Espacement entre les éléments flexbox
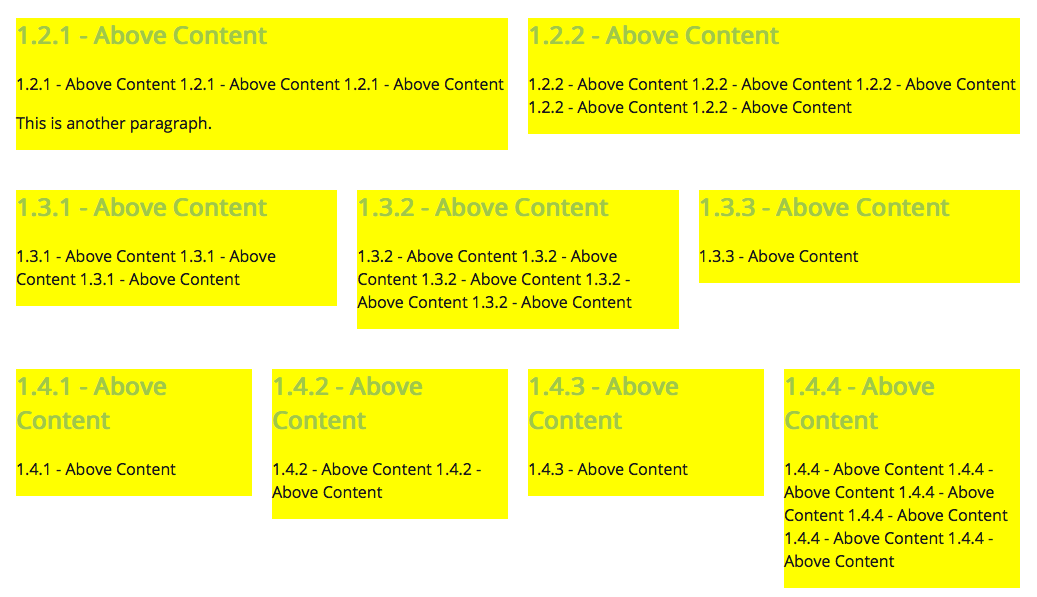
C'est ce que je veux:
spacing" src="/images/content/23433436/edd348464f4aaaf2a9b8234358c0d8cd.png">
le plus proche que j'ai. application de la marge sur les flexbox items, puis retrait de la moitié de celui-ci du premier et du dernier enfant.
le problème est que :first-child n'est pas toujours le premier visuellement, parce que je peux modifier l'ordre de disposition ( exemple ).
est-il un moyen de prendre l'ordre visuel dans compte lors de l'application de la marge?
7 réponses
vous pouvez essayer de définir la même marge pour toutes les boîtes, puis revenir sur ce sur le conteneur:
remplacer ce qui suit:
.flex > * { margin: 0 10px; }
.flex > :first-child { margin-left: 0; }
.flex > :last-child { margin-right: 0; }
.flex.vertical > :first-child { margin-top: 0; }
.flex.vertical > :last-child { margin-bottom: 0; }
avec ceci:
.flex.vertical { margin: -20px 0 0 -20px; }
.flex > * { margin: 0 0 0 20px; }
.flex.vertical > * { margin: 20px 0 0 0; }
voici une autre façon d'obtenir la même chose.
.vertical > div{ margin-bottom: 10px; }
.vertical > div:last-child{ margin-bottom: 0; }
.box + .box{ margin-left: 10px; }
alors que réponse de Joy fonctionne parfaitement, il n'est pas responsive-ready, parce que les lignes sont verrouillées.
flex-flow est votre nouvel ami. Cependant, flex n'est pas sans bugs.
Le truc de la marge négative que nous savons de divers cadres de grille fonctionne, à moins que vous ne soyez sur IE, où les éléments sont enveloppés trop tôt parce qu'il utilise content-box comme box-size. Mais il est facile de solution de contournement.
exemple pratique: https://jsfiddle.net/ys7w1786 /
.flex {
display: flex;
flex-direction: row; /* let the content flow to the next row */
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
margin: -4px -4px; /* grid trick, has to match box margin */
}
les boîtes viennent avec flex-basis: auto , à cause D'IE. Mais nous pouvons simplement utiliser width à la place:
.box {
flex: 0 0 auto; /* auto is important because of an IE bug with box-size */
height: 100px;
display: inline-block;
background-color: black;
margin: 4px; /* spacing between boxes, matches parent element */
}
.s1-2{
width: calc(50% - 8px);
}
.s1-4{
width: calc(25% - 8px);
}
EDIT-Je ne suggère pas d'utiliser cette approche, c'est hackish. Je le laisse ici pour la postérité.
ce que j'ai fait pour aborder ceci, puisque je n'étais pas sûr de combien d'éléments j'aurais dans chaque espace flex. Par exemple, je construis un thème Drupal et j'ai quatre régions qui s'alignent côte à côte, mais je veux que toute la largeur soit prise en compte, même s'il y a du contenu dans seulement trois des régions.
- a donné à chaque région un rembourrage de 10px
- définir la couleur de fond de chaque région pour correspondre au thème couleur de fond - dans mon cas blanc
- a créé une div à l'intérieur de chaque région (pour créer l'illusion d'une marge entre eux.
HTML ressemble à ceci:
<div class="flexy">
<div class="region">
<div class="region-inner">
</div>
</div>
</div>
CSS ressemble à ceci:
.flexy {
display: flex;
flex-wrap: wrap;
}
.flexy .region {
box-sizing: border-box;
flex-grow: 1;
flex-basis: 0;
padding: 10px;
}
cela me laisse avec une mise en page comme si (ignorer la laideur, les couleurs ne sont que pour démontrer):

il y a d'autres classes ajoutées telles que 'halves', 'thirds', et 'quarters' pour aider à rendre les choses sensibles sur les écrans plus petits et/ou plus grands.
la disposition désirée peut être obtenue en utilisant un div d'enrubannage avec une marge négative
.flex-wrapper{
margin: -20px;
}
code de travail http://jsfiddle.net/8cju5jpd /
un autre point solide pour utiliser Flex est que vous pouvez spécifier la stratégie à utiliser pour l'espace restant:
.container {
justify-content: space-between;
}
en Essayant de coller sur votre question:
Est-il un moyen de prendre l'ordre visuel en compte lors de l'application de la la marge?
je dirais non, de la même façon qu'on ne peut pas styliser un élément en fonction de la valeur, disons, de sa couleur de fond. Pour ce faire, vous pouvez écrire des classes personnalisées pour définir l'ordre flex et ensuite la sous-classe basée sur eux.
s'il vous Plaît consulter ce fil intéressant où j' posté ma solution sur l'espacement des: meilleure façon de régler la distance entre les éléments flexbox