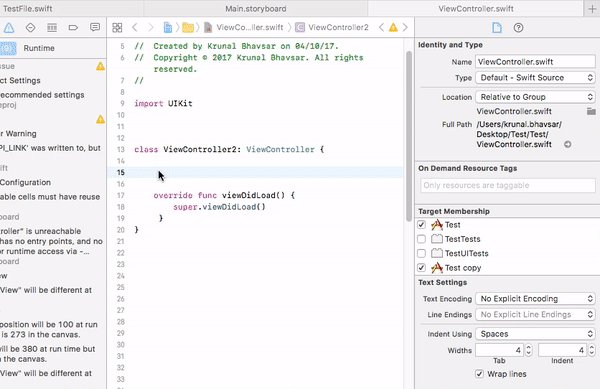
class ViewController2: UIViewController {
@IBOutlet var collection:[UIView]!
override func viewDidLoad() {
super.viewDidLoad()
}
}

Solution Swift - IBOutletCollection équivalent
@IBOutlet var objectCollection: [objet]
commence par le double vitrage où tu vois à la fois ton code et le storyboard. Lorsque vous effectuez votre première connexion IBOutlet à partir de L'interface utilisateur vers votre code, regardez attentivement le champ de dépose connexion et sélectionnez l'option appelée "sortie Collection". Cela créera automatiquement un tableau D'IBOutlets. Ensuite, cherchez juste le petit cercle noir dans un cercle qui est placé dans votre code où le tableau est créé. Il suffit de glisser de ce cercle à tous les autres objets UI vous voulez vous connecter à la même collection (pas sûr si vous pouvez mélanger des types). De la même façon, vous pouvez connecter tous les objets à une Action en faisant glisser du premier point noir créé à tous les autres objets que vous voulez relier à cette action. Envisagez également Énumératesequence () pour aider à travailler avec cette Collection. Sweet droit?