Faites défiler automatiquement vers le bas de la Page
Considérez que j'ai une liste de questions. Lorsque je clique sur la première question, cela devrait automatiquement me conduire au bas de la page.
En fait, je sais que cela peut être fait en utilisant jQuery.
Alors, pourriez-vous me fournir de la documentation ou des liens où je peux trouver une réponse à cette question?
EDIT: besoin de faire défiler jusqu'à un élément HTML particulier au bas de la page
14 réponses
JQuery n'est pas nécessaire. La plupart des meilleurs résultats que j'ai obtenus à partir d'une recherche Google m'ont donné cette réponse:
window.scrollTo(0,document.body.scrollHeight);
Lorsque vous avez des éléments imbriqués, le document peut ne pas défiler. Dans ce cas, vous devez cibler l'élément qui défile et utiliser sa hauteur de défilement à la place.
window.scrollTo(0,document.querySelector(".scrollingContainer").scrollHeight);
Vous pouvez lier cela à l'événement onclick de votre question (c'est-à-dire <div onclick="ScrollToBottom()" ...).
Quelques sources supplémentaires que vous pouvez jeter un oeil à:
Si vous voulez faire défiler la page entière vers le bas:
var scrollingElement = (document.scrollingElement || document.body);
scrollingElement.scrollTop = scrollingElement.scrollHeight;
Voir exemple sur JSFiddle
Si vous voulez faire défiler un élément vers le bas:
function gotoBottom(id){
var element = document.getElementById(id);
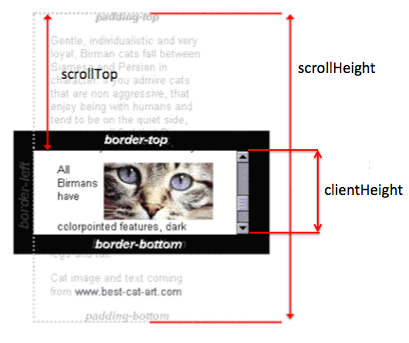
element.scrollTop = element.scrollHeight - element.clientHeight;
}
Et c'est comme ça que ça marche:
Ref: scrollTop, scrollHeight, clientHeight
Mise à jour: {[6] } dernières versions de Chrome (61+) et Firefox ne supporte pas le défilement du corps, voir: https://dev.opera.com/articles/fixing-the-scrolltop-bug/
Mise en œuvre de vanille JS:
element.scrollIntoView(false);
Https://developer.mozilla.org/en-US/docs/Web/API/element.scrollIntoView
Vous pouvez l'utiliser pour descendre la page dans un format d'animation.
$('html,body').animate({scrollTop: document.body.scrollHeight},"fast");
Ci-dessous devrait être la solution cross browser. Il a été testé sur Chrome, Firefox, Safari et IE11
window.scrollTo(0, document.body.scrollHeight || document.documentElement.scrollHeight);
Fenêtre.scrollTo (0, document.corps.scrollHeight); ne fonctionne pas sur Firefox, au moins pour Firefox 37.0.2
Vous pouvez utiliser cette fonction partout où vous devez l'appeler:
function scroll_to(div){
if (div.scrollTop < div.scrollHeight - div.clientHeight)
div.scrollTop += 10; // move down
}
Vous pouvez le faire aussi avec l'animation, c'est très simple
$('html, body').animate({
scrollTop: $('footer').offset().top
//scrollTop: $('#your-id').offset().top
//scrollTop: $('.your-class').offset().top
}, 'slow');
L'espoir aide, merci
Parfois, la page s'étend sur scroll to buttom (par exemple dans les réseaux sociaux), pour faire défiler jusqu'à la fin (ultimate buttom de la page) j'utilise ce script:
var scrollInterval = setInterval(function() {
document.body.scrollTop = document.body.scrollHeight;
}, 50);
Et si vous êtes dans la console javascript du navigateur, il peut être utile d'arrêter le défilement, alors ajoutez:
var stopScroll = function() { clearInterval(scrollInterval); };
Puis utilisez stopScroll();.
Si vous devez faire défiler jusqu'à un élément particulier, utilisez:
var element = document.querySelector(".element-selector");
element.scrollIntoView();
Ou script universel pour le défilement automatique sur un élément spécifique (ou arrêter le défilement de la page intervalle):
var notChangedStepsCount = 0;
var scrollInterval = setInterval(function() {
var element = document.querySelector(".element-selector");
if (element) {
// element found
clearInterval(scrollInterval);
element.scrollIntoView();
} else if((document.body.scrollTop + window.innerHeight) != document.body.scrollHeight) {
// no element -> scrolling
notChangedStepsCount = 0;
document.body.scrollTop = document.body.scrollHeight;
} else if (notChangedStepsCount > 20) {
// no more space to scroll
clearInterval(scrollInterval);
} else {
// waiting for possible extension (autoload) of the page
notChangedStepsCount++;
}
}, 50);
Vous pouvez essayer ancres douces un plugin javascript agréable.
Exemple:
function SomeFunction() {
// your code
// Pass an id attribute to scroll to. The # is required
Gentle_Anchors.Setup('#destination');
// maybe some more code
}
Compatibilité Testée sur:
- Mac Firefox, Safari, Opera
- Windows Firefox, Opera, Safari, Internet Explorer 5.55 +
- Linux non testé mais devrait être bien avec Firefox au moins
Voici ma solution:
//**** scroll to bottom if at bottom
function scrollbottom() {
if (typeof(scr1)!='undefined') clearTimeout(scr1)
var scrollTop = (document.documentElement && document.documentElement.scrollTop) || document.body.scrollTop;
var scrollHeight = (document.documentElement && document.documentElement.scrollHeight) || document.body.scrollHeight;
if((scrollTop + window.innerHeight) >= scrollHeight-50) window.scrollTo(0,scrollHeight+50)
scr1=setTimeout(function(){scrollbottom()},200)
}
scr1=setTimeout(function(){scrollbottom()},200)
En retard à la fête, Mais voici un code javascript simple pour faire défiler tout élément vers le bas:
function scrollToBottom(e) {
e.scrollTop = e.scrollHeight - e.getBoundingClientRect().height;
}
Vous pouvez attacher n'importe quel id à l'attribut de référence href de l'élément de lien:
<a href="#myLink" id="myLink">
Click me
</a>
Dans l'exemple ci-dessus lorsque l'utilisateur clique sur Click me au bas de la page, la navigation navigue vers Click me elle-même.
Pour faire défiler vers le bas dans Selenium, utilisez le code ci-dessous:
Jusqu'à la liste déroulante du bas, faites défiler jusqu'à la hauteur de la page. Utilisez le code javascript ci-dessous qui fonctionnerait bien dans les deux, JavaScript et React.
JavascriptExecutor jse = (JavascriptExecutor) driver; // (driver is your browser webdriver object)
jse.executeScript("window.scrollBy(0,document.body.scrollHeight || document.documentElement.scrollHeight)", "");
Un moyen très simple
Appelez cette fonction chaque fois que vous voulez faire défiler vers le bas.
function scrollDown() {
document.getElementById('scroll').scrollTop = document.getElementById('scroll').scrollHeight
}ul{
height: 100px;
width: 200px;
overflow-y: scroll;
border: 1px solid #000;
}<ul id='scroll'>
<li>Top Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Something Here</li>
<li>Bottom Here</li>
<li style="color: red">Bottom Here</li>
</ul>
<br />
<button onclick='scrollDown()'>Scroll Down</button>