Affichage sur la console: le réseau lent est détecté. La police de secours sera utilisée lors du chargement
que puis-je faire dans ce cas? Je le vois sur ma console quand j'ai lancé sur le navigateur L'application AngularJS:
réseau lent détecté. Police de secours sera utilisé pendant le chargement:/bootstrap/dist/fonts/glyphicons-halflings-regular.woff2
je vois aussi les polices changer pendant le chargement.
11 réponses
Goto chrome://flags/#enable-webfonts-intervention-v2 et réglez disabled
c'est dû à un bug dans Chrome avec leur dernière API pour 'network speed'. Espérons que cela sera corrigé dans la prochaine version
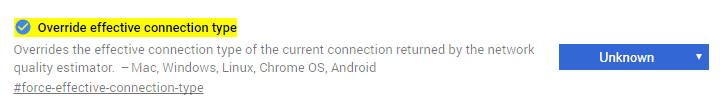
Paramétrage du drapeau chrome suivant à Unknown empêchera ce message d'apparaître sur dev-console:
chrome://flags/#force-effective-connection-type
ᴛᴇꜱᴛᴇᴅ ᴏɴ
Google Chrome
Version 63.0.3239.84
même problème dans localhost server.
mais si vous ne voulez pas voir ces messages dans log:
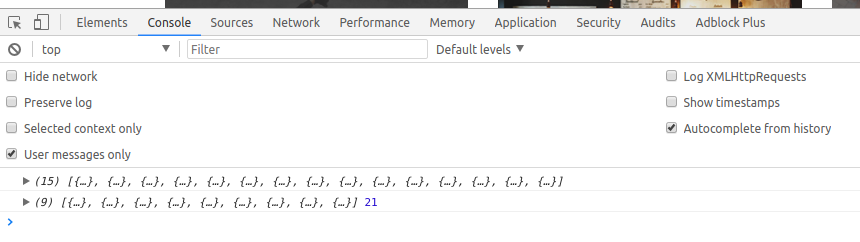
sur les outils GoogleChrome, les paramètres de la console, cochés uniquement sur les messages des utilisateurs
ceci est dû aux cadres multiples qui sont utilisés. Vous pouvez l'ignorer. Il ne crée pas de problèmes. Vous pouvez juste enlever des choses de la console seulement.
il suffit d'ajouter font-display pour tous les css font-face définitions d'éliminer l'erreur de la console.
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: block;
}
dans Chrome tapez L'URL et entrez chrome://flags/#disable-accelerated-2d-canvas nous allons voir une nouvelle version de L'Intervention de L'agent utilisateur pour le chargement WebFonts puis la désactiver, le problème sera résolu
ceci est un système de sécurité pour le chrome pour accélérer leur moteur au chrome. de cette façon, si votre site Web se charge lentement, alors la police locale sera utilisée pour montrer votre site Web que plus tard lorsque tout est chargé votre police originale apparaîtra. comme mentionné, vous pouvez aller de l'avant et de le désactiver chrome://flags/#enable-webfonts-intervention-v2 et vous ne verrez plus le
je fais face au même problème.Pour résoudre ce problème, il suffit d'inspecter la page du navigateur - > console goto - > en haut à droite, paramètres de la console ouverte - > sélectionner / vérifier les messages des utilisateurs seulement option il disparaîtra ces journaux de réseau lents
Pour masquer ces messages peuvent faire comme suit :
- il suffit d'ouvrir inspecter la page du navigateur
- Cliquez sur console onglet
- en haut À droite de l'ouvrir paramètres de la console
- Case messages utilisateurs seulement option
Il permet de masquer tous réseau lent messages de la console. Mais gardez à l'esprit, il ne fera que cacher ces messages question.
pour information:
Cette solution JavaScript indépendante du navigateur empêche ces logs et FOUT-FOIT-FOFT en faisant attendre l'utilisateur jusqu'à ce que la police soit téléchargée.
dans le client JavaScript utiliser fontfaceobserver pour détecter si la police est chargée, et ne pas afficher le markup en utilisant cette police jusqu'à ce que la police soit chargée.
Comment ne pas afficher le markup dépend de la pile que vous utilisez.
je suis heureux avec cette balise meta.
<meta content='IE=Edge;chrome=35+' https-equiv='X-UA-Compatible'/>