Simple vue de jauge comme speedmeter dans android?
je veux avoir une jauge simple point de vue où je vais définir la valeur de départ et la valeur de fin et un pointeur de variable valeur.

donc je peux montrer une valeur donnée comme speedmeter. Par exemple, si ma valeur d'un textView est 1300, alors à côté de textview je veux avoir cette animation de vue de mètre personnalisée comme ceci!
C'est possible? Un exemple de code existant?
6 réponses
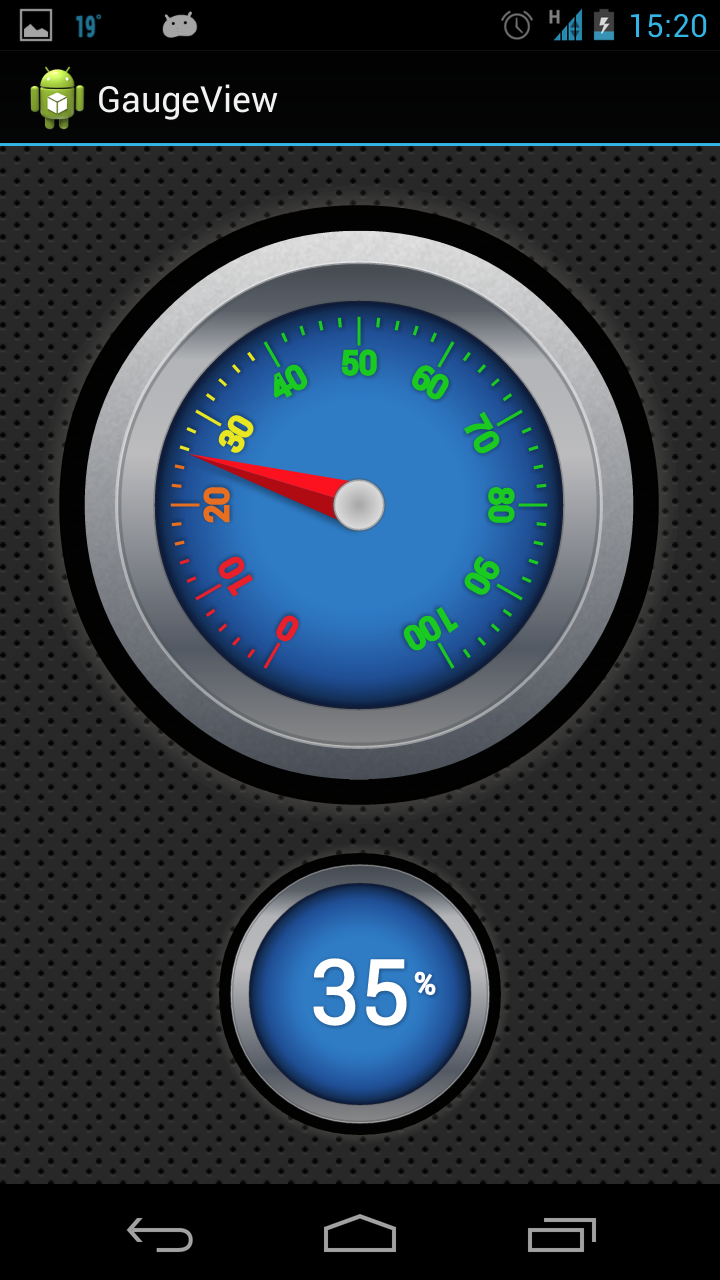
Another i found at Evelina Vrabie's blog, utilisé et travaillé parfaite!
Regardez Evelina Vrabie's GitHub.
Il dispose d'une bibliothèque de jauges et de quelques échantillons pour interagir avec.
un grand merci à la propriétaire Evelina Vrabie!

cependant, il ne fonctionne pas sur XHDPI/quelques versions d'appareils android (ci-dessus 4). Le problème est le texte en mode gauge.
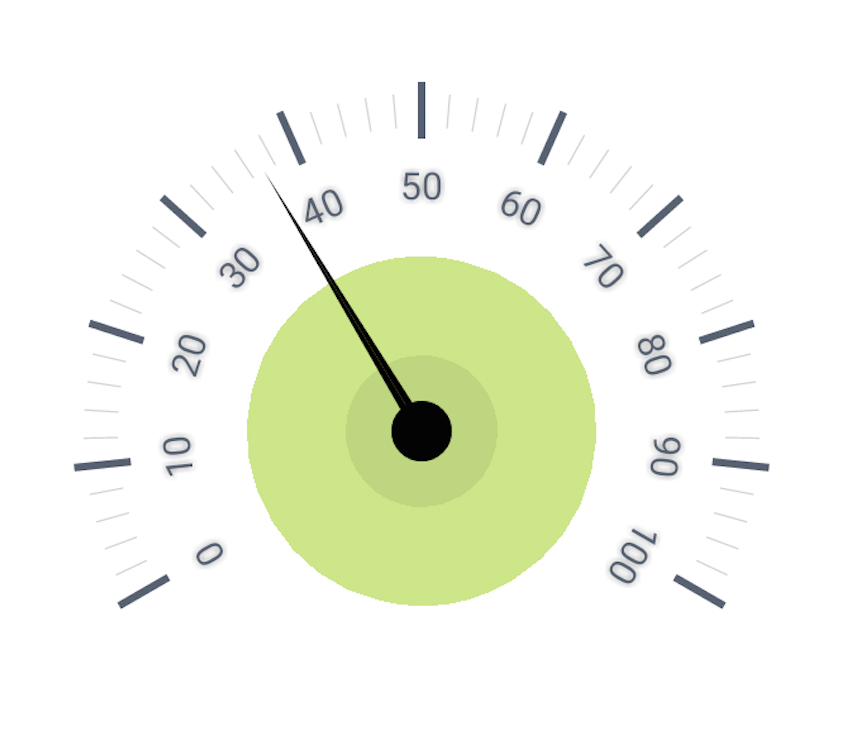
pour tous ceux qui cherchent la vue de jauge simple j'ai fait une bibliothèque que vous pouvez cloner et utiliser/Modifier pour vos besoins.

toutes les autres jauges que vous avez recommandées ont des bogues et ne fonctionnent pas très bien sur Kitkat et Lollipop. Il n'y a pas non plus de studio Android et de bibliothèque gradle friendly ici.

après avoir inclus la bibliothèque dans votre projet ajouter gaugelibrary à la mise en page xml de votre activité:
<io.sule.gaugelibrary.GaugeView
android:id="@+id/gauge_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
gauge:showOuterShadow="false"
gauge:showOuterRim="false"
gauge:showInnerRim="false"
gauge:needleWidth="0.010"
gauge:needleHeight="0.40"
gauge:scaleStartValue="0"
gauge:scaleEndValue="100"
/>
cela montrera la jauge statique sans aiguille. Pour instancier l'aiguille avec l'animation aléatoire vous devez faire cela dans le fichier de classe d'activité. Voir comment faire ici:
package io.sule.testapplication;
import android.app.Activity;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.view.Menu;
import android.view.MenuItem;
import java.util.Random;
import io.sule.gaugelibrary.GaugeView;
public class MainActivity extends Activity {
private GaugeView mGaugeView;
private final Random RAND = new Random();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGaugeView = (GaugeView) findViewById(R.id.gauge_view);
mTimer.start();
}
private final CountDownTimer mTimer = new CountDownTimer(30000, 1000) {
@Override
public void onTick(final long millisUntilFinished) {
mGaugeView.setTargetValue(RAND.nextInt(101));
}
@Override
public void onFinish() {}
};
}
ceci instanciera l'aiguille et la fera animer se déplaçant vers des valeurs aléatoires.
je ne sais pas si la réponse tardive va aider ou pas. Je suis également venu à la même situation où je veux utiliser une jauge pour visualiser les données, depuis jauge n'est pas donné comme widget sous android, comme un enthousiaste, je suis allé pour les bibliothèques comme ci-dessus qui peut être trouvé à travers divers liens dans L'Internet, bien qu'il ait été très utile(merci aux merveilleux auteurs de celui-ci..) je me trouve difficile de visualiser les lors de certaines situations, donc une autre solution ce que j'ai fait est pour mon application est j'ai intégré les jauges JavaScript dans mon application android. Vous pouvez le faire par les étapes suivantes
- Créer un dossier actif dans notre projet-regarde ce lien et vous verrez comment créer un dossier actif si quelqu'un ne sait pas à ce sujet.
- La prochaine est que vous avez concevoir une page html sur la façon dont votre page sholud ressemblent,pour eg - header, no.de langues etc... et le placer dans le dossier actif.
- il existe de nombreux sites qui fournissent langues comme C'est un site ou vous pouvez parcourir d'autres sites et prendre ce que vous sentez cool...!! prendre tout compris .fichiers js et le placer dans le dossier actif.
- Android fournit une classe pour gérer webiview appelé "WebViewClient" vous pouvez parcourir plus de savoir plus à ce sujet dans internet
ceci est un exemple de code pour visualiser le contenu de webview..
web = (WebView) findViewById (R. id.webview01); progressBar = (ProgressBar) findViewById (R. id.progressBar1);
web.setWebViewClient(new myWebClient()); web.getSettings().setJavaScriptEnabled(true); web.post(new Runnable() { @Override public void run() { web.loadUrl("file:///android_asset/fonts/guage.html"); } });
ci-dessus pour le chargement du html & javscript.
public class myWebClient extends WebViewClient
{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
progressBar.setVisibility(View.VISIBLE);
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
progressBar.setVisibility(View.GONE);
}
}
c'est la classe webview
- vous pouvez aussi envoyer des données d'une activité à une page html.. Consulter Ce lien
veuillez lire attentivement, les corrections sont les bienvenues..!!
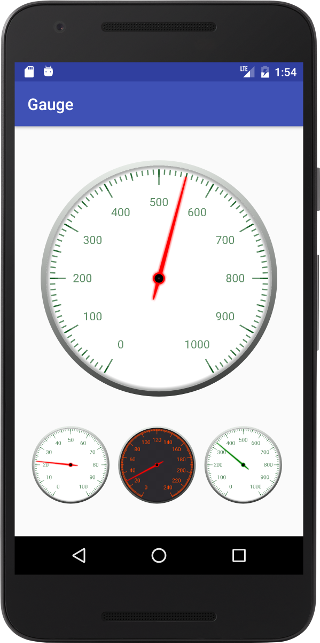
je l'ai fait il y a longtemps. Hésitez pas à cloner et à modifier. (Cela prend quelques idées de l'ancien Thermomètre Vintage.)
Il peut facilement être ajouté à votre projet Gradle:
repositories {
maven {
url 'https://www.jitpack.io'
}
}
dependencies {
compile 'com.github.Pygmalion69:Gauge:1.1'
}
les vues sont déclarées en XML:
<de.nitri.gauge.Gauge
android:id="@+id/gauge1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_weight="0.75"
gauge:labelTextSize="42"
gauge:maxValue="1000"
gauge:minValue="0"
gauge:totalNicks="120"
gauge:valuePerNick="10"
gauge:upperText="Qty"
gauge:lowerText="@string/per_minute" />
voici un exemple de paramétrage des valeurs par programme:
final Gauge gauge1 = (Gauge) findViewById(R.id.gauge1);
final Gauge gauge2 = (Gauge) findViewById(R.id.gauge2);
final Gauge gauge3 = (Gauge) findViewById(R.id.gauge3);
final Gauge gauge4 = (Gauge) findViewById(R.id.gauge4);
gauge1.moveToValue(800);
HandlerThread thread = new HandlerThread("GaugeDemoThread");
thread.start();
Handler handler = new Handler(thread.getLooper());
handler.postDelayed(new Runnable() {
@Override
public void run() {
gauge1.moveToValue(300);
}
}, 2800);
handler.postDelayed(new Runnable() {
@Override
public void run() {
gauge1.moveToValue(550);
}
}, 5600);
HandlerThread gauge3Thread = new HandlerThread("Gauge3DemoThread");
gauge3Thread.start();
Handler gauge3Handler = new Handler(gauge3Thread.getLooper());
gauge3Handler.post(new Runnable() {
@Override
public void run() {
for (float x = 0; x <= 6; x += .1) {
float value = (float) Math.atan(x) * 20;
gauge3.moveToValue(value);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
});
gauge4.setValue(333);
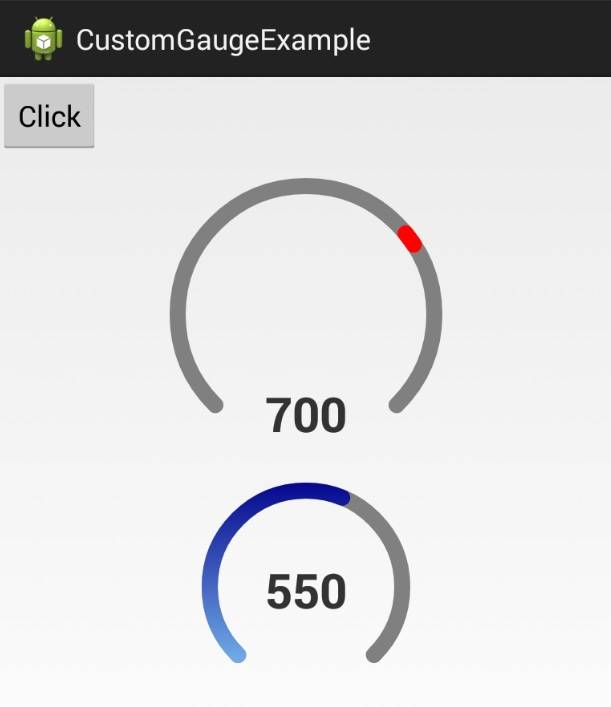
Sur ce site vous trouverez quelques personnalisable gratuit jauges.
Très facile à installer et bien documenté. Par exemple, vous pouvez avoir gratuitement quelque chose comme ceci en 5 minutes suivant l'instruction ci-dessous.
allez sur le site lié ci-dessus. Cliquez sur le GR004 et après le popup apparaissent cliquez sur "Télécharger gratuitement". La bibliothèque va télécharger, décompresser et suivre le instruction d'installer la bibliothèque (fichier aar) dans votre projet Android.
écrivez ce code dans votre mise en page XML et votre jauge fera:
<com.sccomponents.gauges.gr004.GR004
android:layout_width="match_parent"
android:layout_height="match_parent" />
Vous avez beaucoup D'options XML pour le personnaliser:
- sccAnimDuration
- sccEnableTouch
- sccInverted
- sccFontName
- sccLabelsSizeAdjust
- sccMajorTicks
- sccMaxValue
- sccMinorTicks
- sccMinValue
- sccShowContour
- sccShowLabels
- sccText
- sccValue
Et la fonction correspondante par le codage.