"Code d'état:200 OK (from ServiceWorker)" dans Chrome Network DevTools?
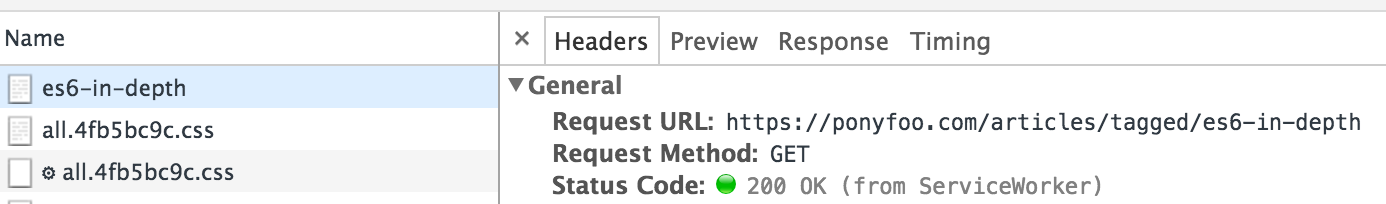
je suis familier avec les codes de statut http, mais récemment j'ai vu une ligne étrange dans mon débogueur chrome. Au lieu ordinaire Status Code:200 OK j'ai vu le code suivant: Status Code:200 OK (from ServiceWorker).

à mon avis, cela me dit simplement que le travailleur est en quelque sorte responsable de l'accès à ce document, mais c'est juste une supposition au hasard. Est-ce que quelqu'un peut me dire avec autorité (sans conjectures, avec des liens vers des ressources respectées) ce que cela signifie Et ce que sont les quelles sont les implications?
3 réponses
C'est une source de confusion, donc je voulais aller dans un peu plus en détail.
j'ai un travail plein de démo ce Gist, et vous pouvez afficher un version live of it merci à RawGit.
Voici la partie pertinente du code des travailleurs des services en ligne, à titre d'exemple:
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('one.js')) {
// Requests for one.js will result in the SW firing off a fetch() request,
// which will be reflected in the DevTools Network panel.
event.respondWith(fetch(event.request));
} else if (event.request.url.endsWith('two.js')) {
// Requests for two.js will result in the SW constructing a new Response object,
// so there won't be an additional network request in the DevTools Network panel.
event.respondWith(new Response('// no-op'));
}
// Requests for anything else won't trigger event.respondWith(), so there won't be
// any SW interaction reflected in the DevTools Network panel.
});
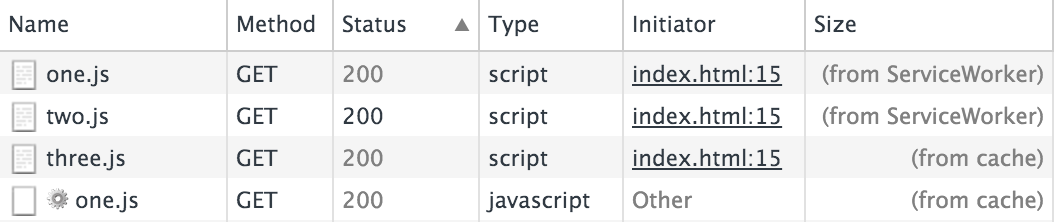
et voici à quoi ressemble une version filtrée du panneau réseau dans Chrome 48 quand ce travailleur de service est en contrôle d'une page, et les demandes sont faites pour one.js,two.js et three.js:
notre employé de service fetch gestionnaire de faire une des trois choses:
- Si c'est une demande d'
one.js, il se déclenche unfetch()demande pour la même URL, et ensuite appelerevent.respondWith()en utilisant cette réponse. Le premierone.jsentrée dans la capture d'écran, celle avec "(from ServiceWorker) "dans la colonne "taille", est là en vertu de la fait que nous avons appeléevent.respondWith()à l'intérieur dufetchgestionnaire. Le deuxièmeone.jsentrée dans la capture d'écran, celle avec la petite icône en forme d'engrenage à côté de lui et "(à partir du cache)" dans la "Taille" de la colonne, représente quefetch()demande qui a été faite à l'intérieur du travailleur des services, tout en répondant à l'événement. Étant donné que lesone.jsle fichier était déjà dans le cache HTTP au moment où j'ai pris cette capture d'écran, vous voyez "(du cache)", mais si le cache HTTP N'avait pas déjà cette réponse, vous verriez un réel demande de réseau avec la taille de la réponse. - Si c'est une demande d'
two.js, il traitera la requête en construisant un nouveauResponseobjet "de l'air mince". (Oui, vous pouvez le faire! Dans ce cas, nous appelonsevent.respondWith(), il y a donc une entrée pourtwo.jsavec "(du travailleur de service)" dans la colonne "Taille". Mais contrairement àone.js, nous ne sommes pas à l'aide defetch()pour remplir la réponse, donc il n'y a aucune entrée supplémentaire dans le panneau Réseau pourtwo.js. - Enfin, si c'est une demande d'
three.js, notre travailleur des servicesfetchgestionnaire d'événement ne sera pas réellement appelerevent.respondWith(). Du point de vue de la page, et aussi du point de vue du Comité du réseau, il n'y a aucune implication des travailleurs de service dans cette demande, c'est pourquoi il y a juste un "(de cache)" plutôt que "(de ServiceWorker)" dans la colonne "Taille".
Un travailleur des services est un script qui est exécuté par votre navigateur en arrière-plan. Donc Code de statut: 200 OK (de ServiceWorker) signifie que le code de succès "OK", POUR LA DEMANDE GET ou HEAD et ce statut vient de ServiceWorker.
vous pouvez lire ce lien pour en savoir plus. http://www.html5rocks.com/en/tutorials/service-worker/introduction/
C'est normal . Pour éviter la confusion résultant par 200 pour chaque demande. Son montrant que la demande est un SUCCESS mais service-worker a répondu à la ressource / demande au lieu de network/server