Les boîtes de dialogue JavaFX par défaut
je cherche un moyen de modifier le style de la boîte de dialogue JavaFX par défaut (javafx.scene.control.Dialog).
j'ai essayé d'obtenir la boîte de dialogue et d'ajouter une feuille de style, mais elle ne couvre qu'une petite partie de la boîte de dialogue. Je préférerais n'utiliser qu'un fichier CSS externe et sans ajouter de classe de style au-dessus du code. Cela aurait l'air désordonné (en-tête, contenu, propre contenu sur le contenu et plus encore..)
j'ai googlé déjà beaucoup et j'ai trouvé seulement des exemples pour ControlsFX, mais depuis Jdk8_40 JavaFX a son propre Les dialogues, je les utiliser maintenant.
des suggestions?
Edit:
<!-Depuis que José Pereda a posté la solution, j'ai créé mon propre dialogue.CSS. Je vais le poster ici parce qu'il couvre l'ensemble du dialogue et peut-être que quelqu'un veut copier&coller. Note. dialog-pane est déjà un nom de classe donné, donc vous n'avez pas besoin d'appliquer le vôtre. Bien sûr, Josés est plus détaillé fin..dialog-pane {
-fx-background-color: black;
}
.dialog-pane .label {
-fx-text-fill: white;
}
.dialog-pane:header .header-panel {
-fx-background-color: black;
}
.dialog-pane:header .header-panel .label {
-fx-font-style: italic;
-fx-font-size: 2em;
}
1 réponses
vous pouvez modeler vos dialogues avec votre propre fichier css, mais pour cela vous devez prendre en considération que le dialogue est en fait une nouvelle étape, avec une nouvelle scène, et le noeud racine est un DialogPane instance.
donc une fois que vous créez une instance de dialogue:
@Override
public void start(Stage primaryStage) {
Alert alert = new Alert(AlertType.CONFIRMATION);
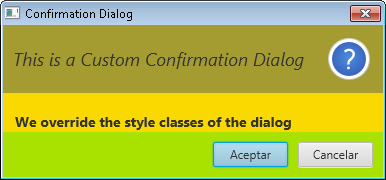
alert.setTitle("Confirmation Dialog");
alert.setHeaderText("This is a Custom Confirmation Dialog");
alert.setContentText("We override the style classes of the dialog");
...
}
vous pouvez accéder à son panneau de dialogue et ajouter votre propre feuille de style et votre propre sélecteur de classe:
DialogPane dialogPane = alert.getDialogPane();
dialogPane.getStylesheets().add(
getClass().getResource("myDialogs.css").toExternalForm());
dialogPane.getStyleClass().add("myDialog");
maintenant le truc est de connaître toutes les règles a Dialog feuille de style a été mis en œuvre par défaut.
Et c'est une tâche difficile... car ils ne sont pas dans le modena.css le fichier, comme pour tous les contrôles réguliers. Au contraire, ils sont dans la modena.bss fichier, un fichier binaire situé dans le jfxrt.pot sous paquets privés.
après quelques recherches j'ai réussi à obtenir ces règles, donc votre coutume myDialogs.css le fichier devrait ressembler à quelque chose comme ceci:
.myDialog{
-fx-background-color: #f9d900;
}
.myDialog > *.button-bar > *.container{
-fx-background-color: #a9e200;
}
.myDialog > *.label.content{
-fx-font-size: 14px;
-fx-font-weight: bold;
}
.myDialog:header *.header-panel{
-fx-background-color: #a59c31;
}
.myDialog:header *.header-panel *.label{
-fx-font-size: 18px;
-fx-font-style: italic;
-fx-fill: #292929;
}
Et vous aurez votre style dialogue:

notez qu'étant un fichier bss sous paquets privés, Ces sélecteurs peuvent changer sans préavis dans les versions futures.
EDIT
je viens de trouver que le .dialog-pane le sélecteur fait déjà partie de modène.css dans la dernière 8u40 versions anciennes, de sorte que vous pouvez y trouver tous les sélecteurs et les règles appliquées au panneau de dialogue.