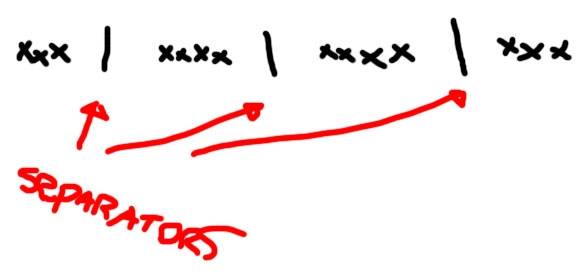
Séparateurs Pour La Navigation
J'ai besoin d'ajouter des séparateurs entre les éléments de navigation. Les séparateurs sont des images.

Ma structure HTML est comme: ol > li > A > img .
Ici, je viens à deux solutions possibles:
- pour ajouter plus de balisesli pour la séparation (boo!),
- inclure le séparateur dans l'image de chaque élément (c'est mieux, mais il est possible que l'utilisateur clique sur, par exemple, "Home", mais arrive à "Services", car ils sont l'un derrière l'autre et l'utilisateur peut accidentellement cliquer sur le séparateur qui appartient à "Services");
Que faire?
9 réponses
Utilisez simplement l'image du séparateur comme image d'arrière-plan sur le li.
Pour qu'elle n'apparaisse qu'entre les éléments de la liste, positionnez l'image à gauche du li, mais pas sur le premier.
Par exemple:
#nav li + li {
background:url('seperator.gif') no-repeat top left;
padding-left: 10px
}
Ce CSS ajoute l'image à chaque élément de liste qui suit un autre élément de liste-en d'autres termes, Tous sauf le premier.
NB. Sachez que le sélecteur adjacent (li + li) ne fonctionne pas dans IE6, vous devrez donc simplement ajouter l'arrière-plan image au Li conventionnel (avec une feuille de style conditionnelle) et peut-être appliquer une marge négative à l'un des bords.
S'il n'y a pas un besoin pressant d'utiliser des images pour les séparateurs, vous pouvez le faire avec du CSS pur.
nav li + li:before{
content: " | ";
padding: 0 10px;
}
Cela place une barre entre chaque élément de la liste, tout comme l'image dans la question originale décrite. Mais puisque nous utilisons les sélecteurs adjacents , cela ne Place pas la barre avant le premier élément. Et puisque nous utilisons le pseudo sélecteur :before, Il n'en met pas un à la fin.
Les autres solutions sont correctes, mais il n'est pas nécessaire d'ajouter un séparateur à la toute fin si vous utilisez : after ou au tout début si vous utilisez : before.
Donc:
Cas: après
.link:after {
content: '|';
padding: 0 1rem;
}
.link:last-child:after {
content: '';
}
Cas: avant
.link:before {
content: '|';
padding: 0 1rem;
}
.link:first-child:before {
content: '';
}
Pour que le séparateur soit centré verticalement par rapport au texte du menu,
.menustyle li + li:before
{
content: " | ";
padding: 0;
position: relative;
top: -2px;
}
Ajoutez le séparateur à l'arrière-plan li et assurez-vous que le lien ne s'étend pas pour couvrir le séparateur, ce qui signifie que le séparateur ne sera pas cliquable.
, Vous pouvez ajouter un li élément sur lequel vous souhaitez ajouter diviseur
<ul>
<li> your content </li>
<li class="divider-vertical-second-menu"></li>
<li> NExt content </li>
<li class="divider-vertical-second-menu"></li>
<li> last item </li>
</ul>
En CSS, vous pouvez ajouter le code suivant.
.divider-vertical-second-menu{
height: 40px;
width: 1px;
margin: 0 5px;
overflow: hidden;
background-color: #DDD;
border-right: 2px solid #FFF;
}
Cela vous augmentera la vitesse d'exécution car il ne chargera aucune image. juste de la tester.. :)
Pour ceux qui utilisent Sass , j'ai écrit un mixin à cette fin:
@mixin addSeparator($element, $separator, $padding) {
#{$element+'+'+$element}:before {
content: $separator;
padding: 0 $padding;
}
}
Exemple:
@include addSeparator('li', '|', 1em);
, Qui vous donnera ceci:
li+li:before {
content: "|";
padding: 0 1em;
}
Mettez-le en arrière-plan sur l'élément de liste:
<ul id="nav">
<li><a><img /></a></li>
...
<li><a><img /></a></li>
</ul>
#nav li{background: url(/images/separator.gif) no-repeat left; padding-left:20px;}
/* left padding creates a gap between links */
Ensuite, je recommande un balisage différent pour l'accessibilité:
Plutôt que d'intégrer les images en ligne, mettez du texte en tant que texte, entourez chacune d'une portée, appliquez l'image en arrière-plan, puis masquez le texte avec display: none - cela donne beaucoup plus de flexibilité de style, et vous permet d'utiliser le carrelage avec une image BG 1px large, économise de la bande passante, et vous appels:
HTML:
<ul id="nav">
<li><a><span>link text</span></a></li>
...
<li><a><span>link text</span></a></li>
</ul
CSS:
#nav li{background: url(/images/separator.gif) no-repeat left; padding-left:20px;}
#nav a{background: url(/images/nav-bg.gif) repeat-x;}
#nav a span{display:none;}
Mise à jour OK, je vois que d'autres ont obtenu une réponse similaire avant moi - Et je note que John inclut également un moyen pour empêcher le séparateur d'apparaître avant le premier élément, en utilisant le sélecteur li + li - ce qui signifie que tout li venant après un autre li.
Je crois que la meilleure solution pour cela, c'est ce que j'utilise, et c'est une bordure CSS naturelle:
border-right:1px solid;
Vous devrez peut-être prendre soin du remplissage comme:
padding-left: 5px;
padding-right: 5px;
Enfin, si vous ne voulez pas que le dernier li ait cette frontière séparée, donnez son dernier enfant "none" dans "border-right" comme ceci:
li:last-child{
border-right:none;
}
Bonne chance :)