Sélectionner un élément dans iFrame jQuery
dans notre application, nous analysons une page web et la chargeons dans une autre page dans une iFrame. Tous les éléments de cette page chargée ont leur tokenid-s. Je dois sélectionner les éléments par ces tokenid-s. Means-je clique sur un élément de la page principale et sélectionne l'élément correspondant dans la page iFrame. Avec l'aide de jQuery je le fais de la manière suivante:
function selectElement(token) {
$('[tokenid=' + token + ']').addClass('border');
}
cependant avec cette fonction je peux sélectionner les éléments dans la page courante seulement, pas dans l'iFrame. Est-ce que quelqu'un pourrait me dire comment je peux sélectionner les éléments dans l'iFrame chargé?
Merci.
5 réponses
var iframe = $('iframe'); // or some other selector to get the iframe
$('[tokenid=' + token + ']', iframe.contents()).addClass('border');
notez aussi que si le src de cette iframe pointe vers un domaine différent, pour des raisons de sécurité, vous ne pourrez pas accéder au contenu de cette iframe en javascript.
Regardez ce billet: http://praveenbattula.blogspot.com/2009/09/access-iframe-content-using-jquery.html
$("#iframeID").contents().find("[tokenid=" + token + "]").html();
Placez votre sélecteur dans la méthode find.
cela peut ne pas être possible cependant si l'iframe ne vient pas de votre serveur. D'autres Billets parlent d'erreurs de permission refusées.
quand votre document est prêt cela ne signifie pas que votre iframe est prêt aussi,
vous devriez donc écouter l'événement iframe load puis accéder à votre contenu:
$(function() {
$("#my-iframe").bind("load",function(){
$(this).contents().find("[tokenid=" + token + "]").html();
});
});
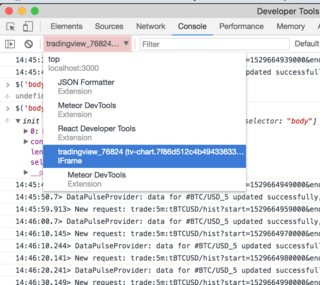
si le boîtier accède à L'IFrame via la console, E. G. Chrome Dev Tools vous pouvez ensuite sélectionner le contexte des requêtes DOM via dropdown (voir l'image).
voici jQuery simple à faire pour faire div draggable avec en conteneur unique :
$("#containerdiv div").draggable( {containment: "#containerdiv ", scroll: false} );