Section vs Article HTML5
j'ai une page composée de plusieurs "sections" comme des vidéos, un fil d'actualité etc.. Je ne sais pas trop comment les représenter avec HTML5. Actuellement, je les ai comme HTML5 <section> s, mais sur une inspection plus approfondie, il semble qu'ils l'étiquette la plus correcte serait <article> . Quelqu'un pourrait-il éclairer sur ce pour moi?
aucune de ces choses ne sont des billets de blog ou des "documents" dans le vrai sens du mot il est donc un peu difficile de voir quel élément à appliquer.
Cheers
EDIT: j'ai choisi d'utiliser la balise article car elle semble être une balise de conteneur pour des éléments non liés que je suppose que mes "sections" sont. L'article actuel de tagname semble cependant être plutôt trompeur et bien qu'ils disent HTML5 a été développé avec une plus grande considération pour le web applications , je trouve que beaucoup de tags pour être plus blog-centric / document basé.
en tout cas merci pour vos réponses il semble être assez subjectif.
9 réponses
sonne comme vous devriez envelopper chacune des" sections "(comme vous les appelez) dans des étiquettes <article> et des entrées dans l'article dans des étiquettes <section> .
Le HTML5 spec dit (Section):
l'élément de section représente une section Générique d'un document ou application. Une section, dans ce contexte, est un groupe thématique de contenu, généralement avec un en-tête. [...]
exemples de sections seraient des chapitres, les différentes pages tabulées dans une boîte de dialogue tabbed, ou les sections numérotées d'une thèse. Web page d'accueil du site pourrait être divisé en sections pour une introduction, de nouvelles rubriques et des informations de contact.
Note : les auteurs sont encouragés à utiliser l'élément article au lieu de l'élément la section de l'élément où il serait logique pour syndiquer le contenu de élément.
et pour Article
l'élément article représente une composition autonome dans une document, page, application, ou site et c'est, en principe, distribuable ou réutilisable indépendamment, p.ex. en syndication. Ce il peut s'agir d'un forum, d'un magazine ou d'un article de journal, d'une entrée sur un blog, un soumis par l'utilisateur commentaire, interactif widget ou gadget, ou tout autre élément indépendant de contenu.
je pense que ce que vous appelez" sections "dans L'OP correspondent à la définition de l'article comme je peux les voir être distribuable ou réutilisable indépendamment .
mise à Jour: Quelques petites modifications dans le texte pour article dans le dernière éditeurs de projet pour HTML 5.1 (modifications en italique):
l'élément article représente un complet, ou autonome, la composition d'un document, d'une page, d'une demande ou d'un site, c'est-à-dire Principe, distribuable ou réutilisable indépendamment, p.ex. dans syndication. Il peut s'agir d'un forum post, d'un magazine ou d'un journal article, une entrée de blog, Un Commentaire soumis par l'utilisateur, un widget interactif ou un gadget, ou tout autre élément de contenu.
aussi, discussion sur la liste de diffusion publique HTML sur article en janvier et février de 2013.
dans la page wiki W3 sur la structuration HTML5 , il est dit:
<section>: utilisé pour grouper des articles différents dans des buts différents ou les sujets, ou de définir les différentes sections d'un seul article.
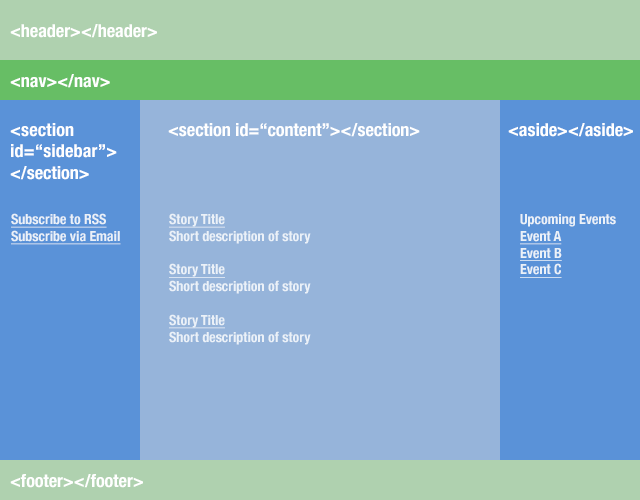
puis affiche une image que j'ai nettoyé:

il décrit également comment utiliser la balise <article> (du même lien W3 ci-dessus):
<article>est lié à<section>, mais est nettement différent. Alors que<section>est destiné à regrouper des sections distinctes de contenu ou fonctionnalité,<article>est pour contenir un individu lié éléments de contenu autonomes, tels que des billets de blog individuels, des vidéos, des images ou des nouvelles. Pensez-y de cette façon - si vous avez un nombre de des éléments de contenu, dont chacun pourrait être lu sur leur propre, et serait logique de syndiquer comme des éléments distincts dans un RSS alimentation, puis<article>est adapté pour le marquage.dans notre exemple,
<section id="main">contient des entrées de blog. Chaque blog l'entrée pourrait être souscrite en tant qu'article dans un flux RSS, et serait logique lorsqu'il est lu de lui-même, hors contexte, donc<article>est parfait pour eux:
<section id="main">
<article>
<!-- first blog post -->
</article>
<article>
<!-- second blog post -->
</article>
<article>
<!-- third blog post -->
</article>
</section>
Simple hein? Sachez cependant que vous pouvez également imbriquer des sections à l'intérieur articles, où il est logique de le faire. Par exemple, si chacun de ces billets de blog a une structure cohérente de sections distinctes, puis vous pouvez aussi mettre des sections dans vos articles. Il pourrait ressembler à quelque chose comme ceci:
<article>
<section id="introduction">
</section>
<section id="content">
</section>
<section id="summary">
</section>
</article>
j'utiliserais <article> pour un bloc de texte qui n'est absolument pas lié aux autres blocs de la page.
<section> , d'autre part, serait une cloison pour séparer un document qui sont liés les uns aux autres.
maintenant, je ne suis pas sûr de ce que vous avez dans vos vidéos, newsfeed, etc, Mais voici un exemple (il n'y a pas de vrai bien ou mal, juste une ligne directrice sur la façon dont j'utilise ces étiquettes):
<article>
<h1>People</h1>
<p>text about people</p>
<section>
<h1>fat people</h1>
<p>text about fat people</p>
</section>
<section>
<h1>skinny people</p>
<p>text about skinny people</p>
</section>
</article>
<article>
<h1>Cars</h1>
<p>text about cars</p>
<section>
<h1>Fast Cars</h1>
<p>text about fast cars</p>
</section>
</article>
comme vous pouvez le voir, les sections sont toujours pertinents les uns pour les autres, mais aussi longtemps qu'ils sont dans un bloc qui les regroupe. Les Sections N'ont pas besoin d'être à l'intérieur des articles. Ils peuvent être dans le corps d'un document, mais j'utilise des sections dans le corps, quand tout le document est un article.
p.ex.
<body>
<h1>Cars</h1>
<p>text about cars</p>
<section>
<h1>Fast Cars</h1>
<p>text about fast cars</p>
</section>
</body>
Espérons que cela a du sens.
j'aime m'en tenir au sens courant des mots utilisés: un article s'appliquerait aux articles. Je définirais les billets de blog, les documents, et les articles de nouvelles comme articles . Les Sections d'autre part, se référerait à la disposition/ux éléments: barre latérale, en-tête, pied de page seraient des sections. Cependant, ce n'est que mon interprétation personnelle -- comme vous l'avez souligné, les spécifications pour ces éléments ne sont pas bien définies.
l'Appui de cette, la w3c définit un élément article comme une section de contenu qui peut être autonome. Un billet de blog pourrait être considéré comme un élément de contenu précieux et consommable. Cependant, un en-tête ne le ferait pas.
ici est un article intéressant sur la folie d'un mans en essayant de différencier entre les deux nouveaux éléments. Le point de base de l'article, que je pense aussi est correcte, est d'essayer et d'utiliser ce que jamais élément vous vous sentez le mieux représente, en fait, ce qu'il contient.
ce qui est plus problématique est que l'article et la section sont si très similaire. Tout ce qui les sépare est le mot "autonome". Décider quel élément serait facile si il y avait quelques dur et rapide des règles. Au lieu de cela, c'est une question d'interprétation. Vous pouvez avoir plusieurs articles dans une section, vous pouvez avoir plusieurs sections à l'intérieur et l'article, vous pouvez nicher des sections à l'intérieur des sections et des articles dans les sections. C'est à vous de décider quel élément est le plus sémantiquement approprié dans n'importe quelle situation donnée.
Ici est une très bonne réponse à la même question ici de manière
de la Section
- utilisez ceci pour définir une section de votre mise en page. Ça pourrait être
mid,left,right,etc.. - cela a un sens de connexion avec un autre élément, tout simplement, il est dépendant.
Article
-
utilisez ceci lorsque vous avez un contenu indépendant qui a du sens sur son propre .
-
L'Article a son sens complet.
une section est essentiellement un emballage pour h1 (ou d'autres h étiquettes) et le contenu qui correspond à cela. Un article est essentiellement un document dans votre document qui est répété ou paginé...comme chaque billet de blog sur votre document peut être un article, ou chaque commentaire sur votre document peut être un article.
aussi, pour le contenu syndiqué "les auteurs sont encouragés à utiliser l'élément article au lieu de l'élément section lorsqu'il serait logique de syndiquer le contenu de l'élément."
mon interprétation est: Je pense à YouTube il a une section de commentaire, et à l'intérieur de la section de commentaire il y a plusieurs articles (dans ce cas des commentaires).
donc une section est comme un div-container qui contient des articles.
Article et Section sont deux éléments sémantiques du HTML5. Section est un élément de bloc comme div, mais pertinent pour notre contenu de page web. Article est aussi niveau de bloc, mais contient n'est pas pertinent à votre page web. Comme l'information d'auteur, publicité, etc. L'Article et la section comprennent les éléments de position h2-h6.