Select2 démarrer avec le champ d'entrée au lieu de dropdown
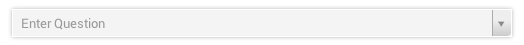
j'utilise la librairie js select2. C'est une capture d'écran de ce que j'ai maintenant:
Début:
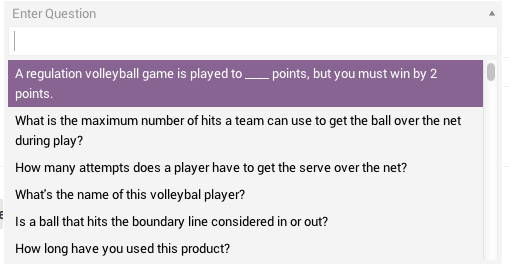
cliquez sur dropdown:
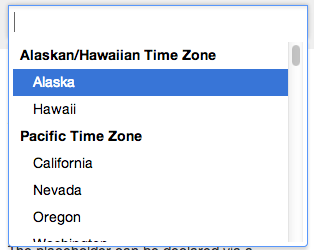
maintenant est-il possible d'avoir un champ input pour commencer et non directement une dropdownlist? Je sais que c'est possible parce que vous pouvez le trouver sur le site select2. Un exemple est ce:


Mais la documentation est très brève. C'est ce que j'ai maintenant:
<input type="text" name="questions[question1]" id="question1" class="question1" style="width:500px"/>
function createQuestionTags(data, question_number){
$(".question" + question_number).select2({
createSearchChoice: function (term, data) {
if ($(data).filter(function () {
return this.text.localeCompare(term) === 0;
}).length === 0) {
return {
id: term,
text: term
};
}
},
data: data,
placeholder: "Enter Question",
allowClear:true
});
}
(de La réception des données à partir d'un appel ajax)
8 réponses
ce que vous voyez est en fait une boîte déroulante Multi-select ou multi-value dans cet exemple. Ce n'est pas une simple boîte de valeur comme vous utilisez dans votre code. Sur le site Select2, select2 détectera que vous essayez d'utiliser une boîte multi-select et appliquera automatiquement ce style à la place de la flèche par défaut (Flèche vers le bas, etc.).).
si vous avez en fait besoin d'un drop down box de valeur unique, il n'y a pas de moyen direct pour le faire s'afficher avec le formatage du multi-select de sorte qu'il ressemble à une boîte de saisie régulière. Il peut y avoir un moyen de le simuler en ajoutant ou en supprimant des classes CSS. J'ai joué un peu, mais ne pouvait pas en trouver un.
puisque vous ne voulez pas le formatage, la boîte de recherche, ou la capacité de multi-sélection (je suppose) vous n'avez probablement pas besoin d'utiliser la bibliothèque select2.
mise à Jour: Il semble que vous n'êtes pas la première personne à essayer de le faire. Ils prévoient d'ajouter cette fonctionnalité, mais il pourrait être un alors: https://github.com/ivaynberg/select2/issues/1345
La seule solution que j'ai pu arriver, c'est d'utiliser les deux multiple: true et maximumSelectionSize: 1 lors de la mise en place.
s'il vous Plaît voir mon exemple ici: http://jsfiddle.net/DanEtchy/Lnf8j/
cela est possible dans Select2 4.0.0 avec les nouveaux adaptateurs de sélection. Vous pouvez remplacer le SingleSelection avec un MultipleSelection (y compris les décorateurs pertinents) et il doit se comporter comme prévu.
$.fn.select2.amd.require([
'select2/selection/multiple',
'select2/selection/search',
'select2/dropdown',
'select2/dropdown/attachBody',
'select2/dropdown/closeOnSelect',
'select2/compat/containerCss',
'select2/utils'
], function (MultipleSelection, Search, Dropdown, AttachBody, CloseOnSelect, ContainerCss, Utils) {
var SelectionAdapter = Utils.Decorate(
MultipleSelection,
Search
);
var DropdownAdapter = Utils.Decorate(
Utils.Decorate(
Dropdown,
CloseOnSelect
),
AttachBody
);
$('.inline-search').select2({
dropdownAdapter: DropdownAdapter,
selectionAdapter: SelectionAdapter
});
$('.dropdown-search').select2({
selectionAdapter: MultipleSelection
});
$('.autocomplete').select2({
dropdownAdapter: DropdownAdapter,
selectionAdapter: Utils.Decorate(SelectionAdapter, ContainerCss),
containerCssClass: 'select2-autocomplete'
});
});.select2-selection__choice__remove {
display: none !important;
}
.select2-container--focus .select2-autocomplete .select2-selection__choice {
display: none;
}<link href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/css/select2.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/js/select2.full.js"></script>
<p>With an inline search box</p>
<select style="width: 200px" class="inline-search">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
</select>
<p>With the search box in the dropdown</p>
<select style="width: 200px" class="dropdown-search">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
</select>
<p>With the selection hidden when it is focused</p>
<select style="width: 200px" class="autocomplete">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
</select>par défaut, Select2 mettra en place la liste déroulante pour avoir la recherche (au lieu du conteneur de sélection) que vous aurez besoin de surcharger si vous voulez parfaitement émuler un select multiple.
dans mon cas, je voulais que les sélections de l'utilisateur à partir de la liste déroulante apparaissent dans une liste en dessous de la liste déroulante, plutôt que de fonctionner comme une liste déroulante régulière. Si cette solution a fonctionné pour moi:
$('#myselect').select2({
multiple:true
})
.on('select2:select', function (e) {
//clear the input box after a selection is made
$(this).val([]).trigger('change');
});
bien sûr, cela ne fonctionnera pas si vous souhaitez que l'élément sélectionné rester sélectionné dans select2 d'entrée de la boîte comme il le fait avec une régulière select2 de liste à sélection multiple.
mise en œuvre sur mesure en utilisant le style Bootstrap, simple mais fonctionnel:
var elements = $(document).find('select.form-control');
for (var i = 0, l = elements.length; i < l; i++) {
var $select = $(elements[i]), $label = $select.parents('.form-group').find('label');
$select.select2({
allowClear: false,
placeholder: $select.data('placeholder'),
minimumResultsForSearch: 0,
theme: 'bootstrap',
width: '100%' // https://github.com/select2/select2/issues/3278
});
// Trigger focus
$label.on('click', function (e) {
$(this).parents('.form-group').find('select').trigger('focus').select2('focus');
});
// Trigger search
$select.on('keydown', function (e) {
var $select = $(this), $select2 = $select.data('select2'), $container = $select2.$container;
// Unprintable keys
if (typeof e.which === 'undefined' || $.inArray(e.which, [0, 8, 9, 12, 16, 17, 18, 19, 20, 27, 33, 34, 35, 36, 37, 38, 39, 44, 45, 46, 91, 92, 93, 112, 113, 114, 115, 116, 117, 118, 119, 120, 121, 123, 124, 144, 145, 224, 225, 57392, 63289]) >= 0) {
return true;
}
// Already opened
if ($container.hasClass('select2-container--open')) {
return true;
}
$select.select2('open');
// Default search value
var $search = $select2.dropdown.$search || $select2.selection.$search, query = $.inArray(e.which, [13, 40, 108]) < 0 ? String.fromCharCode(e.which) : '';
if (query !== '') {
$search.val(query).trigger('keyup');
}
});
// Format, placeholder
$select.on('select2:open', function (e) {
var $select = $(this), $select2 = $select.data('select2'), $dropdown = $select2.dropdown.$dropdown || $select2.selection.$dropdown, $search = $select2.dropdown.$search || $select2.selection.$search, data = $select.select2('data');
// Above dropdown
if ($dropdown.hasClass('select2-dropdown--above')) {
$dropdown.append($search.parents('.select2-search--dropdown').detach());
}
// Placeholder
$search.attr('placeholder', (data[0].text !== '' ? data[0].text : $select.data('placeholder')));
});
}/* !important not needed with less */
.form-group {
padding: 25px;
}
.form-group.above {
position: absolute;
bottom: 0; left: 0; right: 0;
}
.select2-container--open .select2-selection {
box-shadow: none!important;
}
.select2-container--open .select2-selection .select2-selection__arrow {
z-index: 9999; /* example */
}
.select2-dropdown {
/* .box-shadow(@form-control-focus-box-shadow); (from select2-boostrap */
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6);
/* border-color: @input-border-focus; */
border-color: #66afe9;
border-top-width: 1px!important;
border-top-style: solid!important;
/* border-top-left-radius: @input-border-radius; */
border-top-left-radius: 4px!important;
/* border-top-right-radius: @input-border-radius; */
border-top-right-radius: 4px!important;
/* margin-top: -@input-height-base; */
margin-top: -34px!important;
}
.select2-dropdown .select2-search {
padding: 0;
}
.select2-dropdown .select2-search .select2-search__field {
/* !important not needed using less */
border-top: 0!important;
border-left: 0!important;
border-right: 0!important;
border-radius: 0!important;
/* padding: @padding-base-vertical @padding-base-horizontal; */
padding: 6px 12px;
/* height: calc(@input-height-base - 1px); */
height: 33px;
}
.select2-dropdown.select2-dropdown--above {
/* border-bottom: 1px solid @input-border-focus; */
border-bottom: 1px solid #66afe9!important;
/* border-bottom-left-radius: @input-border-radius; */
border-bottom-left-radius: 4px!important;
/* border-bottom-right-radius: @input-border-radius; */
border-bottom-right-radius: 4px!important;
/* margin-top: @input-height-base; */
margin-top: 34px!important;
}
.select2-dropdown.select2-dropdown--above .select2-search .select2-search__field {
/* border-top: 1px solid @input-border; */
border-top: 1px solid #66afe9!important;
border-bottom: 0!important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.1/css/select2.min.css" rel="stylesheet"/>
<link href="https://select2.github.io/select2-bootstrap-theme/css/select2-bootstrap.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.1/js/select2.full.min.js"></script>
<div class="form-group">
<label class="control-label">Below example (click label to focus)</label>
<select class="form-control" id="select2-single-box" name="select2-single-box" data-placeholder="Pick your choice" data-tabindex="1">
<option></option>
<option value="1">First choice</option>
<option value="2">Second choice</option>
<option value="3">Third choice</option>
<option value="4">Fourth choice</option>
<option value="5">Fifth choice</option>
<option value="6">Sixth choice</option>
<option value="7">Seventh choice</option>
<option value="8">Eighth choice</option>
<option value="9">Ninth choice</option>
</select>
</div>
<div class="form-group above">
<label class="control-label">Above example (click label to focus)</label>
<select class="form-control" id="select2-single-box" name="select2-single-box" data-placeholder="Pick your choice" data-tabindex="2">
<option></option>
<option value="1">First choice</option>
<option value="2">Second choice</option>
<option value="3">Third choice</option>
<option value="4">Fourth choice</option>
<option value="5">Fifth choice</option>
<option value="6">Sixth choice</option>
<option value="7">Seventh choice</option>
<option value="8">Eighth choice</option>
<option value="9">Ninth choice</option>
</select>
</div>Select2 minimumInputLength: 1 option peut masquer le dropdown sur focus/open...
mise à jour: nettoyage de Code, n'ouvrez pas dropdown sur focus.
Matt,)
$('.search-town-flat').select2({
multiple: true,
placeholder: "Enter values",
allowClear: true,
maximumSelectionLength: 2,
theme : "classic"
}).on('select2:select', function (e) {
$(this).val([]).trigger('change');
$(this).val([e.params.data.id]).trigger("change");
});
$.fn.select2.amd.require([
'select2/selection/multiple',
'select2/selection/search',
'select2/dropdown',
'select2/dropdown/attachBody',
'select2/dropdown/closeOnSelect',
'select2/compat/containerCss',
'select2/utils'
], function (MultipleSelection, Search, Dropdown, AttachBody, CloseOnSelect, ContainerCss, Utils) {
var SelectionAdapter = Utils.Decorate(
MultipleSelection,
Search
);
var DropdownAdapter = Utils.Decorate(
Utils.Decorate(
Dropdown,
CloseOnSelect
),
AttachBody
);
$('.inline-search').select2({
dropdownAdapter: DropdownAdapter,
selectionAdapter: SelectionAdapter
});
$('.dropdown-search').select2({
selectionAdapter: MultipleSelection
});
$('.autocomplete').select2({
dropdownAdapter: DropdownAdapter,
selectionAdapter: Utils.Decorate(SelectionAdapter, ContainerCss),
containerCssClass: 'select2-autocomplete'
});
});.select2-selection__choice__remove {
display: none !important;
}
.select2-container--focus .select2-autocomplete .select2-selection__choice {
display: none;
}<link href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/css/select2.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/js/select2.full.js"></script>
<p>With an inline search box</p>
<select style="width: 200px" class="inline-search">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
</select>
<p>With the search box in the dropdown</p>
<select style="width: 200px" class="dropdown-search">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
</select>
<p>With the selection hidden when it is focused</p>
<select style="width: 200px" class="autocomplete">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option><option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
</select>j'ai simplement formaté une boîte de saisie standard avec CSS pour ressembler à un dropdown Select2 ():
input {
width: 100%;
padding: 7px 5px;
margin: 1px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}