Simple Android grid exemple utilisant RecyclerView avec GridLayoutManager (comme l'ancien GridView)
je sais que RecyclerView a remplacé la fonctionnalité de l'ancien ListView et GridView . Je cherche un exemple très basique qui montre une configuration de grille minimale en utilisant RecyclerView . Je ne cherche pas de longues explications de style de tutoriel, juste un exemple minime. J'imagine que la grille la plus simple qui imite L'ancienne GridView serait composée des caractéristiques suivantes:
- plusieurs cellules par ligne
- vue unique dans chaque cellule
- répond à click events
2 réponses
réponse Courte
pour ceux qui sont déjà familiers avec établissant un RecyclerView pour faire une liste , la bonne nouvelle est que faire une grille est en grande partie la même. Il vous suffit d'utiliser un GridLayoutManager au lieu de LinearLayoutManager lorsque vous définissez la RecyclerView .
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
si vous avez besoin de plus d'aide que cela, alors cochez l'exemple suivant.
exemple complet
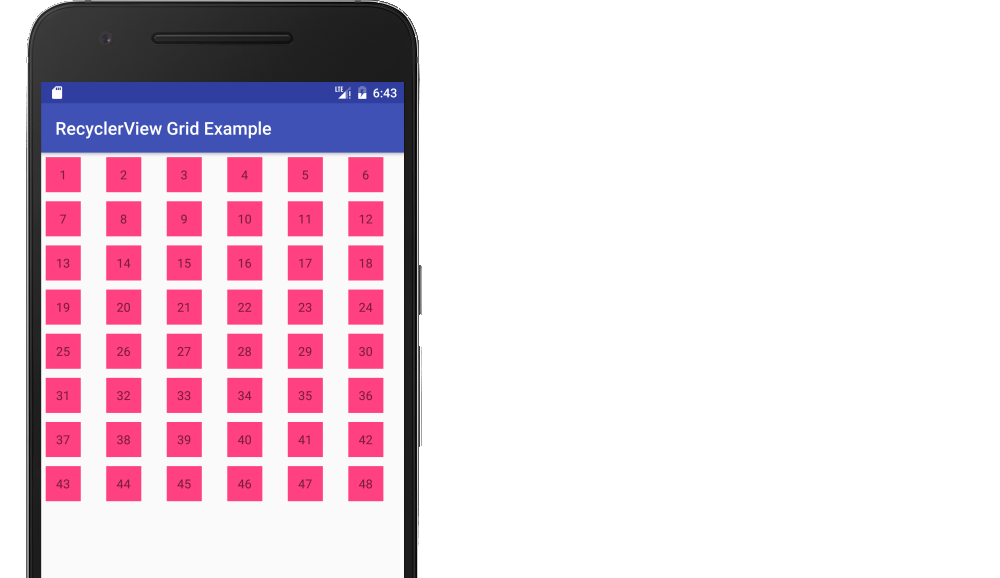
ce qui suit est un exemple minimal qui ressemblera à l'image ci-dessous.
commence par une activité vide. Vous exécuterez les tâches suivantes pour ajouter la grille RecyclerView . Tout ce que vous devez faire est de copier et coller le code dans chaque section. Plus tard, vous pouvez le personnaliser en fonction de vos besoins.
- ajouter des dépendances à Grad
- ajouter les fichiers de mise en page xml pour l'activité et pour la cellule de grille
- faire l'adaptateur RecyclerView
- initialisation de la RecyclerView dans votre activité
mise à Jour de Gradle dépendances
assurez-vous que les dépendances suivantes sont dans votre application gradle.build fichier:
compile 'com.android.support:appcompat-v7:27.1.1'
compile 'com.android.support:recyclerview-v7:27.1.1'
vous pouvez mettre à jour les numéros de version à tout ce qui est le plus courant .
Créer de l'activité mise en page
ajoutez le RecyclerView à votre disposition xml.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rvNumbers"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
Créer une cellule de la grille de mise en page
chaque cellule de notre grille RecyclerView n'aura qu'un seul TextView . Créer un nouveau fichier de ressources de mise en page.
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:padding="5dp"
android:layout_width="50dp"
android:layout_height="50dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/colorAccent"/>
</LinearLayout>
créer l'adaptateur
le RecyclerView a besoin d'un adaptateur pour remplir les vues dans chaque cellule avec vos données. Créer un nouveau fichier java.
MyRecyclerViewAdapter.java
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData;
private LayoutInflater mInflater;
private ItemClickListener mClickListener;
// data is passed into the constructor
MyRecyclerViewAdapter(Context context, String[] data) {
this.mInflater = LayoutInflater.from(context);
this.mData = data;
}
// inflates the cell layout from xml when needed
@Override
@NonNull
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.recyclerview_item, parent, false);
return new ViewHolder(view);
}
// binds the data to the TextView in each cell
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.myTextView.setText(mData[position]);
}
// total number of cells
@Override
public int getItemCount() {
return mData.length;
}
// stores and recycles views as they are scrolled off screen
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
TextView myTextView;
ViewHolder(View itemView) {
super(itemView);
myTextView = itemView.findViewById(R.id.info_text);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (mClickListener != null) mClickListener.onItemClick(view, getAdapterPosition());
}
}
// convenience method for getting data at click position
String getItem(int id) {
return mData[id];
}
// allows clicks events to be caught
void setClickListener(ItemClickListener itemClickListener) {
this.mClickListener = itemClickListener;
}
// parent activity will implement this method to respond to click events
public interface ItemClickListener {
void onItemClick(View view, int position);
}
}
Notes
- bien que non strictement nécessaire, j'ai inclus la fonctionnalité d'écoute pour cliquez sur événements sur les cellules. Ce qui était disponible dans l'ancien
GridViewet est un besoin commun. Vous pouvez supprimer ce code si vous n'en avez pas besoin.
Initialiser RecyclerView en Activité
, Ajoutez le code suivant à votre activité principale.
activité principale.java
public class MainActivity extends AppCompatActivity implements MyRecyclerViewAdapter.ItemClickListener {
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// data to populate the RecyclerView with
String[] data = {"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48"};
// set up the RecyclerView
RecyclerView recyclerView = findViewById(R.id.rvNumbers);
int numberOfColumns = 6;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
adapter = new MyRecyclerViewAdapter(this, data);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
@Override
public void onItemClick(View view, int position) {
Log.i("TAG", "You clicked number " + adapter.getItem(position) + ", which is at cell position " + position);
}
}
Notes
- avis que l'activité met en œuvre le
ItemClickListenerque nous avons défini dans notre carte. Cela nous permet de gérer les évènements de Cell click dansonItemClick.
fini
C'est ça. Vous devriez être en mesure d'exécuter votre projet et obtenir quelque chose de similaire à l'image ci-dessus.
en cours
coins arrondis
colonnes auto-ajustables
étude complémentaire
- Android RecyclerView avec GridView GridLayoutManager exemple de tutoriel
- Android RecyclerView Grid Layout Exemple
- apprendre RecyclerView avec un exemple dans Android
- RecyclerView: grille avec en-tête
- Android GridLayoutManager avec RecyclerView dans la Conception de Matériel
- pour commencer avec RecyclerView et CardView sur Android
bien que j'aime et apprécie Suragch 'S réponse , je voudrais laisser une note parce que j'ai trouvé que le codage du Adaptateur ( MyRecyclerViewAdapter ) pour définir et exposer la méthode de L'auditeur onItemClick n'est pas la meilleure façon de le faire, en raison de ne pas utiliser l'encapsulation de classe correctement. Donc, ma suggestion est de laisser le Adaptateur Gérer les opérations D'écoute uniquement (c'est son but!) et séparer ceux de L'activité qui utilise le Adaptateur ( MainActivity ). C'est ainsi que je définirais la classe D'Adaptateur:
MyRecyclerViewAdapter.java
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private String[] mData = new String[0];
private LayoutInflater mInflater;
// Data is passed into the constructor
public MyRecyclerViewAdapter(Context context, String[] data) {
this.mInflater = LayoutInflater.from(context);
this.mData = data;
}
// Inflates the cell layout from xml when needed
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.recyclerview_item, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
// Binds the data to the textview in each cell
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String animal = mData[position];
holder.myTextView.setText(animal);
}
// Total number of cells
@Override
public int getItemCount() {
return mData.length;
}
// Stores and recycles views as they are scrolled off screen
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public TextView myTextView;
public ViewHolder(View itemView) {
super(itemView);
myTextView = (TextView) itemView.findViewById(R.id.info_text);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
onItemClick(view, getAdapterPosition());
}
}
// Convenience method for getting data at click position
public String getItem(int id) {
return mData[id];
}
// Method that executes your code for the action received
public void onItemClick(View view, int position) {
Log.i("TAG", "You clicked number " + getItem(position).toString() + ", which is at cell position " + position);
}
}
veuillez noter la méthode onItemClick maintenant définie dans MyRecyclerViewAdapter qui est l'endroit où vous voudriez coder vos tâches pour l'événement/action reçue.
il n'y a qu'un petit changement à faire en afin de compléter cette transformation: L'activité 1519110920 "n'a plus besoin d'implémenter MyRecyclerViewAdapter.ItemClickListener , parce que maintenant c'est fait entièrement par L'Adaptateur 1519110920". Ce serait alors la dernière modification:
activité principale.java
public class MainActivity extends AppCompatActivity {
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// data to populate the RecyclerView with
String[] data = {"1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48"};
// set up the RecyclerView
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.rvNumbers);
int numberOfColumns = 6;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
adapter = new MyRecyclerViewAdapter(this, data);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
}