Portée de plusieurs colonnes avec RecyclerView
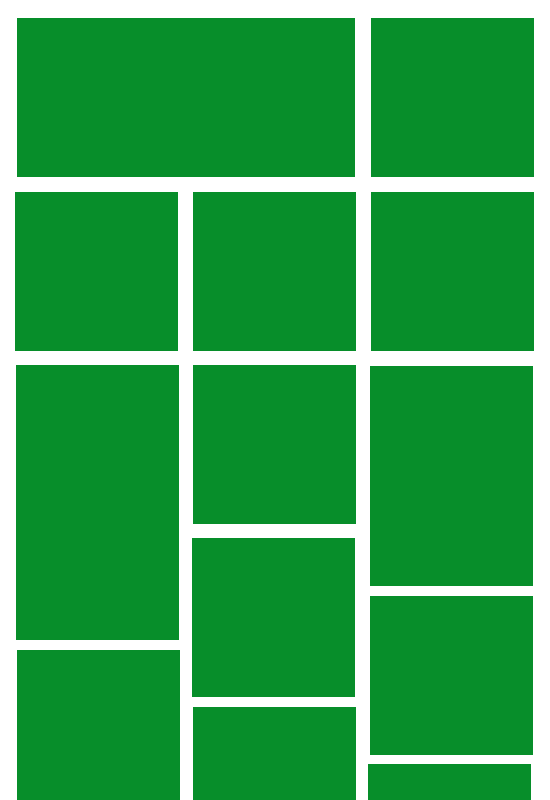
alors ce que j'essaie de faire, c'est d'avoir une mise en page échelonnée, mais le premier élément de la liste doit s'étaler sur deux colonnes. Les deux premières lignes sont également une hauteur fixe. J'ai tout fonctionne sauf le premier élément qui s'étend sur deux colonnes.
j'utilise le RecyclerView.Adaptateur avec le manageur Stageredgridlayout. Il ne semble pas que ce soit hors de la fonctionnalité boîte. Je suppose que je peux faire un directeur de mise en page personnalisé, mais je ne sais pas par où commencer. J'ai essayé de chercher mais je ne peux pas trouvez quelque chose sur la façon d'obtenir des éléments pour couvrir plusieurs colonnes.
L'image ci-dessous est ce que je recherche dans la liste.

2 réponses
Actuellement StaggeredGridLayoutManager supporte uniquement les vues qui couvrent toutes les colonnes (pour une mise en page configurée verticalement), et pas un nombre arbitraire d'entre elles.
Si vous voulez continuer à les étendre sur toutes les colonnes, vous devez le faire dans l'implémentation de l'adaptateur:
public final void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) {
StaggeredGridLayoutManager.LayoutParams layoutParams = (StaggeredGridLayoutManager.LayoutParams) viewHolder.itemView.getLayoutParams();
layoutParams.setFullSpan(true);
}
à mon humble avis, StaggeredGridLayoutManager est encore en cours de développement et Google veut que nous l'utilisions pour des commentaires : (
ce que j'ai fait pour enjamber toutes les colonnes pour un layout configuré verticalement était de créer un nouveau LayoutParams et définissez span complet pour de vrai dans l'implémentation de l'adaptateur:
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder viewHolder, int position) {
StaggeredGridLayoutManager.LayoutParams layoutParams = new StaggeredGridLayoutManager.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
layoutParams.setFullSpan(true);
viewHolder.itemView.setLayoutParams(layoutParams);
}