graphique à colonnes empilées pour deux ensembles de données-Graphiques Google
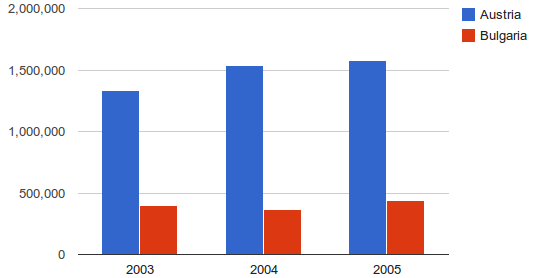
je génère des cartes Google et je suis coincé ici. Google vous permet d'avoir votre colonnes empilées. Mais il est limité ou je ne peux pas le configurer pour qu'il fonctionne. Tiré de Google, voici un exemple montrant le nombre de tasses de café produites dans chaque année pour deux pays:

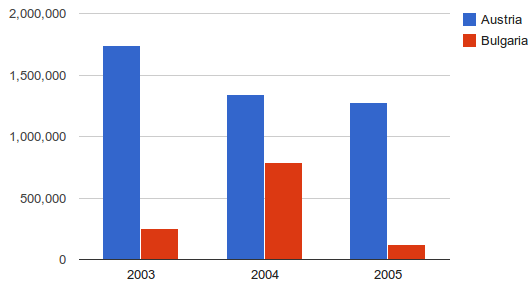
disons que j'ai un autre ensemble de données pour les mêmes deux pays, mais cette fois j'ai du café instantané au lieu de la terre. Exemple:

ce que j'aimerais faire, c'est empiler ces deux ensembles de données l'un sur l'autre. Donc chaque colonne serait un seul pays, mais deux divisions: haricots et café instantané.
je me suis demandé si il y avait un moyen de mise en forme du tableau de données de la façon suivante:
['Year', 'Austria', 'Austria (instant)', 'Bulgaria', 'Bulgaria (instant')],
['2003', 1736060, 10051, 250361, 68564],
['2004', 1338156, 65161, 786849, 1854654],
['2005', 1276579, 65451, 120514, 654654]
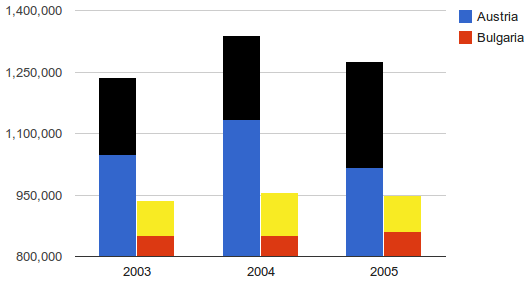
pour générer quelque chose comme

votre aide est appréciée.
3 réponses
j'ai rencontré ce même problème aujourd'hui et j'ai suivi votre lien de soumission. Il semble que récemment quelqu'un a répondu avec ceci:
" cela est en fait possible avec le nouveau graphique à barres de matériau (bien que dans un peu rond-point de la voie). Dans le nouveau tableau, si vous faites un graphique empilés, mais certaines séries sur un autre axe, qui crée un empilement séparé pour ces séries. Malheureusement, il n'existe actuellement pas de de cacher complètement un axe encore, et vous ont explicitement réglez la fenêtre de vue. Finalement, nous allons introduire des options pour cacher les axes et pour aligner les fenêtres de vue, mais cela devra faire pour le moment."
Ce violon semblait m'aider à résoudre ce problème: http://jsfiddle.net/p7o0pjgg/
Voici le code:
google.load('visualization', '1.1', {
'packages': ['bar']
});
google.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Nescafe Instant');
data.addColumn('number', 'Folgers Instant');
data.addColumn('number', 'Nescafe Beans');
data.addColumn('number', 'Folgers Beans');
data.addRows([
['2001', 321, 621, 816, 319],
['2002', 163, 231, 539, 594],
['2003', 125, 819, 123, 578],
['2004', 197, 536, 613, 298]
]);
// Set chart options
var options = {
isStacked: true,
width: 800,
height: 600,
chart: {
title: 'Year-by-year coffee consumption',
subtitle: 'This data is not real'
},
vAxis: {
viewWindow: {
min: 0,
max: 1000
}
},
series: {
2: {
targetAxisIndex: 1
},
3: {
targetAxisIndex: 1
}
}
};
// Instantiate and draw our chart, passing in some options.
var chart = new google.charts.Bar(document.getElementById('chart_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
L'API de visualisation ne supporte pas la création de plusieurs empilements de colonnes par ligne de données. Vous pouvez faire un requête de fonctionnalité pour ajouter le support pour ce si vous le souhaitez.
google.charts.load('current', {'packages': ['bar']});
google.charts.setOnLoadCallback(function() {
$('.service-usage-graph').each(function() {
var table = new google.visualization.DataTable();
table.addColumn('string', 'Date');
table.addColumn('number', 'UL Peak');
table.addColumn('number', 'UL Off-peak');
table.addColumn('number', 'DL Peak');
table.addColumn('number', 'DL Off-peak');
table.addRow(['2001-01-01', 1, 2, 3, 4]);
table.addRow(['2001-01-03', 3, 2, 4, 2]);
table.addRow(['2001-01-04', 2, 2, 4, 2]);
table.addRow(['2001-01-05', 0, 1, 4, 5]);
table.addRow(['2001-01-06', 9, 2, 6, 8]);
table.addRow(['2001-01-07', 2, 2, 7, 3]);
var chart = new google.charts.Bar(this);
var options = google.charts.Bar.convertOptions({
isStacked: true,
series: {
2: { targetAxisIndex: 1 },
3: { targetAxisIndex: 1 }
},
vAxis: {
viewWindow: {
max: 15,
}
}
});
chart.draw(table, options);
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<div class="service-usage-graph"></div>