Swift et Xcode - comment créer des icônes de barre D'onglets personnalisés
j'ai un projet d'application tabbed sur lequel je travaille dans Xcode écrit dans Swift ( Xcode 6.3 and Swift 1.2 ). J'ai beaucoup de problèmes avec les icônes de barre D'onglets personnalisés. J'ai conçu une image dans Photoshop (CS6), enregistré comme un PNG, redimensionné dans Prepo être 30x30 et importé dans Xcode dans la bibliothèque de biens. J'ai ensuite placé l'icône tab view controllers sur cette image. Toutefois, il n'apparaît pas.
j'ai regardé ces pages mais je n'ai trouvé aucune aide:
https://www.youtube.com/watch?v=4qqqoAWNfZA
onglet personnaliser l'icône de la barre des couleurs
http://www.raywenderlich.com/forums/viewtopic.php?f=2&t=19333
http://www.appcoda.com/ios-programming-how-to-customize-tab-bar-background-appearance /
https://www.youtube.com/watch?v=4Tj_SeApUrs
Quel est le processus approprié pour créer des icônes de barre d'onglets personnalisés?
4 réponses
après un peu de recherche, j'ai résolu le problème, alors j'ai pensé poster ici au cas où quelqu'un d'autre a un problème similaire. Dans Photoshop, j'ai fait ce qui suit:
- a importé l'image que je voulais utiliser comme icône de la barre d'onglets (c'est plus facile si vous utilisez une image en noir et blanc pour ne pas avoir à enlever la couleur).
- définit le fond à "Transparent" plutôt que blanc.
- a enlevé tout blanc de l'image de sorte que c'était juste une image noire avec un fond transparent.
- a enregistré l'image comme A.png.
- redimensionne L'image pour en faire un carré de dimensions
75x75 pixels(et nomméimageName@3x.png),50x50 pixels(et nomméimageName@2x.png), et25x25 pixels(et nomméimageName.png)
Dans Xcode j'ai fait ce qui suit:
- a traîné les images dans Xcode et a renommé le groupe d'image comme
icoImageName. - a sélectionné l'onglet pour lequel je voulais mettre l'image dans le storyboard dans Xcode et mettre le 'Image' (sous 'élément de la barre' dans le Panneau de L'inspecteur) à
icoImageName. Notez que je n'ai pas placé "L'Image sélectionnée "sous" L'élément de barre D'onglets " (laissez ce champ vide).
fait.
j'espère que cela aidera quelqu'un. Merci à tous pour leur aide.
on dirait que vous avez tout mis en place correctement dans xCode. Le problème est le fichier png que vous utilisez.
téléchargez cette image, http://i.stack.imgur.com/zluev.png , et voir si le problème persiste.
selon une réponse sur uitabbaritem les images apparaissent juste comme un bloc de gris :
les icônes de tabbar standard dans iOS sont rendues uniquement à partir de la canal alpha. Les couleurs sont complètement ignoré. Au lieu de couleurs, vous pouvez utiliser différentes valeurs alpha qui conduisent à une autre nuance de gris (ou bleu si sélectionné)
faites le fond de vos icônes transparent.
avez-vous créé la vue onglet dans interface builder? Si c'est le cas, puisque vous avez ajouté les images comme un actif, elles devraient apparaître dans la propriété "Image" de chaque bouton d'onglet Sous la barre latérale de l'inspecteur. Aussi, je sais que vous avez déjà posté une tonne de tutoriels, mais celui-ci est assez à jour et l'explique en détail: http://codewithchris.com/ios-tab-bar-app/
class ViewController: UIViewController {
@IBOutlet var btnHome : UIButton!
@IBOutlet var btnInvoice : UIButton!
@IBOutlet var btnSettings : UIButton!
@IBOutlet var btnMyOrder : UIButton!
@IBOutlet var btnLogout : UIButton!
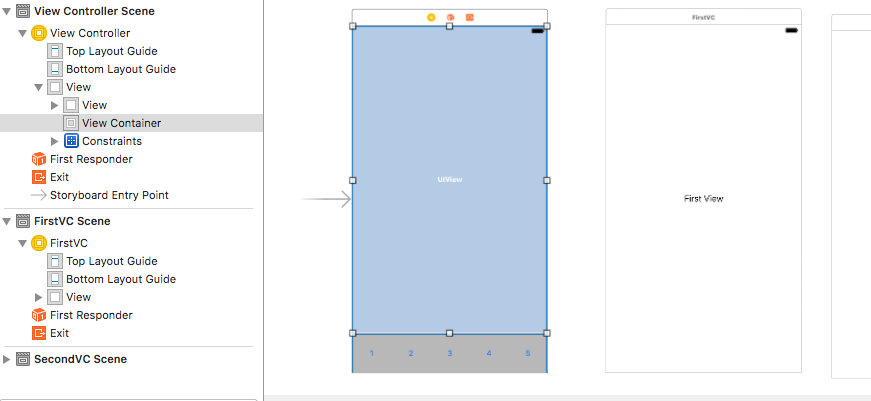
@IBOutlet weak var viewContainer: UIView!
var navController : UINavigationController!
var selectedIndex : Int! = 0
var arrTabColor = [UIColor(red: 35.0/255.0, green: 93.0/255.0, blue: 175.0/255.0, alpha: 1.0),
UIColor(red: 29.0/255.0, green: 86.0/255.0, blue: 167.0/255.0, alpha: 1.0),
UIColor(red: 35.0/255.0, green: 93.0/255.0, blue: 175.0/255.0, alpha: 1.0),
UIColor(red: 29.0/255.0, green: 86.0/255.0, blue: 167.0/255.0, alpha: 1.0),
UIColor(red: 35.0/255.0, green: 93.0/255.0, blue: 175.0/255.0, alpha: 1.0)]
var arrTabIdentiFierVC = ["FirstVC","SecondVC","FirstVC","FirstVC","SecondVC"]
// MARK: - Life Cycle
override func viewDidLoad()
{
super.viewDidLoad()
setTabbarImage(0)
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func setTabBarClicked(_ storyIdentifier : String,identifier : String)
{
let aStoryboard = UIStoryboard.init(name: storyIdentifier, bundle: nil)
let newViewController = aStoryboard.instantiateViewController(withIdentifier: identifier)
navController = UINavigationController(rootViewController: newViewController)
self.addChildViewController(navController)
navController.view.frame = viewContainer.frame
newViewController.view.frame = viewContainer.frame
self.viewContainer.addSubview(navController.view)
newViewController.didMove(toParentViewController: self)
}
func setTabbarImage(_ selectedIndex : Int!)
{
btnHome.backgroundColor = arrTabColor[0]
btnInvoice.backgroundColor = arrTabColor[1]
btnSettings.backgroundColor = arrTabColor[2]
btnMyOrder.backgroundColor = arrTabColor[3]
btnLogout.backgroundColor = arrTabColor[4]
let selectedColor = UIColor(red: 40/255, green: 142/255, blue: 206.0/255, alpha: 1.0)
if selectedIndex == 0
{
btnHome.backgroundColor = selectedColor
}
else if selectedIndex == 1
{
btnInvoice.backgroundColor = selectedColor
}
else if selectedIndex == 2
{
btnSettings.backgroundColor = selectedColor
}
else if selectedIndex == 3
{
btnMyOrder.backgroundColor = selectedColor
}
else if selectedIndex == 4
{
btnLogout.backgroundColor = selectedColor
}
}
// MARK: - Action Method
@IBAction func HomeClicked(_ sender : AnyObject?)
{
setTabbarImage(0)
setTabBarClicked("Main",identifier: arrTabIdentiFierVC[0])
}
@IBAction func InvoiceClicked(_ sender : AnyObject?)
{
setTabbarImage(1)
setTabBarClicked("Main",identifier: arrTabIdentiFierVC[1])
}
@IBAction func SettingClicked(_ sender : AnyObject?)
{
setTabbarImage(2)
setTabBarClicked("Main",identifier: arrTabIdentiFierVC[2])
}
@IBAction func MyorderClicked(_ sender : AnyObject?)
{
setTabbarImage(3)
setTabBarClicked("Main",identifier: arrTabIdentiFierVC[3])
}
@IBAction func logoutClicked(_ sender : AnyObject?)
{
setTabbarImage(4)
let alert = UIAlertController(title: "", message: "Are you sure want to logout?", preferredStyle: UIAlertControllerStyle.alert)
let CancelAction = UIAlertAction(title: "NO", style: .default) { (action:UIAlertAction!) in
}
alert.addAction(CancelAction)
let OKAction = UIAlertAction(title: "YES", style: .default) { (action:UIAlertAction!) in
// var isNav : Bool! = false
//for objChild in (self.parent?.childViewControllers)!
// {
// if objChild.isKind(of: LoginVC.self)
// {
// self.navigationController!.popToViewController(objChild, animated: true)
// CommonMethods.removeCustomObject(Constants.kUserProfile)
//
// isNav = true
// break
//
// }
// }
// if !isNav
// {
// CommonMethods.removeCustomObject(Constants.kUserProfile)
// let aNavController = (AppDelegate.getDelegate().window!.rootViewController! as! UINavigationController)
// let storyboard = UIStoryboard(name: "Main", bundle: nil)
// var aVCObj = UIViewController()
// aVCObj = storyboard.instantiateViewController(withIdentifier: "LoginVC")
// var aMutArr = aNavController.viewControllers
// aMutArr.insert(aVCObj, at: 0)
// aNavController.viewControllers = aMutArr
// aNavController.popToRootViewController(animated: true)
// }
}
alert.addAction(OKAction)
self.present(alert, animated: true, completion: nil)
}
// MARK: - Action Method
}