Les boutons des médias sociaux ralentissent le temps de chargement du site web
je crée un site Web simple et rapide, et j'essaie d'optimiser le site autant que je peux. J'ai remarqué que les boutons des médias sociaux ralentissent considérablement le site web. J'inclus le bouton Facebook Like, le bouton Twitter et le bouton Google+. J'ai donc fait quelques tests:
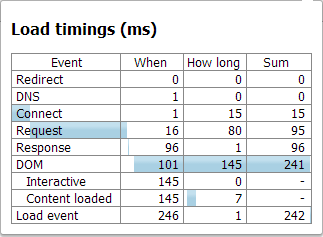
Site web sans des boutons de réseaux sociaux, le temps de chargement de 0,24 s:

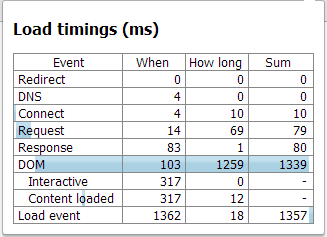
site web avec boutons des médias sociaux, temps de chargement 1,38 s:

Voici mon code:
<div id="social">
<!-- FB -->
<div id="fb-root"></div>
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1&status=0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="http://facebook.com/textsearcher" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!-- TWITTER -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.textsearcher.com/" data-hashtags="TextSearcher">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<!-- G+ -->
<div class="g-plusone" data-size="medium" data-href="http://www.textsearcher.com/"></div>
<script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
</div>
donc j'ai essayé peu de choses à charger ces boutons sociaux sans qu'ils ralentissent le temps de chargement du site.
les boutons de chargement après un délai d'une seconde via JavaScript:
setInterval(function(){
$("#social").html("<!-- FB --><div id="fb-root"></div>.....");
},1000);
cela n'a pas aidé, les boutons ne se sont pas chargés correctement et ils ont été en écoute.
boutons de chargement après que le document est prêt:
$(document).ready(function() {
$("#social").html("<!-- FB --><div id="fb-root"></div>.....");
});
cela n'a pas aidé non plus. Les boutons chargés juste bien, mais le temps de chargement du site Web était encore >1.00 secondes.
je suis à court d'idées. Un moyen de les charger sans ralentir le site?
PS. Utilisé page load time plugin pour chrome dans ces tests
SOLUTION:
merci à CodeMonkey pour sa réponse, j'ai finalement résolu ce problème en chargeant des boutons sociaux après page entière est chargé. J'ai déplacé le code JavaScript nécessaire (pour les boutons des médias sociaux) dans un fichier séparé pour rendre mon HTML/markup un peu plus propre.
JS (dans un autre fichier, social.js):
/* Facebook*/
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1&status=0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
/* Twitter */
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');
/* G+ */
(function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })();
HTML:
<script>
$(window).bind("load", function() {
$.getScript('js/social.js', function() {});
});
</script>
<!-- FB -->
<div id="fb-root"></div>
<div class="fb-like" data-href="http://facebook.com/textsearcher" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!-- TWITTER -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.textsearcher.com/" data-hashtags="TextSearcher">Tweet</a>
<!-- G+ -->
<div class="g-plusone" data-size="medium" data-href="http://www.textsearcher.com/"></div>
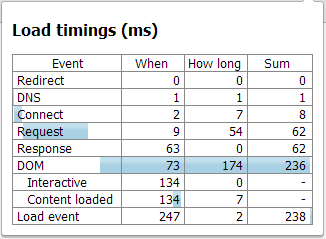
So après cette charge les temps étaient à nouveau normaux, 0.24 s:

9 réponses
Vous pouvez essayer de
$(window).load(function() {
au lieu de
$(document).ready(function() {
donc il attendra jusqu'à ce que vos images et tout soit chargé.
si ça n'aide pas, je suggère qu'ils n'apparaissent qu'en vol stationnaire. Avoir un tas d'images statiques / CSS sprites, qui sont remplacés lorsque l'utilisateur plane sur eux.
si vous ne voulez pas cette étape supplémentaire, et que vous avez accès au serveur pour installer modules vous pouvez essayer le mod pagespeed de google pour reporter le javascript pour vous https://developers.google.com/speed/pagespeed/module/filter-js-defer
si vous n'avez pas accès au serveur, vous pouvez essayer la route CDN, le chargeur rocket de Cloudflare est très intéressant, je le teste à la minute pour des raisons similaires, et voir ~ 33% d'augmentation de vitesse http://www.cloudflare.com/features-optimizer
si cela cela ne vous aide pas que vous pourriez essayer le vieux favori de coller les boutons au bas de la page et repositionner avec CSS afin qu'ils regardent plus haut; de cette façon, vous pouvez les avoir où vous le voulez mais ils ne semblent pas interférer avec le temps de chargement de la page.
vous pourriez essayer des alternatives plus simples de la vieille école comme ici http://zurb.com/article/883/small-painful-buttons-why-social-media-bu
ou voir si le service comme http://www.addthis.com / ou http://www.sharethis.com / travailler plus vite pour vous
bien sûr, l'éléphant dans la salle à ce point est que d'avoir les 3 principaux boutons des médias sociaux sur la page, et pour elle de ne vous coûter qu'une seconde - semble malheureusement assez bon! Ce sont des boutons trompeusement compliqués qui ne semblent pas bien optimisés, Google PageSpeed insights trouve quelque chose à se plaindre avec chacun d'eux iirc.
puisque vous êtes en train de prendre une vitesse de 100%+, je suggérerais un test A / B pour voir si vous en avez vraiment besoin, c.-à-d. pour votre site est-ce que le fait d'être plus lent diminue le trafic? Le fait d'avoir les boutons de partage d'apporter plus de trafic pour justifier leur présence?
les widgets sociaux ne doivent pas ralentir votre temps de chargement trop, à moins qu'ils ne bloquent des scripts plus importants qui attendent que la page finisse de charger. Le code que vous utilisez est asynchrone, ce qui aide, mais dans la plupart des navigateurs, cela bloque toujours l'événement window.onload . Voir le post de Stoyan ici pour des informations sur la façon dont vous pouvez charger le SDK JS d'une manière non-bloquante en utilisant iframes.
Si c'est trop, et vous voulez pour retarder le téléchargement ou l'exécution du SDK (et l'accélérer une fois qu'il fonctionne), voici ma recommandation:
tout d'abord, soit utiliser une bibliothèque comme jQuery qui fournit un moyen de s'accrocher dans le DOM étant prêt dans un cross-plate-forme mode. Voici une implémentation . Une fois que vous avez votre "DOM ready handler", vous devez faire l'une des deux choses suivantes:
-
déplacez le code de chargement SDK JS dans votre DOM prêt manipulateur.
-
Prendre xfbml: true de FB.initialisation.(..), si vous l'avez (dans ce cas, vous ne l'avez pas), et sortez xfbml=1 de L'URL SDK. Cela empêche les widgets sociaux d'être analysés et initialisés immédiatement. Ensuite, appelez FB.XFBML.passe () dans votre DOM ready handler. voir la documentation ici pour cette méthode . La meilleure chose à faire pour la performance serait d'appeler spécifiquement
FB.XFBML.parse(document.getElementById(''))pour que le SDK ne perde pas de temps va sur l'ensemble des DOM.
bien que cette question soit ancienne et que la personne qui la pose ne verra probablement pas ma réponse, Voici une alternative pour quiconque ayant le même problème -- aussi longtemps que cela ne vous dérange pas de sacrifier en montrant le nombre de j'aime/actions/etc.
vous pouvez simplement ajouter des liens qui envoient le visiteur au réseau social actuel et ouvrir une fenêtre de partage avec URL et description pré-remplies.
le code est très simple et vous pouvez utiliser n'importe quelle image ou texte que vous voulez, qui il sera plus facile d'adapter les boutons à la conception de votre site.
<a href="https://www.facebook.com/sharer/sharer.php?u=URL" target="_blank">Share on Facebook</a>
<a href="https://twitter.com/intent/tweet?url=URL&text=TEXT&via=YOURTWITTERACCOUNTNAME" target="_blank">Tweet</a>
<a href="https://plus.google.com/share?url=URL" target="_blank">Share on Google+</a>
il suffit de remplacer URL par L'URL de votre site web et texte par une courte description.
cette solution ne nécessite pas de JavaScript et est donc extrêmement légère. Vous pouvez utiliser les logos, la police d'icône, le texte simple ("Partager sur Facebook").
j'ai aussi écrit un billet de blog que couvre de nombreux d'autres réseaux sociaux .
les temps de chargement du plugin (bouton médias sociaux) varient en fonction d'un certain nombre de facteurs, y compris (mais pas limité à):
- le temps de réponse de votre serveur (les Plugins ne se chargent pas tant que votre code ne les indique pas eux aussi.)
- de L'utilisateur de la vitesse d'internet (dans ce cas, la vôtre)
- la distance au serveur du site de médias sociaux (par exemple, le serveur de Facebook pourrait être situé de l'autre côté du continent, la création de latence)
- le temps de chargement du site de médias sociaux tout à fait
cela signifie qu'il n'y a pas grand-chose que vous puissiez faire à part optimiser votre code autant que possible.
en outre, il est de bonne pratique d'exécuter vos plugins Javascript une fois que le document est prêt, sauf indication contraire dans la documentation du plugin. La fonction setInterval n'est pas une bonne approche, car il ne sait pas si toute la page est prête à être modifiée ou pas. Alors s'il vous plaît assurez-vous d'utiliser l'approche $(document).ready() pour faire quoi que ce soit qui modifie le contenu de la page.
dans les scripts qui chargent les médias sociaux, mettez" defer " en eux.
<script defer src="http://api.facebook.com/....."></script>
essayez d'utiliser le chargement async pour les scripts d'initialisation sociale:
<script async="async">...</script>
la plupart des principaux boutons des médias sociaux offrent une version asynchrone de leur JavaScript. Vous avez juste à faire défiler un peu plus bas sur les pages de la documentation officielle.
essayez de mettre votre bouton like dans l'iframe réutilisable et passez l'url à like.
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fphys.org" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px;" allowTransparency="true"></iframe>
si vous êtes venu ici pour trouver une solution comment charger les plugins sociaux facebook plus rapidement - par exemple comment les rendre avant fenêtre.onload () événement se produit (en raison de réseau lent sur wifi / grande image sur page / ...) vous pouvez essayer ma solution:
window.fbAsyncInit = function () {
dispatchEvent(new Event('load'));
}
fbAsyncInit est appelé dès que le fichier facebook sdk js est chargé (par exemple fast) et vous pouvez simuler des boutons sociaux pour rendre plus tôt (avant que d'autres ressources comme des images ne soient chargées) en utilisant le dispatching d'événements de charge personnalisé. Être conscient des conséquences lorsque vous lancez onload() event plus tôt selon votre autre code javascript/bibliothèques.
une autre solution est d'envelopper votre plugin social avec un chargement sdk dans iframe. L'API FB n'attendra pas window.onload de la fenêtre parent et rendra les plugins sociaux plus tôt.