Spécification d'un point de rupture de ligne préféré dans le texte HTML dans un design responsive [dupliquer]
cette question a déjà une réponse ici:
je me demandais s'il y avait une magie CSS ou javascript qui pourrait placer un marqueur dans un texte html pour que le navigateur sache où la ligne de création de rupture est ouve lorsque le texte est à l'étroit. Est-il une telle chose?
5 réponses
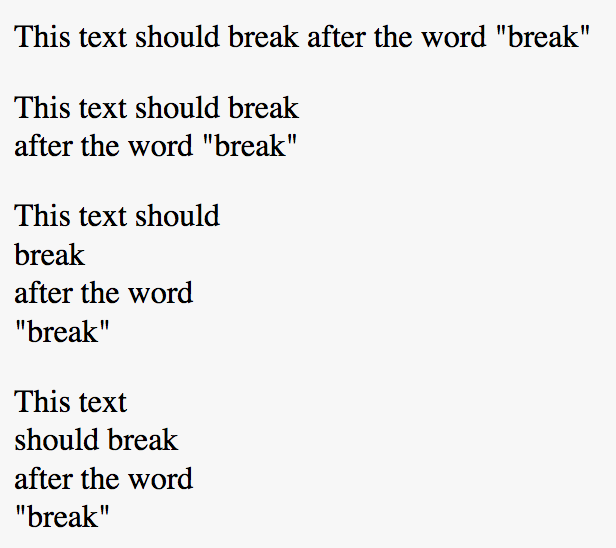
je pense que cela fonctionne très bien:
span.line {
display: inline-block;
}
<p>
<span class="line">This text should break</span>
<span class="line">after the word "break"</span>
</p>
le texte Casse encore sur d'autres endroits quand il n'y a pas assez d'espace:

malheureusement, il n'y a aucun moyen en HTML ou CSS d'exprimer qu'un point de rupture de ligne autorisé est plus préférable qu'un autre. S'il y en avait un, nous pourrions nous attendre à le trouver dans le module du texte CSS3 , mais son projet actuel n'a rien de tel – juste des façons de contrôler la façon dont les points de rupture de ligne autorisés sont déterminés.
Ce que vous peut n'est d'interdire les sauts de ligne où ils devraient normalement être autorisé. Généralement, un l'espace implique une opportunité de rupture de ligne, mais en utilisant un espace sans rupture (qui peut être écrit comme si désiré) vous interdisez cela.
par exemple, si vous avez un texte de titre comme" un pont à travers la mer D'Irlande et quatre autres plans étonnants", alors vous pourriez dire qu'il y a la meilleure opportunité de rupture de ligne est après" et", une bonne opportunité après" à travers", et un assez mauvais (bien que autorisé) après" irlandais", et ainsi de suite. Mais vous ne pouvez pas le faire en HTML ou CSS, et généralement pas dans la composition des programmes. Vous pouvez simplement autoriser ou refuser les pauses, par exemple comme dans <h1>A bridge across the Irish Sea and four other amazing plans</h1> . Pour les titres et les titres, cela peut avoir du sens, même si cela signifie que vous examinez chaque espace et décidez s'il est non-cassant.
vous pouvez mettre du texte dans les travées et empêcher les sauts de ligne à l'intérieur d'eux. Cette rupture de ligne ne pouvait se produire qu'entre deux travées:
<span style="white-space:nowrap">I won't break.</span>
<!-- this is a breaking point -->
<span style="white-space:nowrap">I won't break either.</span>
je comprends certainement pourquoi vous voulez cela, et il y a certainement eu des moments où j'ai regardé une mise en page et d'abord pensé, voulu la même chose.
mais je ne ferais pas justice si Je ne mentionnais pas que faire cela peut causer des problèmes majeurs de flux de mots.
avez-vous un site web réactif? Si c'est le cas, le simple fait de changer la taille du viewport sur votre navigateur peut transformer une ligne de texte en quelque chose qui l'air terrible.
et même si vous n'avez pas de site Web responsive, et utilisez un design parfait en pixel, tout ce que quelqu'un doit faire est de changer la taille de la police et tout va devenir fou.
Je repenserais à cette décision. Juste mon avis, si.