Afficher la vignette pour le lien dans WhatsApp / / og:meta-tag image ne fonctionne pas
a essayé de suivre cette question: fournir une image pour le partage de lien whatsapp

j'ai créé une page Web HTML simple avec les métabalises de base de Facebook:
<!--FACEBOOK-->
<meta property="og:title" content="San Roque 2014 Pollos" />
<meta property="og:description" content="Programa de fiestas />
<meta property="og:image" content="http://pollosweb.wesped.es/programa_pollos/play.png" />
le linter Facebook valider correctement et dans Facebook il montre parfait, mais quand j'essaie de partager par WhatsApp l'image ne montre pas.
Je l'essaie sur WhatsApp sur Android
→ C'est l'URL de l'Exemple de la Page web
11 réponses
je crois que vous devez ajouter itemprop à la balise og:image meta, avoir la taille de l'image fixée à 256x256 et aussi il ne serait pas mal d'ajouter les propriétés site_name , type et updated_time soit:)
<meta property="og:site_name" content="San Roque 2014 Pollos">
<meta property="og:title" content="San Roque 2014 Pollos" />
<meta property="og:description" content="Programa de fiestas" />
<meta property="og:image" itemprop="image" content="http://pollosweb.wesped.es/programa_pollos/play.png">
<meta property="og:type" content="website" />
<meta property="og:updated_time" content="1440432930" />
vous pouvez voir ces meta tags en action sur par exemple Google Maps .
Après que vous avez changé vos balises meta, vous pourriez avoir besoin d'attendre un certain temps pour des caches possibles pour mettre.
vous pouvez déboguer/vérifier les meta tags Open Graph à partir du débogueur Facebook
Si vous pouvez voir toutes vos étiquettes là-bas, alors les sites/applications où vos étiquettes ne sont pas affichées correctement pourraient avoir des exigences différentes pour les étiquettes Open Graph.
EDIT:
Si vous allez spécifier une image par un HTTP-Secure lien, vous devez utiliser og:image:secure_url au lieu de og:image .
Edit 2:
Vous devez également spécifier og:type car il s'agit de l'un des quatre paramètres de base requis.
<meta property="og:type" content="website" /> devrait vous conduire dans la bonne direction.
j'ai eu le même problème et le problème était la taille de l'image. Whatsapp ne supporte pas les images d'une taille supérieure à 300KB.
ainsi la propriété la plus importante pour afficher l'image sur Whatsapp est:
<meta property="og:image" content="url_image">
et la taille de l'image à afficher doit être inférieure à 300Ko
"j'ai trouvé la solution ici Whatsapp lien aperçu posté le 2 Mars 16
et vous devriez voir travailler avant et après screenshoot
il y a deux sortes de code. Première méta og: image inside
<meta property="og:image" content="url_image">
schema.org intérieur < corps >
<link itemprop="thumbnailUrl" href="url_image">
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<link itemprop="url" href="url_image">
</span>
Espérons que cette aide. Grâce.
je fais aussi face à ce problème Finalement, je l'ai résolu
<meta property="og:image" itemprop="image" content="http://yourdomain.com/yourfolder/imagename.png" />
Mon image de la propriété
- Dimension: 300X200
- Taille : < 300 KO
- URL: http://yourdomain.com/yourfolder/imagename.png
assurez-vous que dans le nom de l'image il n'y a pas d'espace, si vous avez deux mots, utilisez le signe de soulignement
en réponse à https://stackoverflow.com/a/35785393/1518500
essayez la version mise à jour pour schema.org
<span itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<link itemprop="url" href="imgurlHere">
<meta itemprop="width" content="1200">
<meta itemprop="height" content="800">
</span>
ou en utilisant le format json-ld de google
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "ImageObject",
"url": "ImgURLhere",
"height": 800,
"width": 1200
}
</script>
Pour toujours avoir ce problème et que pour moi aucune des solutions élaborées.
j'ai eu le même problème. L'image était affichée correctement dans tous les autres dialogues de partage. Seul WhatsApp ne peut pas afficher L'image, même si le débogueur facebook a la balise og:image correctement.
la solution qui a fonctionné pour moi: Je suis à l'aide de firebase. Pour le contenu téléchargé dans leur stockage, vous obtenez une URL de téléchargement unique avec un jeton multimédia. Quelque chose comme:
https://firebasestorage.googleapis.com/v0/b/XXXX.XXXXXXX.com / ?alt= " media&token=YYYYYYYY-YYYYYYYYYY-YYYYYYYYYYYYY
j'ai utilisé cette URL dans la balise og:image meta. Ça a marché pour Facebook, etc., mais il semble que WhatsApp ne pourrait pas télécharger l'image à partir de cette URL. Au lieu de cela, vous devez inclure l'image dans votre répertoire de projet et utiliser ce lien pour la balise og:image. Maintenant il fonctionne correctement dans WhatsApp.
Avant (ne travaillant pas dans WhatsApp, mais facebook etc.)
<meta property="og:image" itemprop="image" content="https://firebasestorage.googleapis.com/v0/b/XXXX.XXXXXXX.com/your_image?alt=media&token=YYYYYYYY-YYYYYYYYYY-YYYYYYYYYYYYY">
après (travaillant maintenant dans tous les dialogues partagés testés, y compris WhatsApp)
<meta property="og:image" itemprop="image" content="https://domain_name/path_to_image">
Espère que ça peut aider certains d'entre vous :)
j'ai documenté la solution détaillée parfaite ici - https://amprandom.blogspot.com/2016/12/blogger-whatsapp-rich-link-preview.html Il y a sept étapes à suivre pour obtenir un aperçu parfait.
-
titre : Ajouter un titre riche en mots clés à votre page Web avec un maximum de 65 caractères.
-
Meta Description : Décrivez votre page web dans un maximum de 155 caractères.
-
og:titre : maximum 35 caractères.
-
og:url : Lien complet vers votre adresse de page web.
-
og:description : Maximum 65 caractères.
-
og:image : Image(JPG ou PNG) de taille inférieure à 300KB et dimension minimale de 300 x 200 pixels est conseillé.
-
favicon : une petite icône de dimensions 32 x 32 pixels.
dans la page ci-dessus, vous avez les spécifications requises, la limite de caractères et les étiquettes d'échantillon. Faites monter la cote une fois que vous la trouvez satisfaisante.
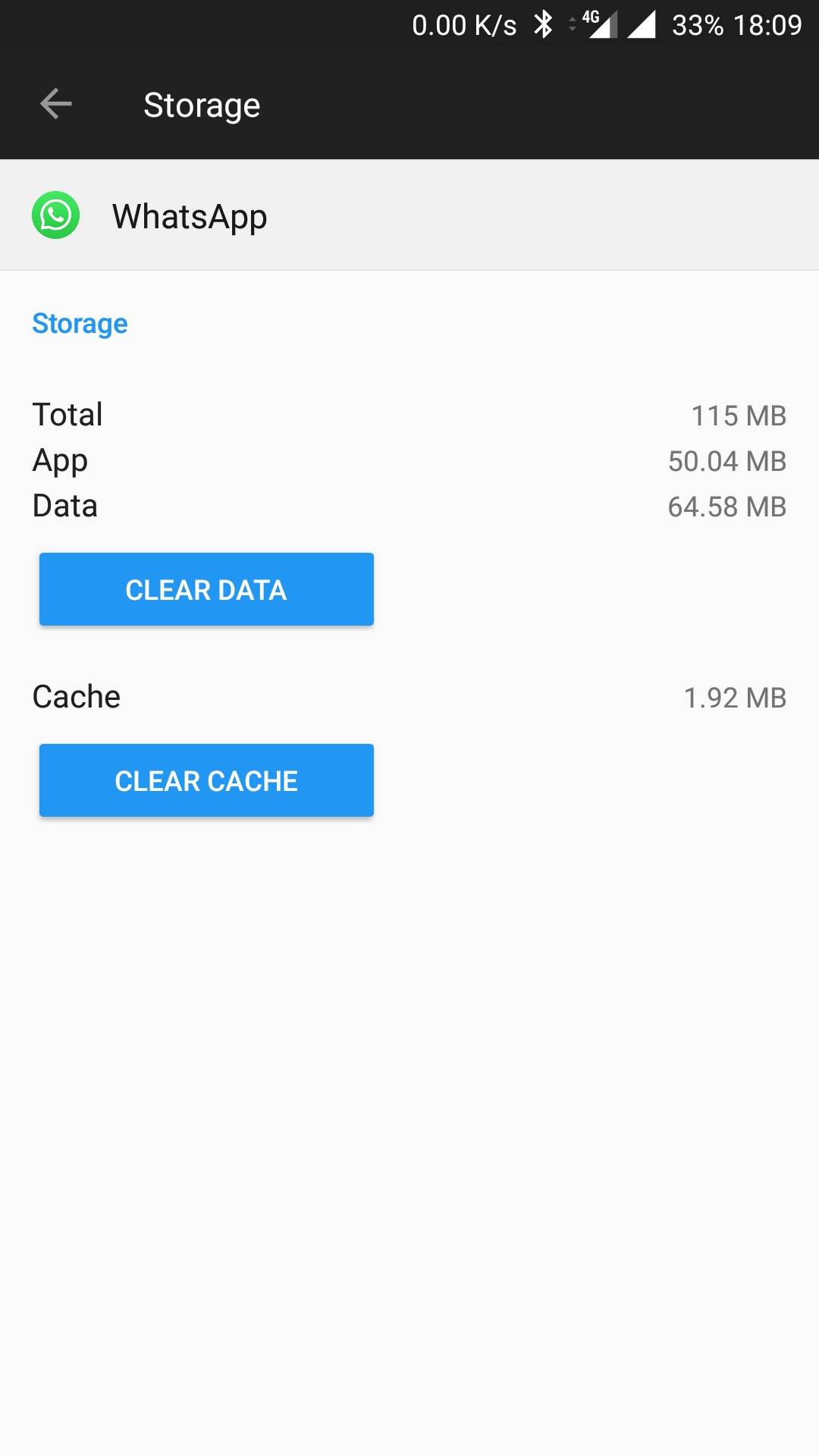
effacez vos données whatsapp et le cache (ou utilisez un autre whatsapp) !
Android Phone : Go to SETTINGS > APPS > Application List > WhatsApp > Storage and Clear Data.
attention ! Sauvegardez vos messages avant cette action.
puis le résultat: avant et après le nettoyage des données et le cache WhatsApp

Vous n'avez qu'à entrer le message avec "http://" au début. Exemple: http://www.google.com montre l'image de la vignette, mais www.google.com -non, non.
j'espère que cette aide:
<meta property="og:title" content="Title goes here">
<meta property="og:site_name" content="Site name">
<meta property="og:image" content="imageURLShouldBeFromSameDomainName">
<meta property="og:image:width" content="640">
<meta property="og:image:height" content="300">
prendre note de l'imgURL qui devrait être hébergé à partir du même domaine, ou il ne sera pas apparaître sur whatsapp. J'ai essayé de charger une url depuis amazon, la prévisualisation d'image ne fonctionne pas.
Je ne sais pas quel est le nombre minimum de métabalises nécessaires pour travailler sur whatsapp, j'ai trouvé ça quelque part et ça a fonctionné parfaitement pour moi. Note: la résolution de L'Image est de 256 x 256.
<head>
<meta property="og:site_name" content="sitename" />
<meta property="og:title" content="title">
<meta property="og:description" content="description">
<meta property="og:image" itemprop="image" content="http://www.yoursite.com/yourimage.jpg">
<link itemprop="thumbnailUrl" href="http://www.yoursite.com/yourimage.jpg">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:updated_time" content="updatedtime">
<meta property="og:locale" content="en_GB" />
</head>
<body>
<span itemprop="image" itemscope itemtype="image/jpeg">
<link itemprop="url" href="http://www.yoursite.com/yourimage.jpg">
</span>
</body>