select2: sélection par défaut dans multiple select avec AJAX
je suis en utilisant le génial select2 pour créer un combo de sélection multiple.
je voudrais programmer les valeurs par défaut (comme dans les sélections faites précédemment par l'utilisateur), mais je ne sais pas comment. J'ai lu que l'utilisation de initSelection fait l'affaire mais cela s'appelle lors de la création du combo et je ne veux pas que cette sélection par défaut soit toujours faite.
10 réponses
bonne solution dans la version 4.x par exemple:
$('#element').val(['val1','val2']).trigger('change');
voir: créateur description
j'ai trouvé des solutions, peut-être vous aider:
$('#el').select2({...}) // init select2
var defaultData = [{id:1, text:'Item1'},{id:2,text:'Item2'},{id:3,text:'Item3'}];
$('#el').data().select2.updateSelection(defaultData);
à Partir de la page de documentation:
" val - Obtient ou définit la sélection. Si la valeur du paramètre n'est pas spécifié, l'attribut id de l'élément actuellement sélectionné est retourné. Si le paramètre value est spécifié, il deviendra la sélection courante."
en outre, à partir de la documentation:
$("#e8").select2("val", "CA");
Comme indiqué dans la documentation ici, vous pouvez simplement ajouter 'options' à votre markup select pour que les valeurs initiales par défaut soient présélectionnées.
<select class="js-data-example-ajax">
<option value="3620194" selected="selected">select2/select2</option>
</select>
$('#el').select2().val(['val1','val2']).trigger("change")
le truc, mais pour certaines raisons, il supprime la possibilité d'ajouter votre propre étiquette...
j'ai passé en boucle un tableau de valeurs, puis défini chaque option qui correspond à ("selected", true)
values = [2, 5, 3]
for val in values
$("#selects_id option[value="+val+"]").prop("selected",true).trigger("change")
Vous pouvez également faire avec les résultats que vous obtenez d'un appel Ajax.
le code suivant fonctionne bien, mais le select2 besoin d'être rafraîchi
$('#el').data().select2.updateSelection(defaultData);
étendre sur @sanj réponse. Cela semble fonctionner pour moi dans mes projets.
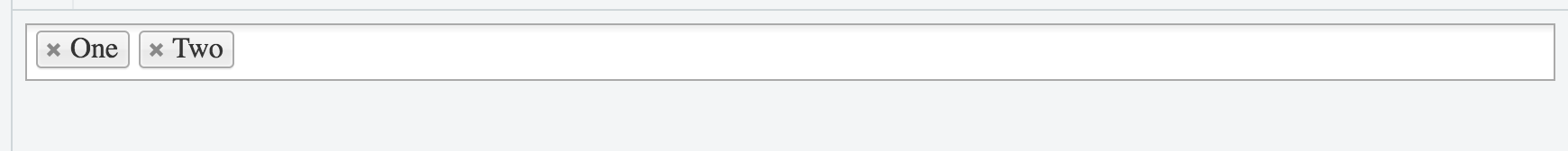
Via HTML
HTML
<select class="select2" style='width:100%;' multiple>
<option val=''>Please choose</option>
<option val="1" selected>One</option>
<option val="2" selected>Two</option>
<option val="3">Three</option>
</select>
JS
$('.select2').select2();
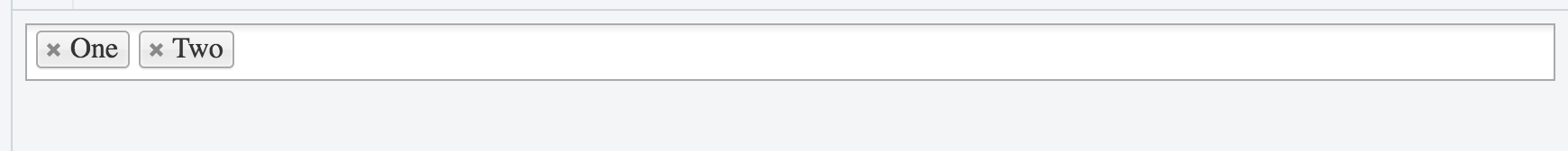
Via Javascript
HTML
<select class="select2" style='width:100%;' multiple>
<option val=''>Please choose</option>
<option val="1">One</option>
<option val="2">Two</option>
<option val="3">Three</option>
</select>
JS
$('.select2').select2();
var defaultData = [{id:1, text:'One'},{id:2,text:'Two'}];
$('.select2').data().select2.updateSelection(defaultData);
Compris, enfin!!
Select2 itère à travers le <option> balise en vertu de l' <select>.
<select class="js-data-example-ajax" style="width:100%">
<option value="3620194" selected="selected">Put the pre-selected options here</option>
</select>
le html interne du <option> est placé dans l'objet repo sous la touche texte. Donc repo.text donnera l'innerhtml. Qui est, tout ce que nous avons à faire est de l'approvisionnement repo.textformatSelection option dans l'init. De même, le json passé depuis le servlet (controller) doit avoir le texte d'étiquette désiré placé sous le text la clé!!
Encore de comprendre comment ajouter des attributs à la li les éléments créés, afin que je puisse enregistrer les modifications de la liste.
Des idées?
Vous pouvez trouver une solution ici avec Une auto complète, plusieurs liste déroulante de sélection utilisant JQuery select 2.
lie les données avec un élément HTML " select "qui est ensuite repris par les fonctions" Select2 " pour les convertir en une belle liste déroulante multi-select.
il pourrait bien fonctionner en utilisant AJax et va certainement essayer dans les prochains jours.