Select2 avec une liste de cases à cocher pour un select multiple
j'ai besoin de mettre en œuvre une sélection similaire à ce http://www.erichynds.com/examples/jquery-ui-multiselect-widget/demos/
je veux utiliser select2 pour cela, mais je n'ai rien trouvé du créateur de select2 qui supporterait ce style de dropdown avec des cases à cocher. Est-ce quelqu'un connais un moyen de faire cela?
5 réponses
j'ai fait face à un besoin similaire mais je n'ai pas pu le trouver.
la solution que j'ai trouvée était d'utiliser le drapeau closeOnSelect mis à false
$("#yadayada").select2({closeOnSelect:false});
http://jsfiddle.net/jEADR/521/
on dirait que c'est de l'ancien post, mais comme c'est un problème très courant, je poste ceci ici.
j'ai trouvé que l'auteur a déjà ajouté un plugin pour select2 pour cette fonctionnalité d'avoir une sélection de type case à cocher et le dropdown ne se cache pas sur le clic:
https://github.com/wasikuss/select2-multi-checkboxes
Exemple:
$('.select2-multiple').select2MultiCheckboxes({
placeholder: "Choose multiple elements",
})
http://jsfiddle.net/wasikuss/gx93rwnk/
Toutes les autres caractéristiques de select2 sont préserver. Il y a peu d'options prédéfinies pour fonctionner correctement.
ajouter juste deux emoji avec css
.select2-results__options {
&[aria-multiselectable=true] {
.select2-results__option {
&[aria-selected=true]:before {
content: '☑';
padding: 0 0 0 4px;
}
&:before {
content: '◻';
padding: 0 0 0 4px;
}
}
}
}
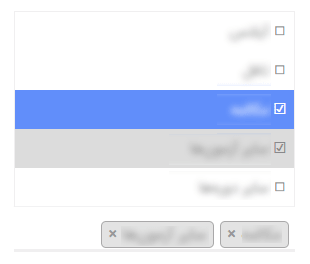
Vous voyez cet exemple D'un RTL select2 avec une case à cocher basée sur emoji

j'ai réussi à assembler quelque chose, pas parfait, mais ça marche.
https://jsfiddle.net/Lkkm2L48/7/
jQuery(function($) {
$.fn.select2.amd.require([
'select2/selection/single',
'select2/selection/placeholder',
'select2/selection/allowClear',
'select2/dropdown',
'select2/dropdown/search',
'select2/dropdown/attachBody',
'select2/utils'
], function (SingleSelection, Placeholder, AllowClear, Dropdown, DropdownSearch, AttachBody, Utils) {
var SelectionAdapter = Utils.Decorate(
SingleSelection,
Placeholder
);
SelectionAdapter = Utils.Decorate(
SelectionAdapter,
AllowClear
);
var DropdownAdapter = Utils.Decorate(
Utils.Decorate(
Dropdown,
DropdownSearch
),
AttachBody
);
var base_element = $('.select2-multiple2')
$(base_element).select2({
placeholder: 'Select multiple items',
selectionAdapter: SelectionAdapter,
dropdownAdapter: DropdownAdapter,
allowClear: true,
templateResult: function (data) {
if (!data.id) { return data.text; }
var $res = $('<div></div>');
$res.text(data.text);
$res.addClass('wrap');
return $res;
},
templateSelection: function (data) {
if (!data.id) { return data.text; }
var selected = ($(base_element).val() || []).length;
var total = $('option', $(base_element)).length;
return "Selected " + selected + " of " + total;
}
})
});
});
CSS:
.select2-results__option .wrap:before{
font-family:fontAwesome;
color:#999;
content:"\f096";
width:25px;
height:25px;
padding-right: 10px;
}
.select2-results__option[aria-selected=true] .wrap:before{
content:"\f14a";
}
une autre solution consiste à" préparer " les icônes des cases à cocher en utilisant CSS. J'utilise le thème bootstrap - votre conteneur select2 peut être différent.
.select2-container--bootstrap .select2-results__option[aria-selected=true]:before { content:'\e067 '; padding:0 8px 0 0px; font-family:'Glyphicons Halflings' }
.select2-container--bootstrap .select2-results__option:before { content:'\e157 '; padding:0 8px 0 0px; font-family:'Glyphicons Halflings' }