Définir la couleur et la police du texte pour UIDatePicker dans iOS8 / Swift
j'ai eu du mal à mettre le UIDatePickerpolice et couleur. Tout le reste dans mon application était assez simple à ajuster sauf ceci. Quelqu'un sait comment faire cela? Je suis à l'aide de Swift iOS8.

12 réponses
changer le mode date en quelque chose d'autre semble forcer un nouveau tirage avec la couleur de texte nouvellement définie.
datePicker.setValue(UIColor.whiteColor(), forKeyPath: "textColor")
datePicker.datePickerMode = .CountDownTimer
datePicker.datePickerMode = .DateAndTime //or whatever your original mode was
vous avez juste besoin de 2 lignes de code dans viewdidLoad/viewWillAppear accoding où vous utilisez le curseur de données.
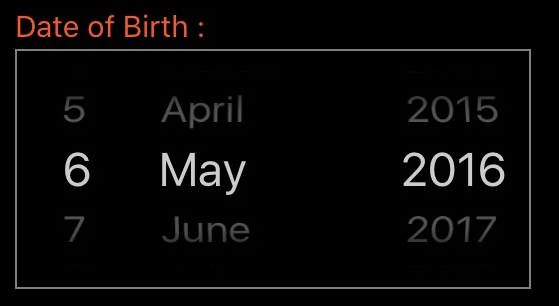
dobDatePicker.setValue(UIColor.whiteColor(), forKeyPath: "textColor")
dobDatePicker.setValue(false, forKey: "highlightsToday")
Voir le Résultat comme ceci:
essaye ceci:
/* set color for UIDatePicker font */
//text color of today string
self.datePicker.performSelector("setHighlightsToday:", withObject:Constants.Colors.mainHeaderColor)
//text color for hoglighted color
self.datePicker.performSelector("_setHighlightColor:", withObject:Constants.Colors.mainHeaderColor)
//other text color
self.datePicker.setValue(Constants.Colors.mainHeaderColor, forKey: "textColor")
je crois que c'est la solution définitive pour les chronomètres de Compte à rebours.
C'est une extension de la réponse de yildirimosman.
//text color
datePicker.setValue(UIColor.whiteColor(), forKey: "textColor")
//picker background
datePicker.subviews[0].subviews[0].backgroundColor = UIColor.clearColor() //the picker's own background view
//dividers
datePicker.subviews[0].subviews[1].backgroundColor = UIColor.whiteColor()
datePicker.subviews[0].subviews[2].backgroundColor = UIColor.whiteColor()
//labels: "hours" and "min"
datePicker.subviews[0].subviews[3].setValue(UIColor.lightGrayColor(), forKey: "textColor")
datePicker.subviews[0].subviews[4].setValue(UIColor.lightGrayColor(), forKey: "textColor")
//refresh the tableview (to force initial row textColor to change to white)
datePicker.subviews[0].setNeedsLayout()
datePicker.subviews[0].layoutIfNeeded()
vous pouvez utiliser
datePicker.setValue(UIColor.whiteColor(), forKey: "textColor")
datePicker.setValue(false, forKey: "highlightsToday")
//for selector color
datePickerView.subviews[0].subviews[1].backgroundColor = UIColor.whiteColor()
datePickerView.subviews[0].subviews[2].backgroundColor = UIColor.whiteColor()
L'API ne fournit aucun moyen de faire cela. Vous pouvez faire une réplique assez convaincante vous-même en utilisant UIPickerView plutôt qu'UIDatePicker. Se ici
je voulais le faire, mais le mettre pour quand quelqu'un a la date fixée, avant aujourd'hui, ou après maintenant. J'ai dû recharger les données, mais quand je l'ai fait, j'ai fini par les régler à la date actuelle lorsque j'ai utilisé l'exemple ci-dessus.
donc ce que j'ai fait a été de définir une valeur temporaire et de la définir après le rechargement. Ça fait un effet animé, mais ça marche. Si tu connais un meilleur moyen, dis-le-moi...
func dateChanged(sender: UIDatePicker) {
print(sender.date.description)
let tempDate = sender.date
let currentDate = NSDate()
if originalDate.isLessThanDate(currentDate) {
originalDate = sender.date
if sender.date.isGreaterThanDate(currentDate) {
sender.setValue(UIColor.blackColor(), forKeyPath: "textColor")
sender.datePickerMode = .CountDownTimer
sender.datePickerMode = .DateAndTime
sender.date = tempDate
sender.reloadInputViews()
}
}
if sender.date.isLessThanDate(currentDate) {
sender.setValue(UIColor.redColor(), forKeyPath: "textColor")
sender.datePickerMode = .CountDownTimer
sender.datePickerMode = .DateAndTime
sender.date = tempDate
sender.reloadInputViews()
}
}
j'ai vu le problème que vous aviez et que vous aviez un problème similaire. En utilisant Xcode 6.3.1 j'ai utilisé ce code dans le mien et j'ai bien travaillé:
myPicker.backgroundColor = UIColor.whiteColor()
au cas où cela aiderait.
Vous pouvez définir la valeur en utilisant forKeyPath:"textColor". Le code:
datePicker.setValue(UIColor.whiteColor(), forKeyPath: "textColor")
où datePicker est votre objet UIDatePicker, et le premier paramètre est la couleur que vous voulez
vous pouvez utiliser des extensions pour obtenir et définir textColor comme bellow
extension UIDatePicker {
var textColor: UIColor? {
set {
setValue(newValue, forKeyPath: "textColor")
}
get {
return value(forKeyPath: "textColor") as? UIColor
}
}
}
et ensuite définir la couleur:
datePicker.textColor = .red
Swift 4
override func layoutSubviews() {
super.layoutSubviews()
datePickerView.setValue(UIColor.white, forKeyPath: "textColor")
}