Styling Bootstrap de Twitter 3.boutons en x
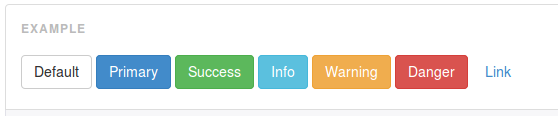
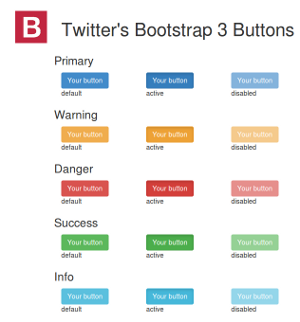
les boutons Bootstrap 3 de Twitter sont limités en couleurs. Par défaut il y aura 5 7 couleurs (par défaut primaire, erreur, avertissement, info, succès et lien) Voir:


Chaque bouton 3 de l'état (par défaut, active et handicapés)
comment ajouter plus de couleurs ou créer des boutons personnalisés? Ce la question est déjà résolue pour Bootstrap 2 de Twitter.x: Stylling Twitter Bootstrap buttons . Bootstrap 3 n'est pas rétrocompatible. Il y aura beaucoup de changements dans les fichiers less et css. Le soutien pour IE7 sera abandonné. TB3 est d'abord mobile. Les codes de balisage seront également modifiés.
6 réponses
ajouter des couleurs supplémentaires à vos Moins de fichiers et recompiler. Voir aussi Twitter Bootstrap Personnalisation Meilleures Pratiques . mise à jour
comme mentionné par @ow3n depuis v3.0.Utilisation:
.btn-custom {
.button-variant(@btn-default-color; @btn-default-bg; @btn-default-border);
}
Note dans la note ci-dessus @btn-default-color définit la couleur de la police, @btn-default-bg la couleur de fond et @btn-default-border la couleur de la frontière. Les couleurs pour les États comme active, hover et disabled sont calculées sur la base de ces paramètres.
par exemple:
.btn-custom {
.button-variant(blue; red; green);
}
résultera en:

pour ceux qui veulent utiliser le CSS direct, remplacer les couleurs dans ce code:
.btn-custom {
color: #0000ff;
background-color: #ff0000;
border-color: #008000;
}
.btn-custom:hover,
.btn-custom:focus,
.btn-custom:active,
.btn-custom.active,
.open .dropdown-toggle.btn-custom {
color: #0000ff;
background-color: #d60000;
border-color: #004300;
}
.btn-custom:active,
.btn-custom.active,
.open .dropdown-toggle.btn-custom {
background-image: none;
}
.btn-custom.disabled,
.btn-custom[disabled],
fieldset[disabled] .btn-custom,
.btn-custom.disabled:hover,
.btn-custom[disabled]:hover,
fieldset[disabled] .btn-custom:hover,
.btn-custom.disabled:focus,
.btn-custom[disabled]:focus,
fieldset[disabled] .btn-custom:focus,
.btn-custom.disabled:active,
.btn-custom[disabled]:active,
fieldset[disabled] .btn-custom:active,
.btn-custom.disabled.active,
.btn-custom[disabled].active,
fieldset[disabled] .btn-custom.active {
background-color: #ff0000;
border-color: #008000;
}
.btn-custom .badge {
color: #ff0000;
background-color: #0000ff;
}
mise à jour
pour générer un bouton personnalisé:
.btn-custom {
.btn-pseudo-states(@yourColor, @yourColorDarker);
}
ce qui précède générera le css suivant:
.btn-custom {
background-color: #1dcc00;
border-color: #1dcc00;
}
.btn-custom:hover,
.btn-custom:focus,
.btn-custom:active,
.btn-custom.active {
background-color: #19b300;
border-color: #169900;
}
.btn-custom.disabled:hover,
.btn-custom.disabled:focus,
.btn-custom.disabled:active,
.btn-custom.disabled.active,
.btn-custom[disabled]:hover,
.btn-custom[disabled]:focus,
.btn-custom[disabled]:active,
.btn-custom[disabled].active,
fieldset[disabled] .btn-custom:hover,
fieldset[disabled] .btn-custom:focus,
fieldset[disabled] .btn-custom:active,
fieldset[disabled] .btn-custom.active {
background-color: #1dcc00;
border-color: #1dcc00;
}
dans le #1dcc00 ci-dessus sera votre couleur personnalisée et #19b300 votre couleur plus sombre. Au lieu de la solution la moins chère, vous pouvez aussi ajouter ce css directement à vos fichiers html (après le CSS de bootstrap).
ou obtenez votre code css directement à partir de Bootstrap de Twitter générateur de 3 boutons
il est assez facile de faire cela avec css non traité aussi bien
CSS
.btn-purple {
background: #9b59b6;
border-color: #9b59b6;
}
.btn-purple:hover {
background: #8e44ad;
border-color: #8e44ad;
}
.btn-teal {
background: #1abc9c;
border-color: #1abc9c;
}
.btn-teal:hover {
background: #16a085;
border-color: #16a085;
}
HTML
<button class="btn btn-purple">purple</button>
<button class="btn btn-teal">teal</button>
bricoler à: http://jsfiddle.net/z7hV6/
après avoir trouvé cette solution via google et mieux comprendre les boutons bootstrap, j'ai trouvé l'outil suivant pour générer différentes couleurs pour les boutons bootstrap.
cela signifie que vous devrez ajouter ceci à un css séparé mais c'est parfait pour ce dont j'avais besoin. Espérons qu'il sera utile à d'autres:
Voici une façon agréable et facile de coiffer des couleurs supplémentaires de boutons de Bootstrap
Générateur De Boutons Bootstrap
ci-dessous est un échantillon du CSS qu'il générera:
.btn-sample {
color: #ffffff;
background-color: #611BBD;
border-color: #130269;
}
.btn-sample:hover,
.btn-sample:focus,
.btn-sample:active,
.btn-sample.active,
.open .dropdown-toggle.btn-sample {
color: #ffffff;
background-color: #49247A;
border-color: #130269;
}
.btn-sample:active,
.btn-sample.active,
.open .dropdown-toggle.btn-sample {
background-image: none;
}
.btn-sample.disabled,
.btn-sample[disabled],
fieldset[disabled] .btn-sample,
.btn-sample.disabled:hover,
.btn-sample[disabled]:hover,
fieldset[disabled] .btn-sample:hover,
.btn-sample.disabled:focus,
.btn-sample[disabled]:focus,
fieldset[disabled] .btn-sample:focus,
.btn-sample.disabled:active,
.btn-sample[disabled]:active,
fieldset[disabled] .btn-sample:active,
.btn-sample.disabled.active,
.btn-sample[disabled].active,
fieldset[disabled] .btn-sample.active {
background-color: #611BBD;
border-color: #130269;
}
.btn-sample .badge {
color: #611BBD;
background-color: #ffffff;
}
je cherche depuis longtemps une solution possible pour styliser les boutons de bootstrap. J'ai suivi la dernière langue de style css (moins http://lesscss.org / ), et un bon nombre de solutions de rechange pour personnaliser les boutons, mais aucune d'entre elles n'était utile. Il ya tout à fait étonnant bootstrap générateurs de boutons disponibles en ligne tels que http://www.plugolabs.com/twitter-bootstrap-button-generator / et beaucoup plus. Mais à ma grande surprise meagerly un ligne de code dans le fichier css travaillé décemment bien pour moi. (Note: au lieu de "background-color", j'ai utilisé "background" comme paramètre pour spécifier le nom du bouton color. Dans le code html, j'ai utilisé btn-custom comme nom de classe que j'ai redéfini dans le fichier css.)
code HTML
<a href="#" target="_blank" class="btn btn-custom pull-right">
<i class="fa fa-edit fa-lg"></i>
Create an Event
</a>
code CSS
.btn-custom {
background: #colorname;
}
Voici une autre alternative avec l'avantage que vous pouvez ajouter autant d '"actions de boutons" (couleurs) que vous voulez. Voici une courte vidéo de démonstration: en utilisant les boutons Unicorn-UI avec Bootstrap Twitter
si vous prenez la bibliothèque et compilez vous-même, vous pouvez définir comme beaucoup d '"actions de bouton" en éditant une liste Sass qui ressemble à:
$ubtn-colors: ('primary' #1B9AF7 #FFF) ('plain' #FFF #1B9AF7) ('inverse' #222 #EEE) ('action' #A5DE37 #FFF) ('highlight' #FEAE1B #FFF)('caution' #FF4351 #FFF) ('royal' #7B72E9 #FFF) !default;
ajouter autant de types personnalisés que vous le souhaitez (et bien sûr aussi supprimer ceux vous n'avez pas besoin).