SQLite dans ASP.NET noyau avec EntityFrameworkCore
Comment ajouter et utiliser une base de données SQLite ASP.NET application Web de base, en utilisant EntityFramework 7 ?
J'ai plongé dans ASP.NET Core au moment où j'en ai entendu parler et créé ma première application web, j'ai soudainement eu un tas de données que je voulais stocker et SQLite semblait être le choix évident.
Puisque je voulais qu'il reste avec mon application, Gardez-le léger, simple et évitez de mettre en place une base de données séparée.
Alors, comment va-t-on créer un SQLite base de données en ASP.NET noyau?
- ASP.NET Core - maintenant anciennement connu sous le nom ASP.NET MVC 6
- EntityFramework Core - maintenant anciennement connu sous le nom EntityFramework 7
2 réponses
Mise à Jour: 4 novembre 2016.
Reformatage-images à des exemples de code.
Info:
Gardez à l'esprit que dans certains exemples de code, le code généré par le modèle visual studio a été omis.
Mise à Jour: 11 juillet 2016.
. Net Core et EntityFrameWork Core Version 1.0 Est sur nous!
Donc ce guide mérite une petite mise à jour
Étape 1:
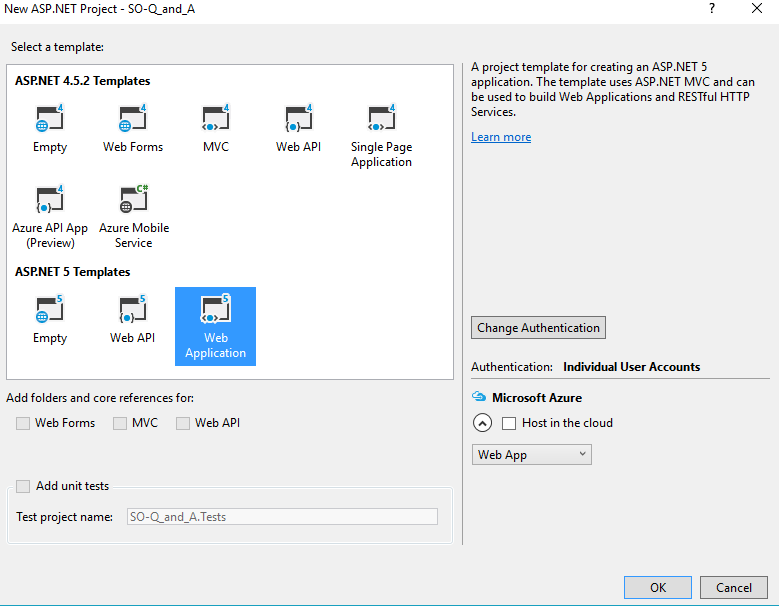
Créer votre application.
Étape 2:
Obtenez les paquets nécessaires
Microsoft.EntityFrameworkCore 1.0.0
Microsoft.EntityFrameworkCore.SQlite 1.0.0
Étape 3:
Créez votre contexte:
(Le contexte sera une classe que vous créez)
public class DatabaseContext : DbContext
{
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlite("Filename=MyDatabase.db");
}
}
Étape 4:
Ajoutez votre contexte à vos services:
(Situé dans votre classe de démarrage)
public void ConfigureServices(IServiceCollection services)
{
services.AddEntityFrameworkSqlite().AddDbContext<DatabaseContext>();
}
Étape 5:
Créez votre base de données au démarrage, en l'ajoutant à la méthode de démarrage
(Situé dans la classe de démarrage)
public Startup(IHostingEnvironment env)
{
using(var client = new DatabaseContext())
{
client.Database.EnsureCreated();
}
}
Et Voíla!
Maintenant, vous serez en mesure D'utiliser SQLite dans votre ASP.NET applications de base.
L'ancien guide s'applique toujours en ce qui concerne la façon dont vous créez vos modèles ainsi que l'utilisation de votre contexte de base de données.
Mise à Jour: 28 Mai 2016.
. Net Core RC2 et EntityFramework Core RC1 ont été libérés.
Ils ont amélioré et simplifié les étapes de mise en place SQLite.
Mais j'ai des problèmes avec cela et je ne peux pas le répliquer, à cause d'une erreur avec Newtonsoft.Bibliothèque Json et NuGet.
je recommande de s'en tenir aux bibliothèques RC1 si vous voulez le faire, pour l'instant!
Étape 1:
Créez votre ASP.NET application web
Étape 2:
Allez dans Outils - > Gestionnaire de paquets Nuget - > Gérer les paquets Nuget pour la Solution.
Recherche pour EntityFramework.SQLite et cochez la case Include prelease.
Installer le paquet
Étape 3: Création d'un contexte
Créez une classe de contexte pour votre base de données.
Appelez-le comme vous voulez, mais allons avec quelque chose qui est customiary, comme MyDbContext.
Faites en sorte que votre nouvelle classe hérite de la classe DbContext et remplacez la méthode OnConfiguring et définissez votre connexion comme suit:
public class MyDbContext : DbContext
{
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
var connectionStringBuilder = new SqliteConnectionStringBuilder { DataSource = "MyDb.db" };
var connectionString = connectionStringBuilder.ToString();
var connection = new SqliteConnection(connectionString);
optionsBuilder.UseSqlite(connection);
}
}
Étape 4:
Allez à la Startup.cs et assurez-vous que votre la base de données est créée au début de votre application web:
public Startup(IHostingEnvironment env)
{
// Set up configuration sources.
var builder = new ConfigurationBuilder()
.AddJsonFile("appsettings.json")
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
using (var db = new MyDbContext())
{
db.Database.EnsureCreated();
db.Database.Migrate();
}
}
Deuxièmement, nous devons ajouter le service:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
services.AddEntityFramework()
.AddSqlite()
.AddDbContext<MyDbContext>();
}
Étape 5: Définir vos modèles
Créer vos modèles et aller à MyDbContext.cs et ajouter une nouvelle propriété pour chacun de vos nouveaux modèles (étant donné que vous voulez une table pour chaque!)
Voici un exemple:
Mon Modèle:
public class Category
{
public int Id { get; set; }
public string Title { get; set; }
public string Description { get; set; }
public string UrlSlug { get; set; }
}
Ajouter à mon contexte:
public class MyDbContext : DbContext
{
public DbSet<Category> Categories { get; set; }
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
var connectionStringBuilder = new SqliteConnectionStringBuilder { DataSource = "MyDb.db" };
var connectionString = connectionStringBuilder.ToString();
var connection = new SqliteConnection(connectionString);
optionsBuilder.UseSqlite(connection);
}
}
Étape 6: Utilisation du contexte
Accédez à votre HomeController et ajoutez un nouveau champ à votre contrôleur.private readonly MyDbContext _myDbContext = new MyDbContext();
Et l'utiliser dans un ActionResult en le passant à la vue renvoyée:
(Maintenant, supposons que nous avons une catégorie dans notre base de données)
public IActionResult Index()
{
var category = _myDbContext.Categories.First();
return View(category);
}
Donc, en allant dans votre vue D'Index, vous pouvez utiliser nos données imaginaires de la base de données. En définissant un modèle en haut de votre vue comme suit:
@model MyNameSpace.Models.Category
@{
ViewData["Title"] = "Hey Ho! SO!";
}
<div class="page-header">
<h1>@ViewData["Title"]</h1>
</div>
<div class="container">
@Model.Title
</div>
Maintenant, en démarrant notre application web et en allant à l'adresse assignée, nous devrions voir une page html par défaut avec un en-tête Bootstrap Fantaisie, montrant sur la page:
La deuxième ligne est (ou serait) le titre de notre première catégorie dans notre base de données.
Ceci est mon premier Q & A-Si vous avez des commentaires ou quelque chose qui doit être clarifié, n'hésitez pas à commenter.
Ceci est un exemple très basique de la façon d'implémenter une base de données SQLite dans un ASP.NET application Web MVC de base.
Notez qu'il existe plusieurs façons de définir la chaîne de connexion pour la base de données, comment utiliser le contexte et que EntityFramework 7 est toujours une version préliminaire
Si vous souhaitez créer un ASP.NET application Web de base en utilisant SQLite pour la base de données, je recommande fortement d'utiliser Yeoman pour échafauder l'application pour vous. Vous devez d'abord installer . net core 1.1 SDK (Visual Studio 2015 semble n'inclure que les versions 1.0.0 et 1.0.1 du SDK pour le moment). Vous devez ensuite installer Node.js, qui est livré avec npm et ensuite installer les packages npm: yo et générateur-aspnet. Alors tout ce que vous avez à faire est exécutez yo aspnet et répondez à quelques questions.
C:\Development>yo aspnet
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== Yes
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ marvellous ASP.NET Core │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of application do you want to create? Web Application
? Which UI framework would you like to use? Bootstrap (3.3.6)
? What's the name of your ASP.NET application? WebApplication
Ensuite, vous obtiendrez la réponse suivante:
Your project is now created, you can use the following commands to get going
cd "WebApplication"
dotnet restore
dotnet build (optional, build will also happen when it's run)
dotnet ef database update (to create the SQLite database for the project)
dotnet run
Exécuter dotnet restore, dotnet ef database update, et puis dotnet run et aller à localhost:5000 assurez-vous que le projet est en cours d'exécution.
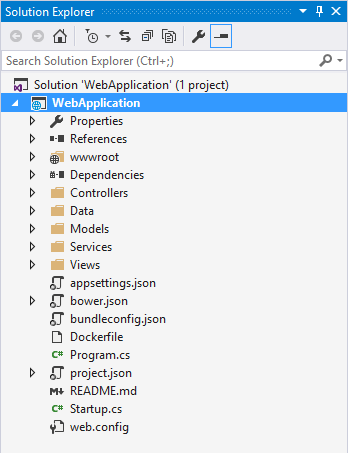
Vous pouvez maintenant ouvrir le projet dans Visual Studio 2015 (en supposant que vous êtes sous Windows) ou dans le Code Visual Studio.
La grande chose à propos de ceci est que Startup.cs, project.json, et les fichiers appsettings.json sont configurés pour utiliser SQLite. En outre, une base de données SQLite est créé pour vous:
De Démarrage.cs:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlite(Configuration.GetConnectionString("DefaultConnection")));
}
Projet.json:
{
"Microsoft.EntityFrameworkCore.Sqlite": "1.1.0",
"Microsoft.EntityFrameworkCore.Sqlite.Design": {
"version": "1.1.0",
"type": "build"
}
}
Appsettings.json
{
"ConnectionStrings": {
"DefaultConnection": "Data Source=WebApplication.db"
}
}
Votre base de données SQLite sera située dans bin/Debug/netcoreapp1.0. Dans mon cas, il est situé dans C:\Development\WebApplication\bin\Debug\netcoreapp1.0\WebApplication.db
Si vous souhaitez renommer la base de données SQLite, modifiez le fichier appsettings.json et exécutez dotnet ef database update.
Pour en savoir plus sur L'utilisation de la base de données SQLite avec. net Core et EF Core, consultez cet article: . net Core - nouvelle base de données