Empêcher L'utilisateur d'utiliser la touche" Print Scrn " / "Printscreen" du clavier pour toute Page Web
je suis en train de faire un projet, dans lequel je dois empêcher l'utilisateur de prendre le cliché de n'importe quelle Page Web, pour laquelle il peut utiliser la touche" Print Scrn " / "Printscreen" disponible dans n'importe lequel des claviers normaux.
j'ai essayé de trouver sa solution, mais en vain. Si possible, je dois prendre en compte le " Screengrab " add-on du navigateur Firefox, en l'arrêtant aussi.
toute aide est très apprécié, et j'utilise PHP (comme langage côté serveur) & jQuery pour mon projet.
11 réponses
vous ne pouvez pas désactiver l'accaparement d'écran à partir du navigateur Web, il ne serait possible d'installer un logiciel supplémentaire sur le PC de l'utilisateur.
il existe certains outils de gestion des droits D'Information (IRM) disponibles qui le font, par exemple en protégeant les appels API Windows/DirectX et en surveillant également la mémoire vidéo comme Oracle IRM ou comme la technologie IRM de Microsoft .
surtout ce dernier pourrait soyez intéressant car il y a aussi un gestion des droits Add-on Pour Internet Explorer .
mais comme d'autres l'ont déjà dit, Toute technologie IRM/DRM est controversée et vous devez comprendre que cela limitera ou ennuiera le plus souvent vos utilisateurs.
je déteste la phrase" ce n'est pas possible". Voici toutes les solutions combinées pour vous aider:
1 - vous pouvez saisir la solution de Haluk:
<script type="text/javascript"> $(document).ready(function() {
$(window).keyup(function(e){
if(e.keyCode == 44){
$("body").hide();
}
}); });
</script>
cependant, vous cachez le corps, mais est déjà "imprimé" au bloc-notes. Vous pouvez lancer un autre événement qui copie du texte dans votre presse-papiers, comme vous pouvez le voir sur cette réponse "modifier à partir de 2016" cliquez sur le bouton Copier dans le presse-papiers en utilisant jQuery , c'est quelque chose comme ceci:
function copyToClipboard() {
// Create a "hidden" input
var aux = document.createElement("input");
// Assign it the value of the specified element
aux.setAttribute("value", "Você não pode mais dar printscreen. Isto faz parte da nova medida de segurança do sistema.");
// Append it to the body
document.body.appendChild(aux);
// Highlight its content
aux.select();
// Copy the highlighted text
document.execCommand("copy");
// Remove it from the body
document.body.removeChild(aux);
alert("Print screen desabilitado.");
}
$(window).keyup(function(e){
if(e.keyCode == 44){
copyToClipboard();
}
});
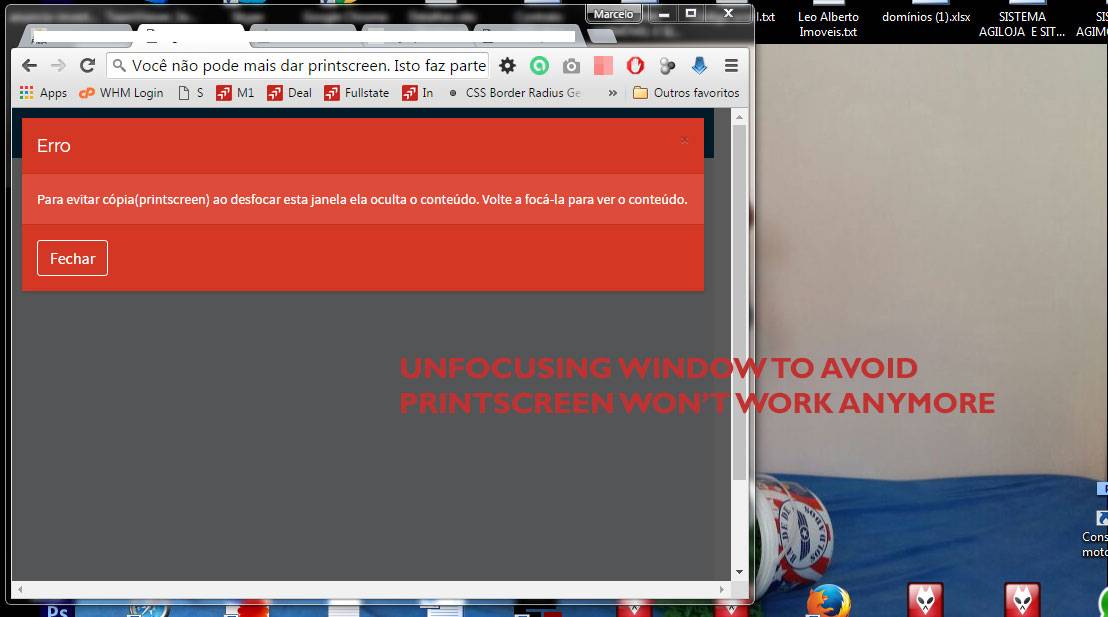
cela bloquera une partie de votre problème. Si l'utilisateur se concentre sur un autre objet en dehors de cette fenêtre, il pourra prendre des captures d'écran. **Mais il ya une autre solution à cela aussi, il suffit de désactiver le corps du trou lorsque la fenêtre obtenir non focalisé. Solution complète, de votre cher ami Brésilien:
function copyToClipboard() {
// Create a "hidden" input
var aux = document.createElement("input");
// Assign it the value of the specified element
aux.setAttribute("value", "Você não pode mais dar printscreen. Isto faz parte da nova medida de segurança do sistema.");
// Append it to the body
document.body.appendChild(aux);
// Highlight its content
aux.select();
// Copy the highlighted text
document.execCommand("copy");
// Remove it from the body
document.body.removeChild(aux);
alert("Print screen desabilitado.");
}
$(window).keyup(function(e){
if(e.keyCode == 44){
copyToClipboard();
}
});
$(window).focus(function() {
$("body").show();
}).blur(function() {
$("body").hide();
});
Voici l'exemple de travail:
heureusement, cette idée scandaleuse n'est pas possible à mettre en œuvre de manière fiable, ni la partie "capture d'écran désactivée" ni la partie "extensions Firefox de l'utilisateur désactivé". Et même si c'était le cas, comme @kbok le souligne dans son commentaire ci-dessus, vous n'avez pas de droit pour le faire.
la seule façon de protéger votre contenu en ligne est de respecter les lois sur le droit d'auteur - il suffit souvent de les mentionner pour que les gens ne s'en servent pas à mauvais escient! - ou de ne pas le montrer à tous.
Essayez cette
$(document).keyup(function(e){
if(e.keyCode == 44) return false;
});
j'Espère que ça fonctionne
vous pouvez changer le contenu du presse-papiers en utilisant JavaScript ou Flash. Cette aide déjà un peu.
comme @Sjoerd l'a dit, ce n'est pas possible.
si ce sont des images que vous voulez protéger, je vous suggère par exemple d'Afficher des images de qualité inférieure qui sont filigranés à la place et seulement afficher les non filigranés de haute qualité lorsque approprié.
Mais oui... Si vous voulez qu'ils soient impossibles à copier... ne pas les mettre en ligne.
il n'y a pas de méthode directe pour faire cela, cependant, il y a un moyen de protéger votre contenu autant que possible de PRNT scrn.
l'idée est celle-ci:
-
rendez votre contenu inaccessible si java est désactivé, et utilisez un script comme protection de copie de L'artiste Scope.
-
détection PRNT scrn enverra un message à l'administrateur avec le utilisateur enregistré info, Cela signifie que le contenu restreint qui est accessible par les membres seulement peut en bénéficier. envoyer des adresses IP semble être une bonne idée, mais bannir IPs ne l'est pas, donc vous n'en tirerez pas beaucoup d'avantages.
-
une fois à l'extérieur de la fenêtre de votre site Web, votre contenu sera couvert d'une superposition qui ne peut pas être enlevée à moins que vous ne retourniez sur votre site web et l'activez, ce qui réactivera la détection PRNT scrn code mentionné au point précédent.
-
si l'appareil est un mobile, vous pouvez soit cacher des images, ou comme dans mon cas, rediriger vers une page "nous sommes désolés".
-
snipping tool et d'autres extensions et add-ons similaires de navigateur seront inutiles. sauf un outil que j'ai trouvé appelé capture d'écran pleine page
- ce outil Capture le contenu web après environ 3 secondes à partir d'appuyer sur le bouton, ce qui est assez de temps pour rejeter la superposition et revenir à votre contenu
- un bon retournement est de lancer un compteur quand" rejettera la superposition " est cliqué qui aura besoin de 5 secondes ou plus, c.-à-d. après cette extension a déjà pris un instantané
-
il y a aussi une méthode indirecte pour empêcher la capture vidéo, qui travaille encore dessus, va le poster ici ou dans mon blog.
-
si votre contenu en vaut vraiment la peine, les utilisateurs pourraient encore le capturer à l'aide de leurs caméras, il pourrait y avoir une méthode pour cela aussi! Mais je sill besoin de faire quelques recherches avant de parler.
je vais être mise à jour ce post dans mon blog pour les autres techniques que j'ai utilisées ou à utiliser pour plus de protection. S'il vous plaît vérifier ce quiz (toujours en développement) pour une démo.
vous pouvez copier au bloc-notes quelque chose d'autre, lorsque l'utilisateur clique sur l'écran d'impression. Ceci est un exemple et je copie le texte de l'utilisateur.
<p id="test">test</p>
function copyToClipboard(elementId) {
// Create a "hidden" input
var aux = document.createElement("input");
// Assign it the value of the specified element
aux.setAttribute("value", document.getElementById(elementId).innerHTML);
// Append it to the body
document.body.appendChild(aux);
// Highlight its content
aux.select();
// Copy the highlighted text
document.execCommand("copy");
// Remove it from the body
document.body.removeChild(aux);
}
$(document).ready(function(){
$(window).keyup(function(e){
if(e.keyCode == 44){
copyToClipboard('test');
};
});
});
Pourquoi voulez-vous empêcher l'écran d'impression?
si ce sont des photos que vous voulez protéger, vous pourriez vouloir les mettre en basse résolution, et inclure une sorte de logo de copyright programmatically en php.
je pense que c'est à peu près tout.
Voici une autre solution:
<script type="text/javascript"> $(document).ready(function() {
$(window).keyup(function(e){
if(e.keyCode == 44){
$("body").hide();
}
}); }); </script>
c'est similaire à la solution de @ZX12R. Le bon côté est que ce code fonctionnera même si le logiciel de capture d'écran d'impression est un outil tiers (par exemple snagIt).
vous pouvez remplacer $("body").hide(); par quelque chose qui vous conviendra mieux. Par exemple, vous pouvez cacher toutes les photos $("img").hide(); et peut-être les montrer une seconde plus tard.
l'inconvénient est qu'il ne fonctionnera pas si le web la page n'est pas la fenêtre active.