Définir fond transparent d'un imageview sur Android
J'utilise une vue web dans laquelle j'ajoute une vue d'image. Comment puis-je définir l'arrière-plan de cette vue d'image sur transparent?
J'ai essayé ceci:
mImageview.setBackgroundResource(R.color.trans);
Où trans → <color name="trans">#00000000 </color>.
22 réponses
Dans votre XML, définissez l'attribut Background sur n'importe quelle couleur, White(#FFFFFF) ombre ou Black(#000000) ombre. Si vous voulez de la transparence, mettez simplement 80 avant le code de hachage réel:
#80000000
Cela changera la couleur que vous voulez en une couleur transparente.. :)
Vous pouvez définir l'arrière-plan transparent de n'importe quelle mise en page, n'importe quelle vue ou n'importe quel composant en ajoutant ce code en XML:
android:background="@android:color/transparent"
En plus de ce que Harshad a mentionné:
Deux caractères hexadécimaux peuvent être ajoutés à n'importe quel code couleur hexadécimal. Les deux premiers caractères d'un code couleur hexadécimal à 8 chiffres représentent son opacité dans Android.
Les deux caractères hexadécimaux peuvent aller de 00 à FF. Par exemple,
- hex noir opaque Normal - "# 000000 "
- Entièrement transparent - "#00000000"
- complètement opaque - "# FF000000 "
- 50% transparent - "#7F000000 "
Par ici vous pouvez changer n'importe quelle couleur à n'importe quel niveau de transparence.
Pour trouver le préfixe hexadécimal à partir d'un pourcentage:
Divisez le nombre de pourcentage par 100 et multipliez par 255 pour obtenir la valeur décimale. Convertissez la décimale en hexadécimal ici .
Par exemple, pour 50%, 50/100 * 255 = 127. En utilisant le lien nous obtenons la valeur hexadécimale 7F.
Source: Android: comment créer un transparent ou opaque, fond
Si vous voulez ajouter 20% ou 30% de transparence, vous devez ajouter deux caractères supplémentaires au code hexadécimal, comme CC.
Note
android:background="#CCFF0088" en XML
Où CC est la valeur alpha, FF est le facteur rouge, 00 est le facteur vert et 88 est le facteur bleu.
Code d'opacité:
Valeurs D'Opacité Hexadécimales
100% — FF
95% — F2
90% — E6
85% — D9
80% — CC
75% — BF
70% — B3
65% — A6
60% — 99
55% — 8C
50% — 80
45% — 73
40% — 66
35% — 59
30% — 4D
25% — 40
20% — 33
15% — 26
10% — 1A
5% — 0D
0% — 00
Vous pouvez également définir l'opacité par programme comme:
yourView.getBackground().setAlpha(127);
Définissez l'opacité entre 0 (entièrement transparent) et 255 (complètement opaque). Le 127,5 est exactement 50%.
Vous pouvez créer n'importe quel niveau de transparence en utilisant la formule donnée. Si vous voulez la moitié transparente:
16 |128 Where 128 is the half of 256.
|8 -0 So it means 80 is half transparent.
Et pour 25% de transparence:
16 |64 Where 64 is the quarter of 256.
|4 -0 So it means 40 is quarter transparent.
Utilisez le code ci-dessous pour le noir:
<color name="black">#000000</color>
Maintenant, si vous voulez utiliser l'opacité ensuite, vous pouvez utiliser le code ci-dessous:
<color name="black">#99000000</color>
Et ci-dessous pour le code d'opacité:
100% - FF
95% - F2
90% - E6
85% - D9
80% - CC
75% - BF
70% - B3
65% - A6
60% - 99
55% - 8C
50% - 80
45% - 73
40% - 66
35% - 59
30% - 4D
25% - 40
20% - 33
15% - 26
10% - 1
5% - 0D
0% - 00
Il existe déjà une constante prédéfinie. Utilisez Color.TRANSPARENT.
Il y a déjà un transparent intégré dans Android: R. color.transparent. http://developer.android.com/reference/android/R.color.html#transparent
Mais je pense que vous voudrez peut-être rendre l'arrière-plan de l'image que vous placez dans le WebView transparent, par exemple, avec un PNG transparent, plutôt que L'arrière-plan ImageView. Si l'image réelle n'est pas du tout transparente, L'arrière-plan ImageView ne peut pas être vu à travers elle.
Au cas où vous le voudriez dans le code, juste:
mComponentName.setBackgroundColor(Color.parseColor("#80000000"));
Utilisez ce code pour la couleur transparente
android:background="@android:color/transparent"
Ou, comme alternative, analysez l'ID de ressource avec le code suivant:
mComponentName.setBackgroundColor(getResources().getColor(android.R.color.transparent));
Pour ceux qui sont toujours confrontés à ce problème, vous pouvez essayer ceci
element.getBackground().setAlpha(0);
Un moyen plus simple:
mComponentName.setBackgroundResource(android.R.color.transparent);
Utilisez ce qui suit pour une transparence complète:
#00000000
Quand j'ai essayé avec # 80000000, j'ai eu une superposition transparente noire que je ne veux pas. Essayez de modifier les deux premiers chiffres; il contrôle le niveau de transparence, comme
#00000000
#10000000
#20000000
#30000000
Une autre option de travail que je suis tombé sur est de définir android:background="@null"
Dans votre fichier XML, définissez un attribut "Alpha"
Comme
android:alpha="0.0" // for transparent
android:alpha="1.0" // for opaque
Vous pouvez donner n'importe quelle valeur comprise entre 0,0 et 1,0 en décimal pour appliquer la transparence requise. Par exemple, la transparence 0.5 est idéale pour les composants désactivés
Essayez ce code :)
C'est un code hexa entièrement transparent - "#00000000"
Vous pouvez également utiliser View.setAlpha(float) pour modifier la visibilité précisément.
0 serait transparent, 1 entièrement visible. ;)
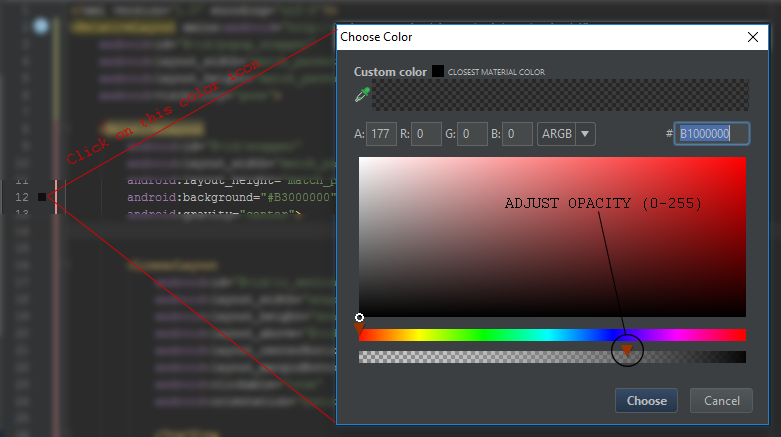
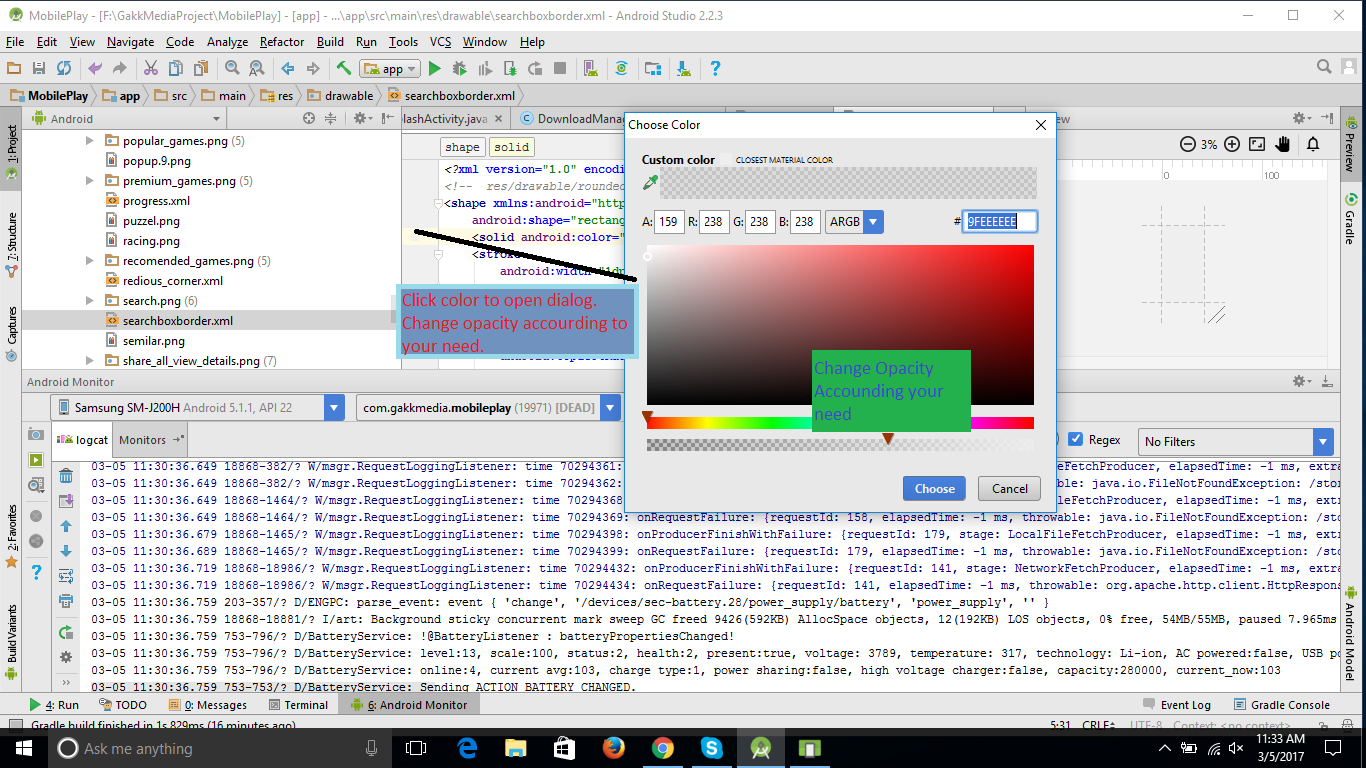
Dans Android Studio, il est très simple d'ajuster la couleur et l'opacité à l'aide d'un outil intégré:
Si vous utilisez une image XML dessinable, vous pouvez la rendre transparente comme indiqué dans l'image ci-dessous, ou vous pouvez utiliser un code couleur:
<color name="black">#99000000</color>
Essayez d'utiliser le code suivant. Il vous aidera dans son intégralité ou plus.
-
A.fichier xml conçu pour utiliser ce code pour définir la couleur d'arrière-plan:
android:background="#000000"Ou
android:background="#FFFFFF"
Ou vous pouvez également le définir par programme.
-
Vous pouvez également utiliser ce code par programme:
image.setBackgroundDrawable(getResources().getDrawable( R.drawable.llabackground)); -
Aussi ce code pour définir la couleur d'arrière-plan par programmation:
image.setBackgroundColor(Color.parseColor("#FFFFFF")); -
Ce code pour le même par programme:
image.setBackgroundColor(getResources().getColor(Color.WHITE));
La couleur dépend de votre choix de la couleur que vous souhaitez utiliser pour la transparence. Utilisez principalement une couleur blanche ou #ffffff.
En ce qui concerne R.drawable.llabackground: cette ligne de code est pour votre style de l'arrière-plan, comme quelque chose de spécial ou différent pour votre but. Vous pouvez également utiliser cette.
ImageView.setBackground(R.drawable.my_background);
ImageView.setBackgroundResource(R.color.colorPrimary);
ImageView.getImageAlpha();
ImageView.setAlpha(125); // transparency
Essayez ceci:
#aa000000
Pour la transparence 000000 = noir, vous pouvez changer ces six chiffres pour la couleur que vous voulez.