Voir l'état hover dans les outils de développement Chrome
12 réponses
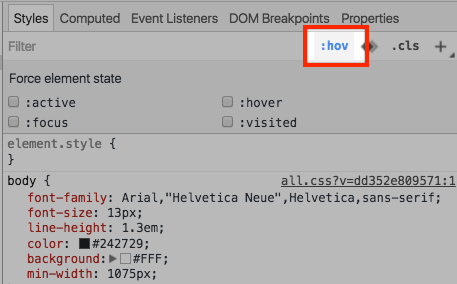
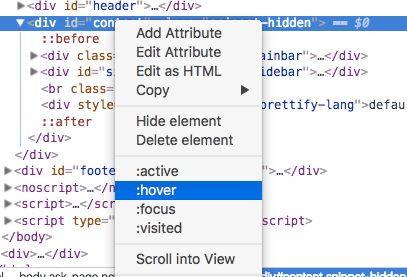
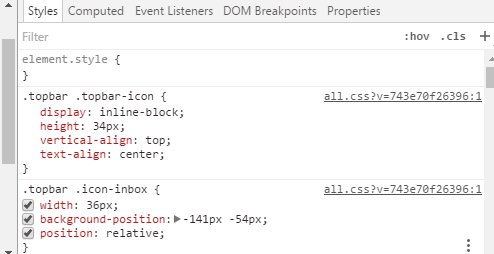
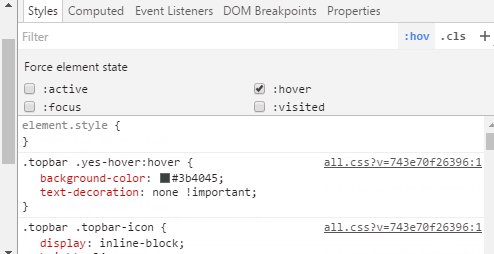
Maintenant vous pouvez voir les deux règles de la classe psuedo et les forcer sur les éléments.
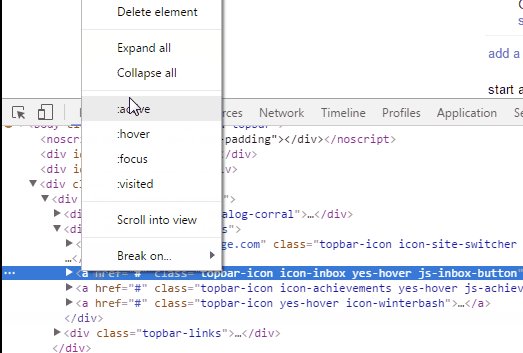
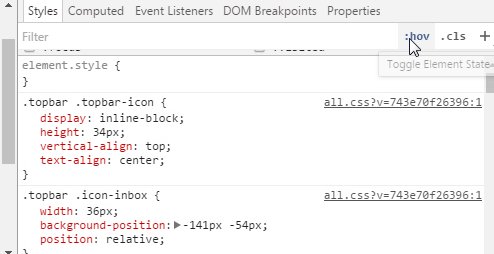
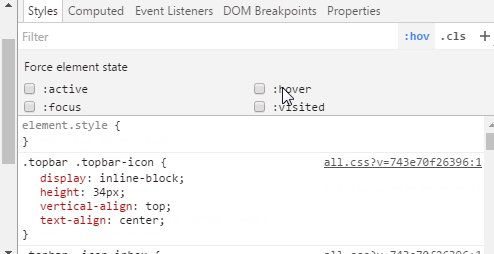
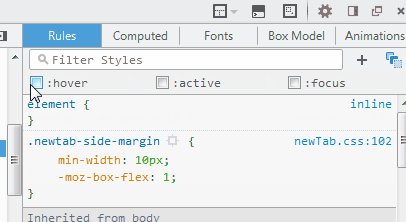
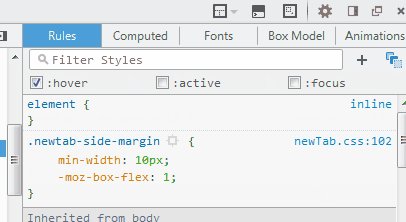
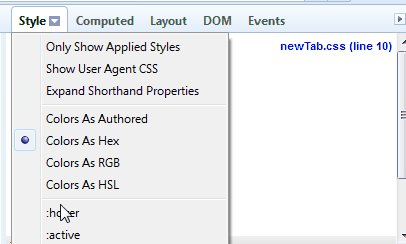
pour voir les règles comme :hover dans le volet Styles cliquez sur le petit texte :hov en haut à droite.
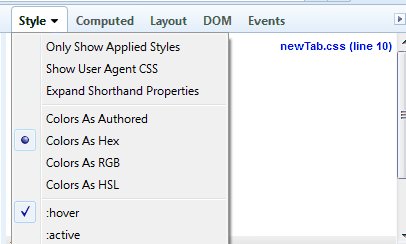
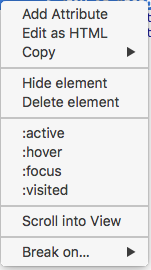
pour forcer un élément dans l'état :hover , cliquez sur le bouton droit de la souris.
conseils supplémentaires sur le elements panel dans Chrome Developer Tools raccourcis .
EDIT: cette réponse était avant la correction du bug, voir la réponse de tnothcutt.
C'était un peu délicat, mais voici:- élément de clic droit, mais ne déplacez pas votre pointeur de la souris loin de l'élément, gardez-le en stationnaire.
- Choisir inspecter l'élément via le clavier, comme dans frapper vers le haut flèche puis touche Entrée.
- regarder dans les outils de développement sous les règles CSS appariées, vous devriez être en mesure de voir :hover.
PS: j'ai essayé cela sur une de vos étiquettes de question.
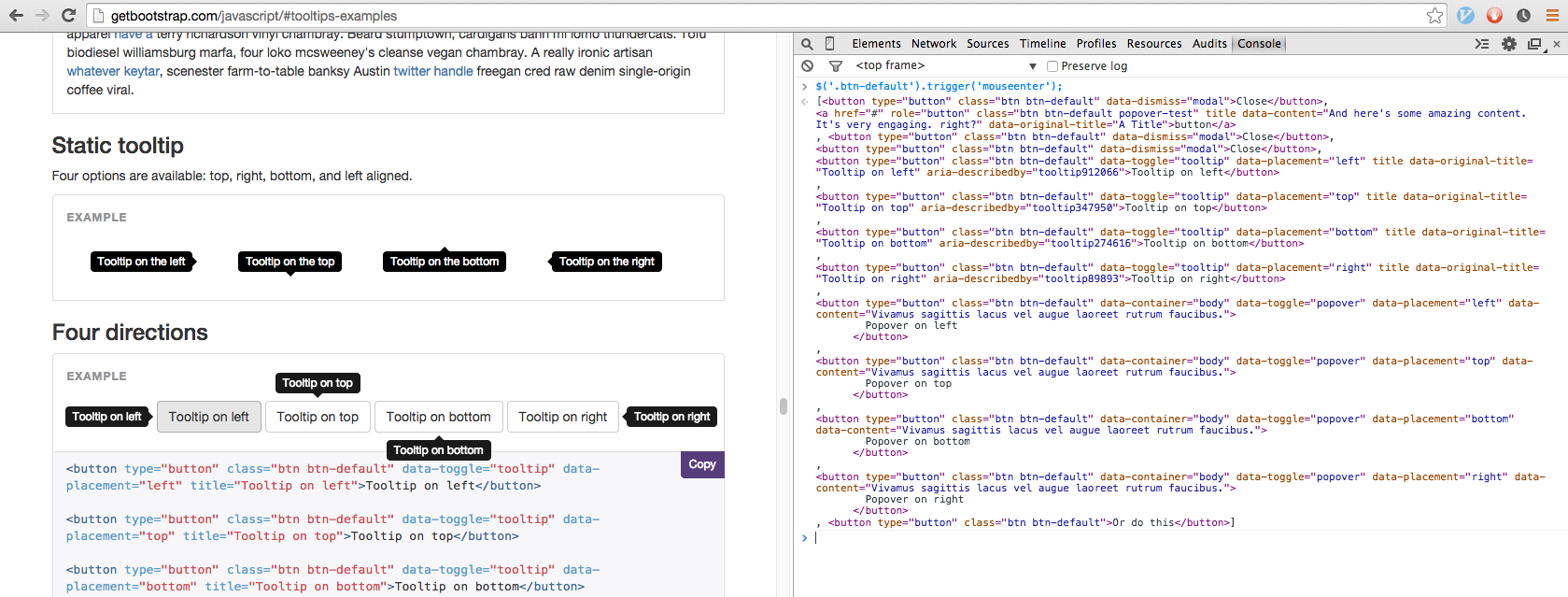
je voulais voir l'état du hover sur mon Bootstrap tooltips. Forcer L'état: hover dans Chrome dev Tools n'a pas créé la sortie requise, mais le déclenchement de l'événement mouseenter via la console a fait l'affaire dans Chrome. Si jQuery existe sur la page vous pouvez lancer:
$('.YOUR-TOOL-TIP-CLASS').trigger('mouseenter');

il y a plusieurs façons de voir HOVER STATE styles dans les outils de développement Chrome.
méthode 01
méthode 02
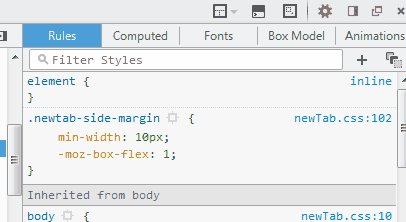
Avec Firefox Par Défaut Développeur De Péage
Avec Pyromane
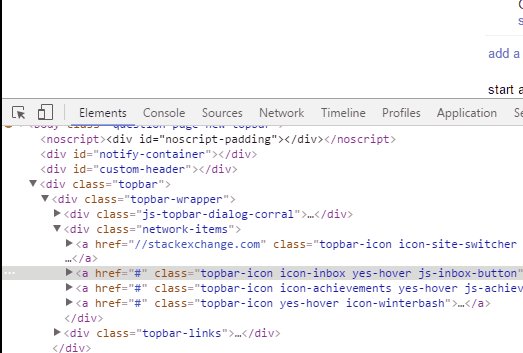
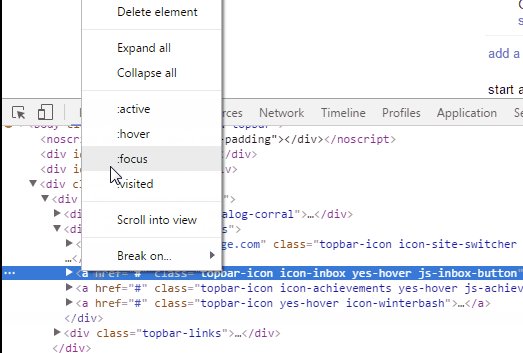
dans le cas où il aide, cela semble être plus facile dans le dernier Chrome (47.0.2526.106):
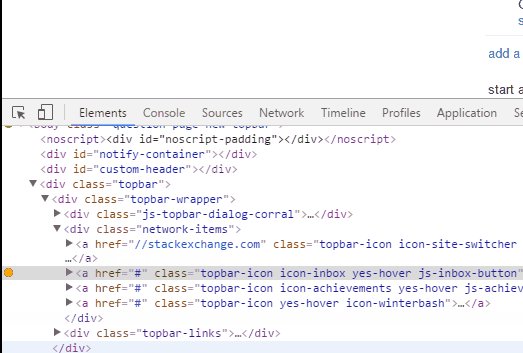
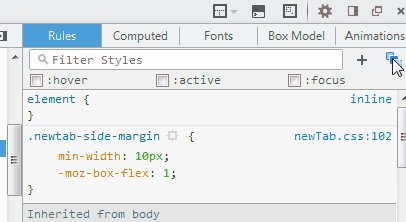
inspecter l'élément puis cliquer sur les trois points blancs dans le caniveau gauche:

choisissez ensuite l'état de l'élément désiré dans cette liste déroulante:

Je ne pense pas qu'il y ait un moyen de faire ça. J'ai soumis "une requête principale . S'il y a un moyen, les développeurs de Google va maussade pointer et je vais modifier ma réponse. Si pas, nous devrons attendre et voir. (vous pouvez star de la question de voter pour elle)
Commentaire 1 par Chrome membre du projet : Dans 10.0.620.0, le panneau Styles montre le :hover styles pour l'élément sélectionné mais pas: active.
(en date de ce post) actuel canal Stable version est 8.0.552.224.
vous pouvez remplacer votre Stable channel installation de Google Chrome avec le bêta channel ou le Dev channel (voir Early Access Release Channels ).
vous pouvez également installer une installation secondaire de chrome qui est encore plus à jour que le canal de Dev .
... La version Canary est mise à jour encore plus fréquemment que la version Dev et n'est pas testée avant sa sortie. Parce que la version Canary peut parfois être inutilisable, elle ne peut pas être définie comme votre navigateur par défaut et peut être installée en plus de L'un des canaux ci-dessus de Google Chrome. ...
je sais que ce que je fais est tout à fait la solution, mais il fonctionne parfaitement et c'est la façon dont je le fais à chaque fois.
alors, procédez comme ceci:
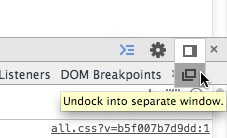
- assurez-vous D'abord que les outils de développement Chrome ne sont pas verrouillés.
- ensuite, il suffit de déplacer n'importe quel côté de la fenêtre Dev Tools au milieu de l'élément que vous voulez inspecter en vol stationnaire.
- enfin, passez l'élément, clic droit et inspecter, déplacez votre souris dans la fenêtre Dev Tools et vous pourrez jouer avec votre élément:hover css.
santé!
Je déboguais un menu hover état avec Chrome et fait cela pour pouvoir voir le code d'état de vol stationnaire:
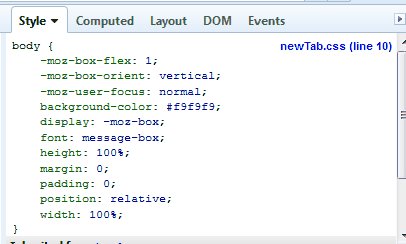
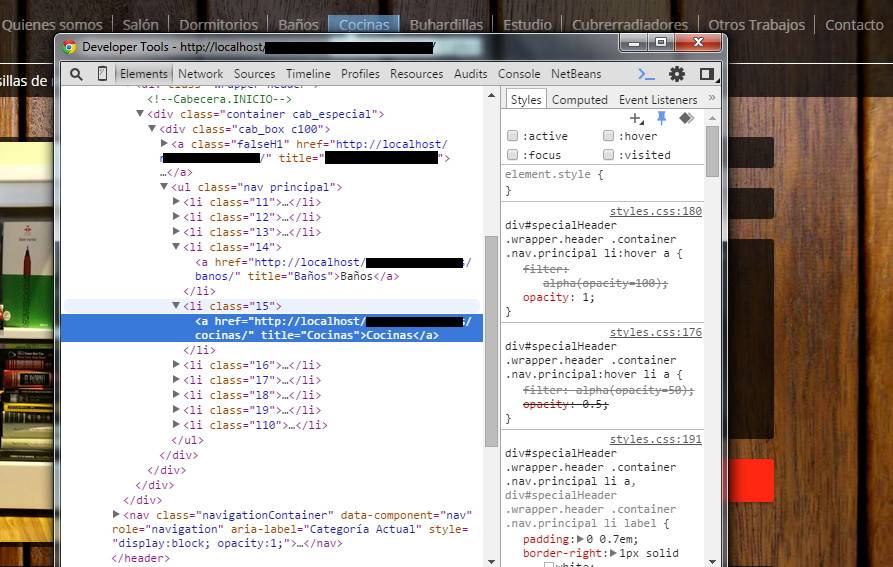
dans le panneau Elements cliquez sur le bouton Toggle Element state et sélectionnez :hover .
dans le panneau Scripts allez à Event Listeners Breakpoints dans la section du bas à droite et sélectionnez Mouse -> mouseup .
maintenant, inspectez le Menu et sélectionnez la boîte que vous voulez. Lorsque vous relâchez le bouton de la souris, il doit s'arrêter et montrez-vous l'état de l'élément hover sélectionné dans le panneau Elements (regardez la section Styles ).
je pouvais voir le style en suivant ci-dessous les étapes suggérées par Babiker - "Élément de clic droit, mais ne déplacez pas votre pointeur de souris loin de l'élément, le garder dans l'état de hover. Choisissez inspect element via le clavier, comme dans la flèche de touche vers le haut et ensuite entrer la touche."
pour changer de style suivre les étapes ci-dessus et puis - Changez l'onglet de votre navigateur en appuyant sur ctrl + TAB sur le clavier. Puis cliquez de nouveau sur l'onglet que vous souhaitez déboguer. Votre écran de veille sera toujours là. Maintenant prenez soigneusement votre souris à la zone de l'outil de développement.
passer à hover le statut dans Chrome est assez facile, il suffit de suivre ces étapes ci-dessous:
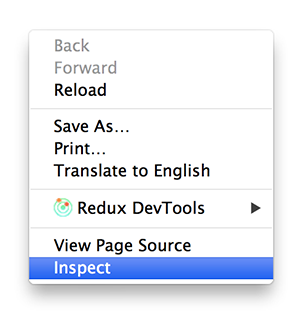
1) clic droit dans votre page et sélectionnez inspecter
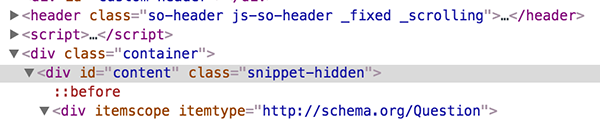
2) Sélectionnez l'élément que vous souhaitez faire inspecter dans le DOM
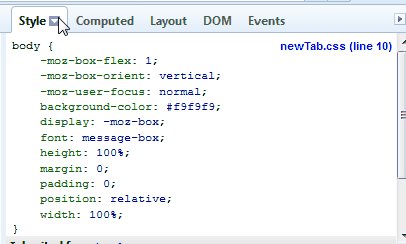
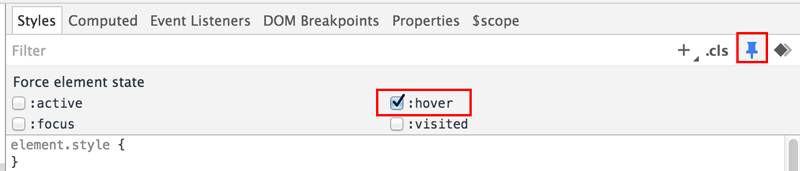
3) Sélectionnez l'icône pin  (151930920"
(151930920"
4) alors cochez le hover
"Maintenant vous pouvez voir le niveau de vol stationnaire de la DOM sélectionnée dans le navigateur!
dans mon cas, je veux dubug bootstrap tooltip. Mais les méthodes ci-dessus fonctionne pas pour moi. Je suppose que bootstrap a implémenté ceci par quelque chose comme l'événement In/out de la souris.
de toute façon, quand je passe en stationnaire sur un bouton, il générera un élément HTML frère au-dessous du bouton, donc je sélectionne l'élément parent du bouton dans" éléments "onglet" Outils de développement "fenêtre, passez en stationnaire le bouton, et" Ctrl + C", alors je peux coller le code source qui contient le code généré. Trouver enfin la code généré, et l'ajouter au code source par "Edit as HTML" dans l'onglet "Elements".
J'espère que ça peut aider quelqu'un.
je pense que ce n'est plus un problème dans Chrome, mais juste au cas où. J'ai écrit ce jQuery script pour inspecter le DOM quand je me déplace avec la touche de tabulation.
si changé pour utiliser 'mouseover', ressemblerait à ceci:
$("body *").on('mouseover', function(event) {
console.log(event.target);
inspect(event.target);
event.stopPropagation();
});
vous pouvez facilement le modifier pour supprimer le gestionnaire d'événements à chaque fois que vous cliquez ou faites quelque chose sur un élément que vous voulez arrêter.