Selenium Chrome 60 poignée sans tête Basic Authentication SAML Dialog over HTTPS
Chrome 59 support enlevé pour https://user:password@example.com URLs .
j'ai un test c # sélénium qui doit fonctionner avec Chrome Version 60 sur Windows en ' headless 'mode
ChromeOptions options = new ChromeOptions();
options.AddArgument("headless");
driver = new ChromeDriver(chrome, options);
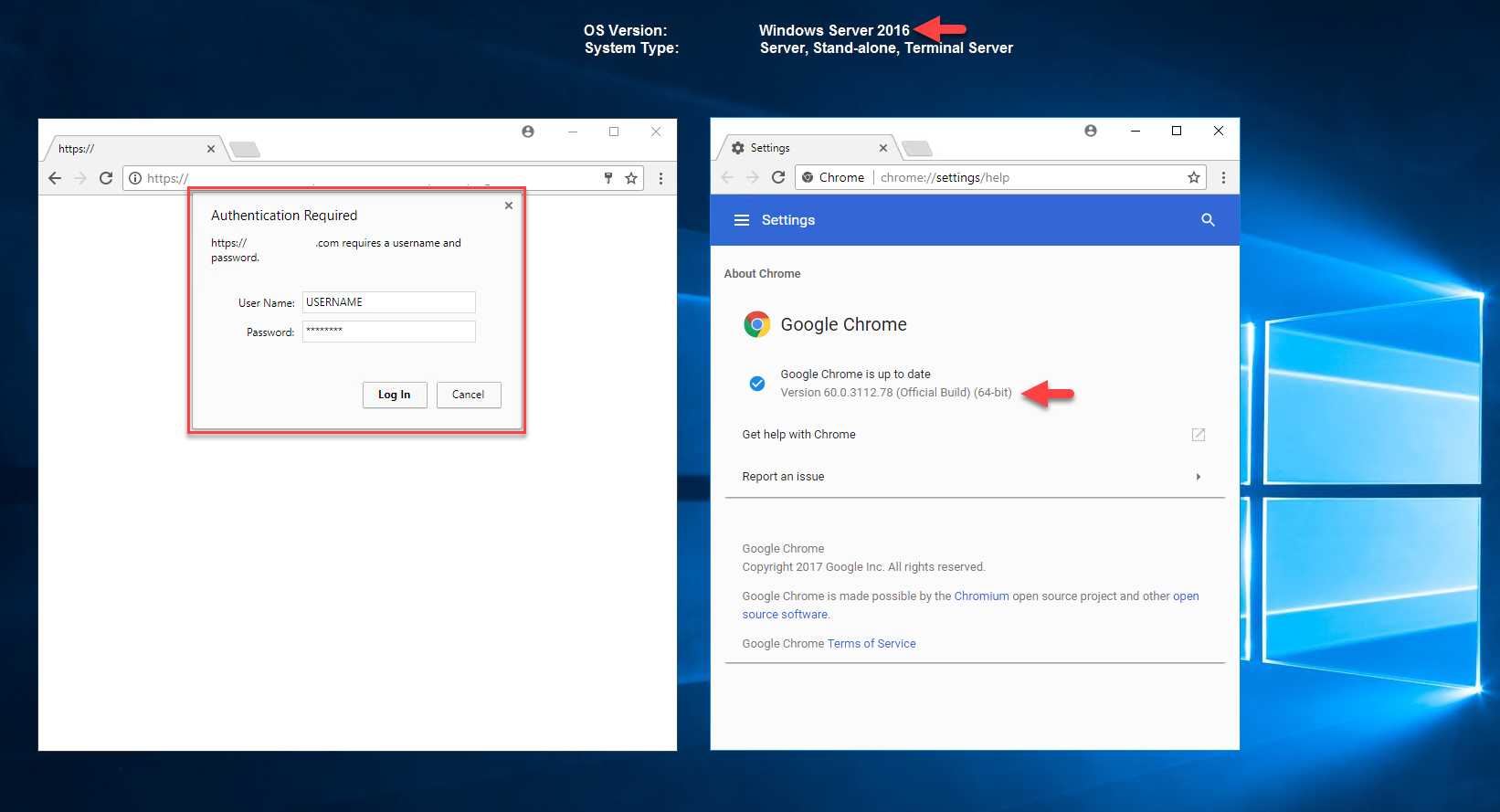
Voici la boîte de dialogue d'authentification SAML que J'essaie de gérer sur Windows:

Basé sur la réponse donnée ici: comment gérer le popup d'authentification avec le WebDriver Selenium en utilisant Java ) je peux voir plusieurs solutions pour gérer cela dans FireFox, mais rien pour Chrome 60 en mode sans tête.
j'ai essayé le code suivant pour visiter une URL avec des justificatifs d'identité avant de visiter L'URL sous test (sans justificatifs d'identité) mais il semble qu'il y ait un bug avec Chrome 60.
goTo("http://user:password@localhost"); // Caches auth, but page itself is blocked
goTo("http://localhost"); // Uses cached auth, page renders fine
// Continue test as normal
je peux voir le le code suivant dans Firefox gère l'authentification et le dialogue ne surgit jamais:
FirefoxProfile profile = new FirefoxProfile();
profile.SetPreference("network.automatic-ntlm-auth.trusted-uris", "https://saml.domain.com");
profile.EnableNativeEvents = false;`
j'ai essayé la deuxième approche ( en utilisant L'AutoIt ) et qui fonctionne sur Chrome 60 mais ne pas travailler sur Chrome 60 en Sans Tête mode.
//Use AutoIt to wait 4 seconds for the authentication required dialog to appear
au3.Sleep(4000);
//Use AutoIT to send in the credentials from app.config that are encrypted
au3.Send(USERNAME + "{TAB}" + PASSWORD + "{ENTER}");
//Refresh the page
driver.Navigate().Refresh();
j'espère qu'il y a une meilleure solution maintenant en 2017 et qu'il y est une approche qui fonctionne avec Chrome 60 en mode sans tête , des pointeurs?
juste pour être clair: essayer d'utiliser embedded credentials ne fonctionnera pas en utilisant chrome v59+ parce que les requêtes de sous-ressources seront bloquées.
2 réponses
peut-être Pouvez-vous effectuer une connexion précédente en utilisant une XMLHttpRequest en utilisant la méthode setRequestHeader afin que vous puissiez spécifier l'en-tête d'authentification. Après avoir exécuté une seule requête, vous serez authentifié à tous les autres types de requêtes. Le plus gros problème pourrait être XSS, en fonction de votre scénario, vous pouvez peut-être contourner.
je sais que c'est presque un an, mais c'est ce qui a fini par travailler pour moi dans une situation similaire. Il est vrai que la pop-up d'authentification a changé et que le ChromeDriver ne semble plus le supporter, ni le schéma http(s)://user:password@url.com , mais le work-around que j'ai trouvé ici semble faire l'affaire. Il a été écrit à l'origine pour authentifier un système proxy, mais peut être modifié pour fonctionner avec n'importe quel système d'authentification.
Fondamentalement, vous avez besoin pour faire une extension chrome qui gère l'entrée des détails de connexion sur la page. Une extension chrome peut être ajoutée avec ChromeOptions.AddExtension(string FilePath) et une extension est juste un fichier zip avec un manifest.json et n'importe quels fichiers de code pour faire le travail. Voici les fichiers que vous aurez besoin.
manifeste.json
{
"version": "1.0.0",
"manifest_version": 2,
"name": "Chrome Proxy",
"permissions": [
"proxy",
"tabs",
"unlimitedStorage",
"storage",
"<all_urls>",
"webRequest",
"webRequestBlocking"
],
"background": {
"scripts": ["background.js"]
},
"minimum_chrome_version":"22.0.0"
}
function callbackFn(details) {
return {
authCredentials: {
username: "YOUR_PROXY_USERNAME",
password: "YOUR_PROXY_PASSWORD"
}
};
}
chrome.webRequest.onAuthRequired.addListener(
callbackFn,
{urls: ["YOUR_WEBSITE_ADDRESS"]},
['blocking']
);