De L'Espace Avant De Fermer Slash?
j'ai souvent vu un espace précédant la barre oblique de fermeture dans les balises XML et HTML. La rupture de ligne XHTML est probablement l'exemple canonique:
<br />
au lieu de:
<br/>
L'espace semble superflu. En fait, je pense que c'est superflu.
Quelle est la raison d'écrire cet espace?
j'ai lu que l'espace résout certains "à rebours les problèmes de compatibilité."Quels problèmes de compatibilité ascendante? Est-ce que ces questions sont toujours pertinentes, ou est-ce que nous ajoutons encore des espaces supplémentaires pour, disons, la compatibilité IE3? Existe-t-il des spécifications avec la réponse définitive à ce sujet?
si elle n'est pas rétrocompatible, est-ce une question de lisibilité? Semblable au grand débat ouvert sur les boucles?
void it_goes_up_here() {
int no_you_fool_it_goes_down_there()
{
je peux certainement respecter différentes opinions stylistiques, donc je serai heureux d'apprendre que écrire l'espace est simplement une question de goût.
9 réponses
La réponse est que les gens désirent adhérer à de l'Annexe C de la XHTML1.0 spécification . Ce que vous devez faire seulement si vous êtes servant XHTML comme texte/html . Ce que la plupart des gens font, parce que le type MIME réel de XHTML (application/html+xml) ne fonctionne pas dans Internet Explorer.
aucun navigateur actuel ne se soucie de l'espace. Les navigateurs sont très tolérants à ces choses.
l'espace nécessaire pour assurez-vous que les analyseurs HTML ont traité la barre oblique de queue comme un attribut non reconnu.
est-ce que ces questions sont toujours pertinentes ou est-ce que nous ajoutons encore des espaces supplémentaires pour, disons, la compatibilité IE3?
vous étiez proche - c'est pour Netscape 4.
Il est intéressant de voir d'autres rationalisations, mais c'est tout, elle était destinée.
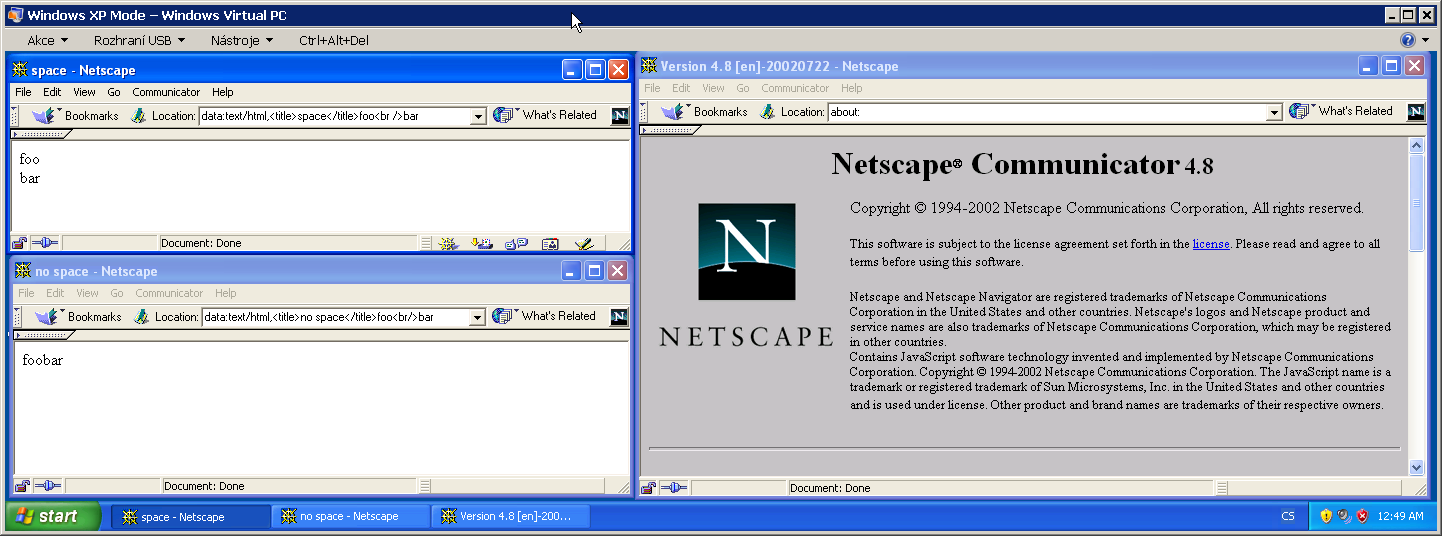
de Soutien bobince la réponse de avec capture d'écran de Netscape 4.80 montrant des documents
data:text/html,<title>space</title>foo<br />bar
(en haut à gauche, linebreak rendu) et
data:text/html,<title>no space</title>foo<br/>bar
(en bas à gauche, linebreak ignoré).
affichage pour montrer l'image
Tangentially related: in fact I had a lengthy answer identifying the cause of such misbehavour of ancient browsers (and resulting recommendation to include space) in misunderstered SGML specs, namely SGML Null End Tag ( NET ) (where 1<tag/2/3 equals 1<tag>2</tag>3 so 1<tag/>2 would actually mean 1<tag>>2 ), mais pas seulement I j'ai été incapable de trouver une bonne preuve et une version concrète de la norme, Je n'ai même pas été capable de saisir bon standard conforme comportement. Si peu de liens bruts pour référence:
- validateur du w3c mentionnant problématique de clôture slash et pointant vers
- éléments vides dans SGML, HTML, XML, et XHTML @ www.cs.tut.fi/~jkorpela /
- méfiez-vous de XHTML: étiquettes D'extrémité nulles (NET) déclarant, que
cependant, il y a encore quelques petits agents utilisateurs qui supportent correctement les étiquettes D'extrémité Null. L'un des agents utilisateurs les plus connus qui le supporte est le validateur W3C.
(Impossible à reproduire maintenant, mais supporte la déclaration de Lee Kowalkowski sur plusieurs navigateurs affectés par ceci.)
- XML W3C Working Draft 07-Aug-97 - dernière version de specs qui inclut la référence de L'étiquette D'extrémité nulle en DTD snippet:
NET "/>"
Non, l'espace n'est pas nécessaire, mais il est nécessaire que certains anciens navigateurs à rendre ces balises correctement. La bonne façon de le faire est sans espace supplémentaire car C'est quelque chose XHTML hérité de XML.
en XHTML, les balises br doivent être fermées, mais l'espace n'est pas nécessaire . C'est une stylistique chose. En HTML, les balises br ne peuvent pas être fermées, donc les deux sont erronées.
L'espace rend juste les étiquettes plus lisibles. Je suis un grand partisan du formatage pour plus de code lisible. Ce genre de petites choses qui vont un long chemin. Sans espace, l'étiquette de fermeture se fond avec l'étiquette d'ouverture. Il me faut juste un instant de plus pour le traiter car je suis en train de lire le code.
s'il y avait un très paresseux html écrivain, ou peut-être qu'il avait peur de guillemets. Considérez ce qui suit si vous étiez son robot page crawler...
<img src=http://myunquotedurl.com/image.jpg />
versus
<img src=http://myunquotedurl.com/image.jpg/>
Cela peut paraître faible mais regardez ce qu'il peut faire si l'espace n'est pas là. Le robot ne saura pas si la barre oblique fait partie de l'url ou de la balise de fermeture.
je pense que l'espace blanc est un moyen de renforcer l'idée que cette étiquette est vide et qu'elle se ferme.
Aujourd'hui je n'utilise plus l'espace blanc parce que je n'ai jamais eu de problème avec aucun espace blanc.
pour moi, cela dépend de ce que visual studio Fait avec mon HTML/XML :-) ce N'est pas cohérent, mais cela n'a pas d'importance d'un point de vue fonctionnel (c'est seulement une question de style).