SelectListItem avec des attributs data-
y a-t-il de toute façon une SelectList pré-peuplée sur ViewModel avec data-attributes ?
je veux faire
@Html.DropdownListFor(m=> m.CityId, Model.Cities);
donc il génère du code comme:
<select id="City" class="location_city_input" name="City">
<option data-geo-lat="-32.522779" data-geo-lng="-55.765835" data-geo-zoom="6" />
<option data-geo-lat="-34.883611" data-geo-lng="-56.181944" data-geo-zoom="13" data-geo-name="Montevideo" data-child=".state1" value="1">Montevideo</option>
<option data-geo-lat="-34.816667" data-geo-lng="-55.95" data-geo-zoom="13" data-geo-name="Canelones, Ciudad de la Costa" data-child=".state41" value="41">Ciudad de la Costa</option>
</select>
4 réponses
Voici la solution simple.
tout n'a pas à être écrit avec la méthode d'extension dans le code .NET. Une des grandes choses au sujet de MVC est qu'il vous donne un accès facile pour construire votre propre HTML.
avec MVC4 vous pouvez obtenir l'id et le nom de l'élément sur l'arbre d'expression avec les helpers HTML.NameFor et HTML.IdFor
<select name="@Html.NameFor(Function(model) model.CityId)"
id="@Html.IdFor(Function(model) model.CityId)"
class="location_city_input">
@For Each city In Model.Cities
@<option value="@city.Value"
@(If(city.Value = Model.CityId, "selected", ""))
data-geo-lat="@city.Lat"
data-geo-lng="@city.Lng"
data-geo-zoom="@city.Zoom">
@city.Text
</option>
Next
</select>
en supposant Model.Cities est une collection d'éléments qui exposent chacune de ces propriétés. Ensuite, vous devriez être tous ensemble.
si vous voulez la réutilisabilité, envisager d'en faire un modèle d'éditeur pour tout ce qui est une énumération des villes
vous devrez étendre SelectListItem, et ensuite étendre DropDownListFor pour utiliser le SelectListItem étendu.
Regardez cette solution:
j'avais une exigence similaire, j'ai créé une extension. Espérons que cela aide ceux qui veulent créer une extension.
/*cs file*/
/*This contains your information with List<vmListItem>*/
public class vmListItem
{
public int Id { get; set; }
public string Name { get; set; }
public string Tag { get; set; }
}
/*This contains the attributes in select, using List<vmAttribute>. Check cshtml */
public class vmAttribute
{
public string Key { get; set; }
public string Value { get; set; }
}
/// <summary>
/// Creates a dropdownlist using a list with data attributes included
/// </summary>
/// <param name="helper"></param>
/// <param name="id">id and name of the select</param>
/// <param name="attributes">list of attrs for select</param>
/// <param name="items"><list of options/param>
/// <param name="idSelected">id selected in option</param>
/// <param name="tagName">data-tagName you can choose the name of your tag</param>
/// <param name="textHeader">first option in select</param>
/// <returns></returns>
public static MvcHtmlString DropDownListForWithTag(this HtmlHelper helper, string id, List<vmAttribute> attributes, List<vmListItem> items, int idSelected, string tagName = "tag", string textHeader= "")
{
var select = new TagBuilder("select");
select.GenerateId(id);
select.MergeAttribute("name", id);
foreach (vmAttribute att in atributos) select.MergeAttribute(att.Key, att.Value);
TagBuilder headerOption = new TagBuilder("option");
headerOption .MergeAttribute("value", null);
headerOption .InnerHtml = textHeader;
select.InnerHtml += headerOption ;
foreach(var item in items)
{
TagBuilder option = new TagBuilder("option");
option.MergeAttribute("value", item.Id.ToString());
option.MergeAttribute("data-" + tagName, item.Tag);
if (idSelected == item.Id) option.MergeAttribute("selected", "selected");
option.InnerHtml = item.Name;
select.InnerHtml += option.ToString();
}
return new MvcHtmlString(select.ToString());
}
/*cshtml file*/
@Html.DropDownListForWithTag("MovimientoBienMotivoId", new List<vmAttribute> {
new vmAttribute("class", "form-control"),
new vmAttribute("data-val", "true"),
new vmAttribute("data-val-required", "El campo Motivo es obligatorio"),
new vmAttribute("onchange", "movValidarCambioMotivo()"),
}, (List<vmListItem>)ViewBag.MovimientoBienMotivoId, Model.MovimientoBienMotivoId, "codigo", "Seleccione")
@Html.ValidationMessageFor(model => model.ColumnId, "", new { @class = "text-danger" })
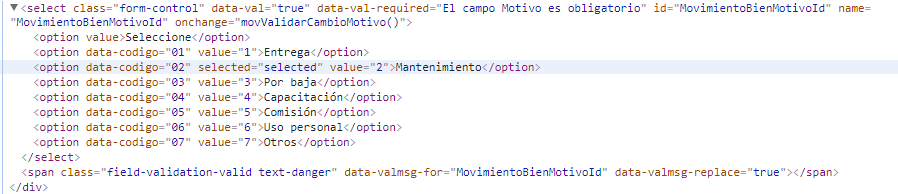
/*html results*/
MVC quand il convertit des noms d'objets en noms d'attributs, il relace " _ "avec" -", donc son:
@Html.DropDownList(a=>a.websiteid, Model.GetItems, new{ data_rel="selected" })
NOT MY ANSWER, ANSWER CREDIT GOES to About bruce (sqlwork.com) sur les forums ASP>NET.
comment ajouter l'attribut data-rel= "selected" dans dropdownlistfor htmlAttributes?
VOULAIT JUSTE M'AIDER CAR ÇA M'A ÉVITÉ DE CODER UN PIRATAGE! PROFITER.