Style twitter bootstrap boutons
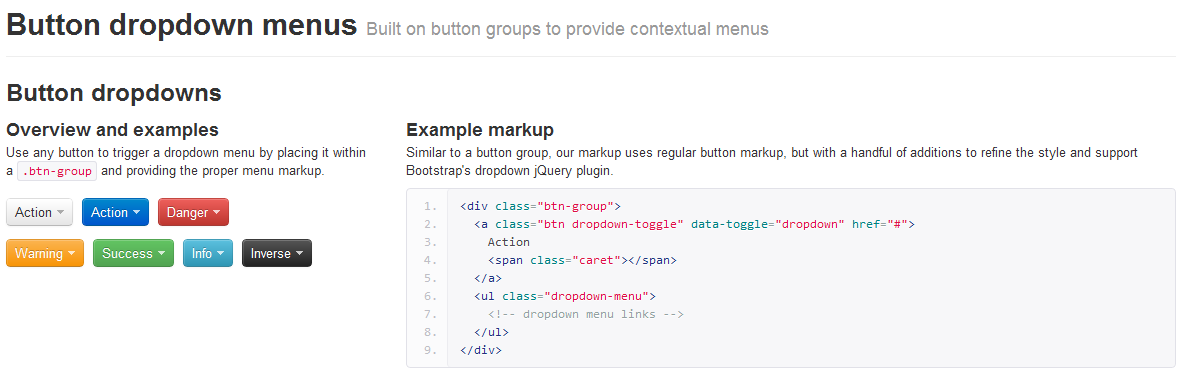
les boutons Twitter-Bootstrap sont merveilleusement beaux. essayez-les en les parcourant

mais ils sont limités en couleurs.
y a-t-il un moyen pour que je puisse changer la couleur de base du bouton tout en gardant le magnifique effet hover-over que bootstrap a rendu si beau et sans effort?
Je ne sais absolument pas ce que la css / javascript ressemble à ce que twitter utilise pour maintenir ces effets.
14 réponses
en gros, les boutons de Twitter Bootstrap sont contrôlés en CSS par ".btn {}". Ce que vous devez faire est d'aller dans le fichier CSS et de trouver où il est dit "btn" et de changer les paramètres de couleur. Cependant, ce n'est pas aussi simple que de simplement faire cela, car vous devez également changer la couleur dans laquelle le bouton change lorsque vous le mettez en surbrillance, etc. Pour ce faire, vous devez chercher d'autres étiquettes dans CSS comme ".btn: hover {}", etc.
pour le changer, il faut changer la CSS. Voici un rapide lien vers ce fichier:
https://github.com/twbs/bootstrap/blob/master/dist/css/bootstrap.css
j'ai trouvé que le moyen le plus simple est de mettre ceci dans vos dérogations. Désolé pour mon choix de couleur peu imaginatif
Bootstrap 4-Alpha SASS
.my-btn {
//@include button-variant($btn-primary-color, $btn-primary-bg, $btn-primary-border);
@include button-variant(red, white, blue);
}
Bootstrap 4 Alpha Sass exemple
Bootstrap 3 moins
.my-btn {
//.button-variant(@btn-primary-color; @btn-primary-bg; @btn-primary-border);
.button-variant(red; white; blue);
}
Bootstrap 3 SASS
.my-btn {
//@include button-variant($btn-primary-color, $btn-primary-bg, $btn-primary-border);
@include button-variant(red, white, blue);
}
Bootstrap 2.3 moins
.btn-primary {
//.buttonBackground(@btnBackground, @btnBackgroundHighlight, @grayDark, 0 1px 1px rgba(255,255,255,.75));
.buttonBackground(red, white);
}
Bootstrap 2.3 SASS
.btn-primary {
//@include buttonBackground($btnPrimaryBackground, $btnPrimaryBackgroundHighlight);
@include buttonBackground(red, white);
}
Il prendra soin de hover/actives pour vous
D'après les commentaires, si vous voulez alléger le bouton au lieu de l'assombrir en utilisant le noir (ou voulez simplement inverser), vous devez étendre le classe un peu plus loin:
Bootstrap 3 Sass Ligthen
.my-btn {
// @include button-variant($btn-primary-color, $btn-primary-bg, $btn-primary-border);
$color: #fff;
$background: #000;
$border: #333;
@include button-variant($color, $background, $border);
// override the default darkening with lightening
&:hover,
&:focus,
&.focus,
&:active,
&.active,
.open > &.dropdown-toggle {
color: $color;
background-color: lighten($background, 20%); //10% default
border-color: lighten($border, 22%); // 12% default
}
}
vous pouvez écraser les couleurs dans votre css, par exemple pour le bouton Danger:
.btn-danger { border-color: #[insert color here]; background-color: #[insert color here];
.btn-danger:hover { border-color: #[insert color here]; background-color: #[insert color here]; }
Voici une bonne ressource: http://charliepark.org/bootstrap_buttons/
vous pouvez changer de couleur et voir l'effet en action.
si vous chargez déjà votre propre fichier CSS personnalisé après avoir chargé bootstrap.css (version 3) vous pouvez ajouter ces 2 styles CSS à votre custom.css et ils vont remplacer le démarrage par défaut pour le bouton par défaut de style.
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary {
background-color: #A6A8C1;
border-color: #31347B;
}
.btn
{
background-color: #9F418F;
border-color: #9F418F;
}
au lieu de changer les valeurs css une par une, je suggérerais d'utiliser de moins. Bootstrap a moins de version sur Github: https://github.com/twbs/bootstrap
moins vous permet de définir des variables pour changer les couleurs qui le rend tellement plus pratique. Définit la couleur une fois et moins compile le fichier CSS qui change les valeurs globalement. Permet d'économiser du temps et de l'effort.
afin de remplacer complètement les styles de boutons bootstrap, vous devez remplacer une liste de propriétés. Voir l'exemple ci-dessous.
.btn-primary, .btn-primary:hover, .btn-primary:focus, .btn-primary.focus,
.btn-primary:active, .btn-primary.active, .btn-primary:visited,
.btn-primary:active:hover, .btn-primary.active:hover{
background-color: #F19425;
color:#fff;
border: none;
outline: none;
}
si vous n'utilisez pas tous les styles listés, vous verrez les styles par défaut à effectuer des actions sur le bouton. Par exemple, une fois que vous cliquez sur le bouton et supprimez le pointeur de souris du bouton, vous verrez la couleur par défaut visible. Ou maintenez le bouton enfoncé, vous verrez les couleurs par défaut. Donc, j'ai énuméré toutes les des pseudo-styles qui doivent être supplantés.
pour Bootstrap pour Sass override c'est
.btn-default {
@include button-variant($color, $background, $border);
}
vous pouvez en voir la source ici: https://github.com/twbs/bootstrap-sass/blob/a5f5954268779ce0faf7607b3c35191a8d0fdfe6/assets/stylesheets/bootstrap/mixins/_buttons.scss#L6
ou essayez http://twitterbootstrapbuttons.w3masters.nl / . Il crée css pour les boutons basés sur l'entrée de couleur html. Ajouter le css après le bootstrap css. Il fournit trois styles de boutons (clair, sombre et spin).
voici un moyen très simple et efficace: ajoutez dans votre CSS votre classe avec les couleurs que vous souhaitez appliquer à votre bouton:
.my-btn{
background: #0099cc;
color: #ffffff;
}
.my-btn:hover {
border-color: #C0C0C0;
background-color: #C0C0C0;
}
et ajouter le style à votre bouton bootstrap ou lien:
<a href="xxx" class="btn btn-info my-btn">aaa</a>
In Twitter Bootstrap bootstrap 3.0.0, Le bouton Twitter est plat. Vous pouvez le personnaliser à partir de http://getbootstrap.com/customize . Couleur des boutons, bordure radieuse, etc.
vous pouvez aussi trouver le code HTML et d'autres fonctionnalités http://twitterbootstrap.org/bootstrap-css-buttons .
Bootstrap 2.3.2 bouton est dégradé mais 3.0.0 ( nouvelle version ) plat et ressemble de plus cool.
et aussi vous pouvez trouver pour personnaliser l'ensemble des looks bootstrap et le style de cette ressource: http://twitterbootstrap.org/top-5-customizing-bootstrap-resources /
je sais que c'est un fil plus ancien, mais juste pour ajouter une autre perspective. Je dirais que l'utilisation de overrides est vraiment un peu une odeur de code et va rapidement devenir hors de contrôle sur les grands projets. Aujourd'hui, tu remplaces les boutons, demain les Modals, le lendemain les chutes, etc., etc.
je conseillerais d'essayer éventuellement de commenter l'inclusion pour buttons.less et soit définir ma propre, ou, trouver une autre bibliothèque de boutons qui est plus adapté à mon projet. Shameless plug: voici un exemple de la facilité avec laquelle il est possible de mélanger notre bibliothèque de boutons avec TB: en utilisant des boutons avec Bootstrap Twitter . En pratique, encore une fois, vous voudrez probablement supprimer le buttons.less inclure tout à fait pour améliorer la performance, mais cela montre comment vous pouvez faire les choses semblent un peu moins "générique". Je n'ai pas encore fait cet exercice moi-même mais j'imagine que vous pourriez commencer par simplement commenter des lignes comme:
https://github.com/twbs/bootstrap/blob/master/less/bootstrap.less#L17
et ensuite recompiler en utilisant `lessc en utilisant l'un de vos propres modules de boutons. De cette façon, vous obtenez le cœur de TB testé au combat, mais peut encore personnaliser les choses sans recourir à des dérogations majeures. Il n'y a absolument aucune raison de ne pas utiliser seulement des parties d'une bibliothèque comme Bootstrap. Bien sûr, la même chose s'applique à la version Sass de TB
pour Bootstrap (au moins pour la version 3.1.1) et moins, vous pouvez utiliser ceci:
.btn-my-custom {
.button-variant(@color; @background; @border)
}
ce terme est défini dans bootstrap/less/buttons.less .
vous pouvez changer l'arrière-plan-la couleur et l'utilisation !important;
.btn-primary {
background-color: #003c79 !important;
border-color: #15548b !important;
color: #fff;
}
.btn-primary:hover {
background-color: #4289c6 !important;
border-color: #3877ae !important;
color: #fff;
}
.btn-primary.focus, .btn-primary:focus {
background-color: #4289c6 !important;
border-color: #3877ae !important;
color: #fff;
}