Mettre Ellipsize sur TextView réduit les lignes affichées par un (au lieu de seulement ellipsizing dernier)
quand j'utilise TextView avec singleLine="true" et ellipsize="end" (mon TextView haut),
ça marche bien
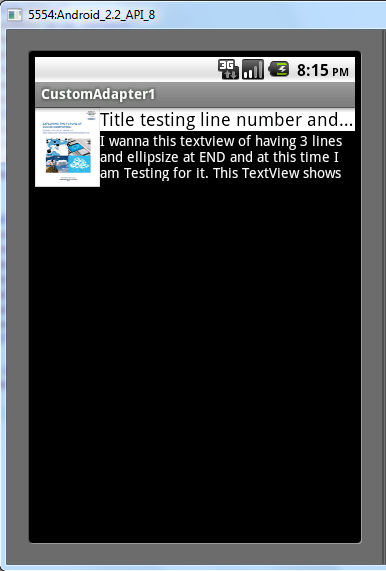
mais dans un autre TextView ayant plus de 1 lignes (dans mon cas 3 lignes dans mon fond TextView ),
lines="3" and maxLines="3" and ellipsize="end", ne fonctionne pas correctement.
quand je ne mets pas ellipsize="end" dans tvDesc, il affiche 3 lignes, ce qui est OK.
Voici le code: XML :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgv"
android:layout_width="65dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/img1"
android:scaleType="fitXY" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imgv"
android:background="@android:color/white"
android:textColor="@android:color/black"
android:text="Title testing line number and ellipsize at end"
android:maxLines="1"
android:singleLine="true"
android:ellipsize="end" <--- WORKS WELL
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/tvDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvTitle"
android:layout_toRightOf="@+id/imgv"
android:layout_alignBottom="@+id/imgv"
android:layout_alignParentRight="true"
android:textSize="14dp"
android:lines="3"
android:maxLines="3"
<---------- WITHOUT ellipsize
android:text="I wanna this textview of having 3 lines and ellipsize at END and at this time I am Testing for it. This TextView shows 3 lines WITHOUT ellipsize property, but shows only 2 Lines when ELLIPSIZE property is setted"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
ci-dessus le code montre TextView tvDesc avec 3 lignes et No-Ellipsize. Voici L'Image:

mais, je veux ellipser, donc j'utilise le code suivant : XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgv"
android:layout_width="65dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/img1"
android:scaleType="fitXY" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imgv"
android:background="@android:color/white"
android:textColor="@android:color/black"
android:text="Title testing line number and ellipsize at end"
android:maxLines="1"
android:singleLine="true"
android:ellipsize="end"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/tvDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tvTitle"
android:layout_toRightOf="@+id/imgv"
android:layout_alignBottom="@+id/imgv"
android:layout_alignParentRight="true"
android:textSize="14dp"
android:lines="3"
android:maxLines="3"
android:ellipsize="end" <------ WITH ELLIPSIZE
android:text="I wanna this textview of having 3 lines and ellipsize at END and at this time I am Testing for it. This TextView shows 3 lines WITHOUT ellipsize property, but shows only 2 Lines when ELLIPSIZE property is setted"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
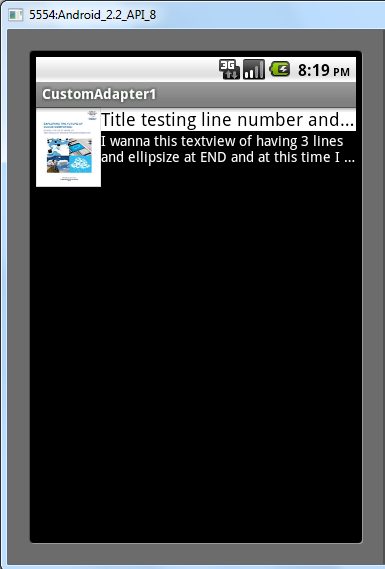
qui montre TextView tvDesc avec seulement 2 lignes et Ellipsize ,
qui n'est pas correctement dezired de l'INTERFACE utilisateur, comme Suit:

je veux 3 lignes dans le TextView tvDesc avec ellipsize
CAN ANYONE HELP ME.?
6 réponses
C'est de loin la solution la plus simple que j'ai trouvée et que j'utilise actuellement en déploiement. Laissez-moi savoir si vous avez besoin de toute l'aide!
OH et n'oubliez pas de supprimer la balise android:ellipsize dans votre XML puisque vous utiliserez le code du bas pour ellipser automatiquement à la fin de 3 lignes.
TextView snippet;
snippet.setText("loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor loren ipsum dolor ")
ViewTreeObserver vto = this.snippet.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
ViewTreeObserver obs = snippet.getViewTreeObserver();
obs.removeGlobalOnLayoutListener(this);
if (snippet.getLineCount() > 3) {
int lineEndIndex = snippet.getLayout().getLineEnd(2);
String text = snippet.getText().subSequence(0, lineEndIndex - 3) + "...";
snippet.setText(text);
}
}
});
Juste mis android:maxLines et android:ellipsize .
<TextView
android:id="@+id/tv_dua"
android:ellipsize="end"
android:maxLines="3"
android:text="long text"
android:textAppearance="?android:attr/textAppearanceMedium" />
utilisez ce qui suit pour obtenir un textview multiligne avec des ellipses sur la dernière ligne:
android:maxLines="4"
android:ellipsize="end"
android:singleLine="false"
remplacez 4 par le nombre de lignes que vous voulez. Espérons que cela aide !
j'ai essayé avec maxLines et ellipsize sur Android 7 & 8.
android:maxLines="3"
android:ellipsize="end"
L'aperçu montre les 2 lignes et sur la troisième ligne "...".
, Mais cela semble être un bug dans le visualiseur.
sur l'appareil il fonctionne très bien, 3 lignes avec du texte, à la fin de la troisième ligne "..."
il suffit d'utiliser ellipsize combiné avec scrollHorizontally="true" . Simple & clean.
ça a parfaitement fonctionné pour moi.
Essayer
tv.setSingleLine(false);
tv.setEllipsize(TextUtils.TruncateAt.END);
int n = 3; // the exact number of lines you want to display
tv.setLines(n);
consultez créer par programmation TextView avec des points de suspension