Styling a JavaFX 2 button using FXML only-comment ajouter une image à un bouton?
je veux changer le style d'un bouton, la plupart des fils ici et les articles sur internet montrent comment le faire en utilisant le code Java, que je ne vois pas comme une véritable bonne solution, y a-t-il un moyen par exemple pour mettre un bouton avec un peu de texte et une image à l'intérieur tout en utilisant FXML seulement (pas de Css) ?
3 réponses
Solution utilisant uniquement fxml
comme le souligne tarrsalah, css est la méthode recommandée pour le faire, bien que vous puissiez également le faire en fxml si vous préférez:
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.image.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.text.*?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml">
<children>
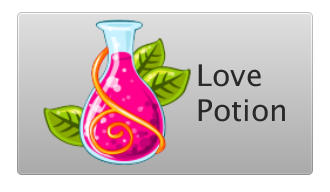
<Button layoutX="104.0" layoutY="81.0" mnemonicParsing="false" text="Love Potion">
<font>
<Font size="30.0" />
</font>
<graphic>
<ImageView fitHeight="150.0" fitWidth="200.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="http://icons.iconarchive.com/icons/mirella-gabriele/fantasy-mediaeval/128/Poison-red-icon.png" />
</image>
</ImageView>
</graphic>
</Button>
</children>
</AnchorPane>
pour obtenir ce qui précède dans Scénebuilder , faites glisser un ImageView sur un Button et il sera automatiquement défini comme un graphique pour le bouton. Puis sélectionnez l'option ImageView et tapez l'url de l'image dans la Le champ d'image d'ImageView dans le volet Propriétés de SceneBuilder.
ouvrir le FXML ci-dessus dans SceneBuilder pour voir l'image ci-dessous.

autres attributs css
Autre css à la -fx-background* attributs.
-
-fx-graphic -
-fx-padding -
-fx-content-display -
-fx-graphic-text-gap
ce sont juste différents, pas nécessairement mieux pour ce que vous essayez de faire. C'est juste une préférence chose que de l'utiliser. Je trouve ces paramètres plus faciles à utiliser que les paramètres -fx-background* . Ils sont plus restrictifs, mais la syntaxe et les options sont beaucoup plus faciles à comprendre et leurs significations correspondent à L'API JavaDoc pour étiqueté .
Une description détaillée des attributs est dans le css guide de référence .
voici un exemple avec un style définissant le graphique intégré dans le fxml, bien qu'il soit toujours préférable de séparer les informations de style dans une feuille de style CSS séparée comme dans l'échantillon de tarrsalah.
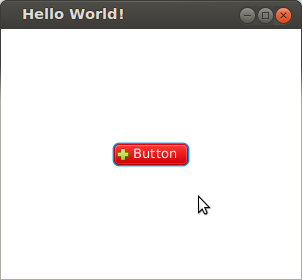
<Button layoutX="138.0" layoutY="226.0" mnemonicParsing="false" style="-fx-graphic: url('http://icons.iconarchive.com/icons/mirella-gabriele/fantasy-mediaeval/128/Poison-red-icon.png')" text="Love Potion">
<font>
<Font size="20.0" />
</font>
</Button>
solutions connexes pour ajouter des images boutons utilisant uniquement le code Java
FXML est utilisé uniquement pour la conception de la mise en page, pour le style, vous pouvez utiliser css et référence à partir de votre FXML fichier:
<stylesheets>
<URL value="@main.css" />
</stylesheets>
pour ajouter une image à un bouton fx:id="btn" dans votre css :
#btn {
-fx-background-image: url("Add.png");
-fx-background-size: 18 18;
-fx-background-repeat: no-repeat;
-fx-background-position:left;
}
Ce Github donner un exemple:

quelques modifications que j'ai apportées à l'exemple css (réf. #btn { en commentaire #3):
-fx-background-size: 100% 100%;
-fx-background-color: transparent;
cela enlève le contour du bouton et ne laisse que l'image. J'ai été capable de redimensionner le sélecteur de bouton dans le constructeur de scène comme un ImageView et de voir le changement d'image en temps réel. J'ai ajouté une infobulle pour expliquer l'image puisqu'il n'y avait pas de texte et pas de contour de bouton. Je prévois d'utiliser des techniques expliquées ailleurs et modifier l'image lorsque cliqué pour donner plus de visuel les commentaires que l'image est un bouton.
note aussi: j'avais besoin de spécifier le bouton id dans le 'CSS Id' (Scene Builder) au lieu du 'fx:id' pour les relier.
L'ajout de ces modifications à ce qui a été expliqué ci-dessus m'a permis d'Accomplir mon objectif: avoir un bouton qui ressemble seulement à l'image (par exemple Forme ronde en bouton carré).